💻 my code archive/🎨게시판 만들기
[스프링부트 게시판 만들기] 파일 업로드 구현하기
얼레벌레 개발자👩💻
2022. 3. 13. 16:29
반응형
맨 처음으로 DB 테이블에 업로드된 파일 이미지, 파일 경로를 저장할 수 있도록 컬럼을 추가해 준다.

테이블이 수정되었으므로 당연히 엔티티도 수정해 준다.

이제 다시 코드로 돌아와서!!
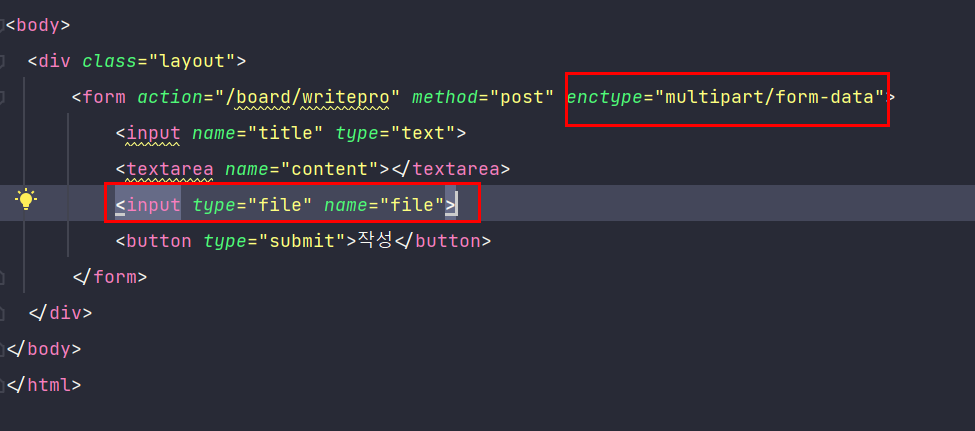
파일 업로드를 구현하기 위해서는 form 태그에 아래 코드를 꼭 추가해주어야 한다!
enctype="multipart/form-data"
글 작성 시 파일 업로드가 가능하도록 boardwrite.html 수정

업로드된 이미지를 확인할 수 있도록 boardview.html 수정

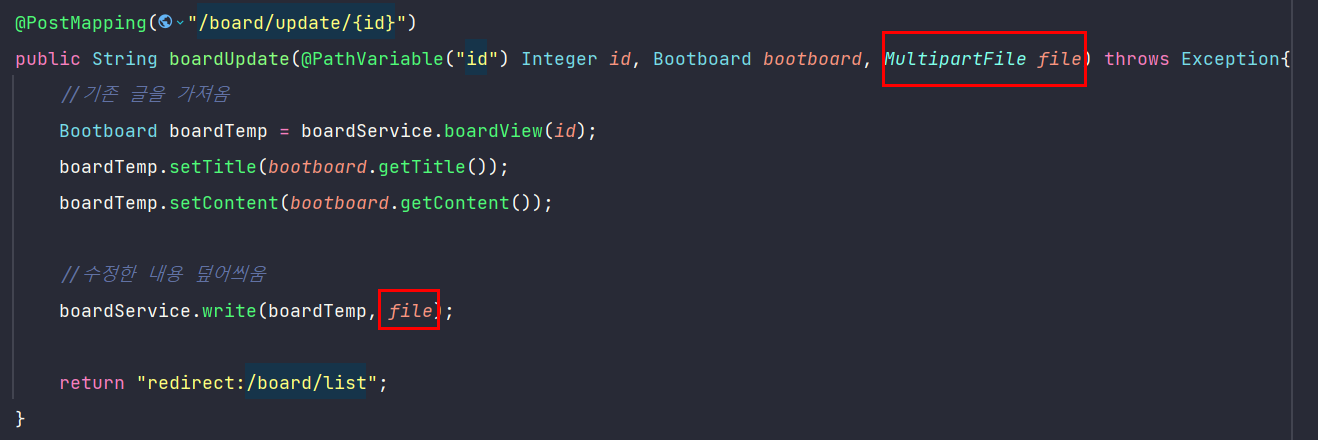
컨트롤러 코드 수정(매개변수에 MultipartFile 추가)


글 작성 + 파일 업로드 서비스단 코드 수정
//글 작성 처리
public void write(Bootboard bootboard, MultipartFile file) throws Exception{
//저장 경로 지정
String projectPath = System.getProperty("user.dir")+"\\src\\main\\resources\\static\\files";
//랜덤으로 파일 이름 만들어줌
UUID uuid = UUID.randomUUID();
String fileName = uuid + "_" + file.getOriginalFilename();
//파일을 넣을 껍데기 생성
File saveFile = new File(projectPath,fileName);
file.transferTo(saveFile);
//DB에 값 넣기
bootboard.setFilename(fileName); //저장된 파일 이름
bootboard.setFilepath("/files/"+fileName); //저장된 파일 경로
boardRepository.save(bootboard);
}resources 아래에 업로드된 이미지를 저장하기 위한 폴더를 따로 만들어주었다.

실행해 보면 파일선택 버튼이 추가되어 있다. 아무 이미지를 선택하고 작성 버튼을 눌러준다.

DB에 잘 들어갔다!

만들어둔 폴더에도 이미지가 잘 들어감.

글 상세 페이지에서 다운받기를 클릭하면

(내가 좋아하는) 라이언 이미지가 잘 출력된다!

스프링부트로 하니까 확실히 코드가 간결해지는 걸 느끼는 중! 그리고 타임리프 문법도 신기하당
반응형