💻 my code archive/✨React-Native
[리액트 네이티브] 내장 컴포넌트, props, useState
얼레벌레 개발자👩💻
2022. 7. 3. 16:26
반응형
🤍컴포넌트란?
재사용이 가능한 조립 블록, 화면에 나타나는 UI 요소이다. 단순히 UI역할만 하는 것이 아니라 부모로부터 받은 속성(props)이나 자신의 상태(state)에 따라 표현이 달라지고 다양한 기능을 수행한다.
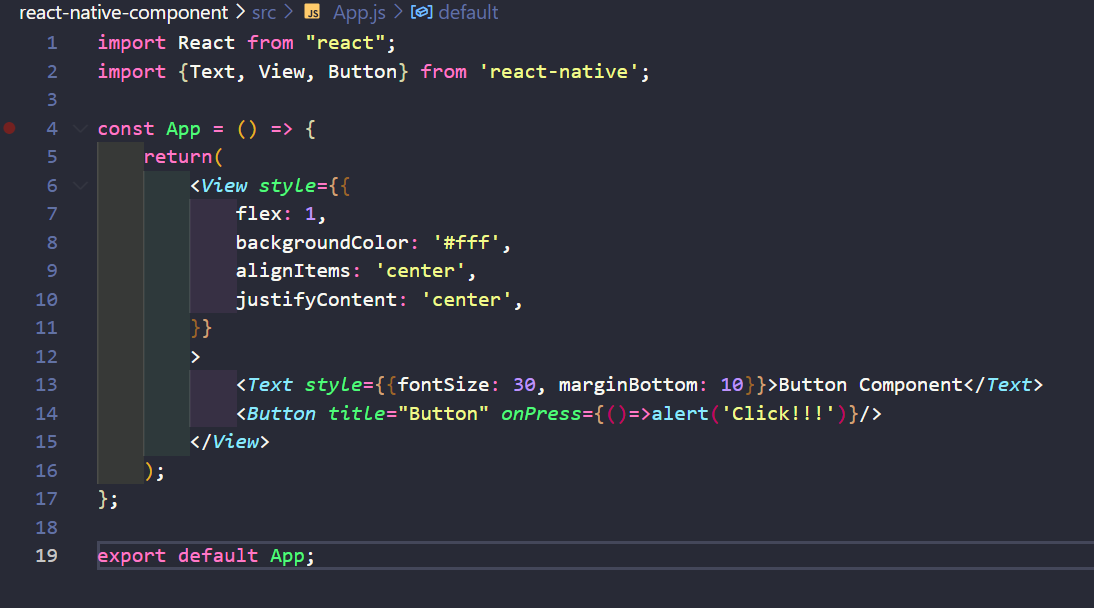
🤍내장 컴포넌트 - Button 컴포넌트
버튼에 출력될 텍스트는 title 속성을 이용해 Button이라 지정하고,
버튼 클릭 시 Click이라는 확인창이 나타나도록 onPress 속성에 함수 지정

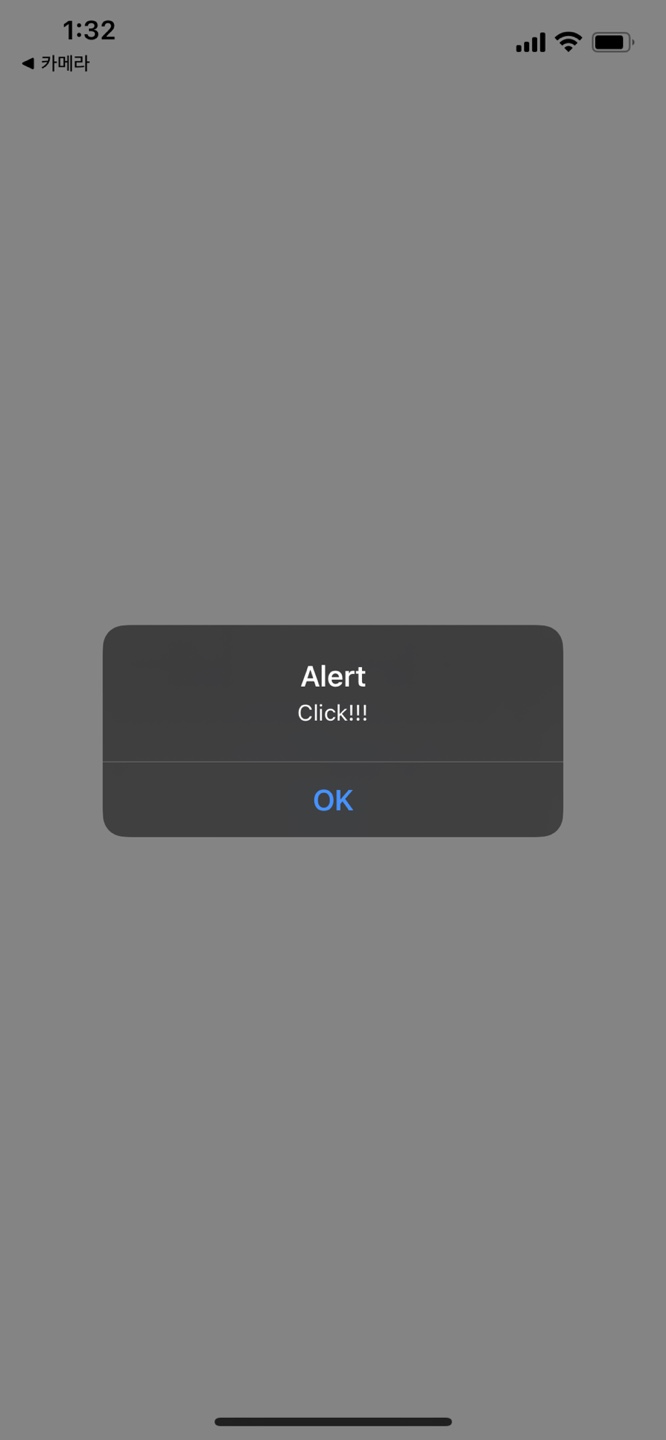
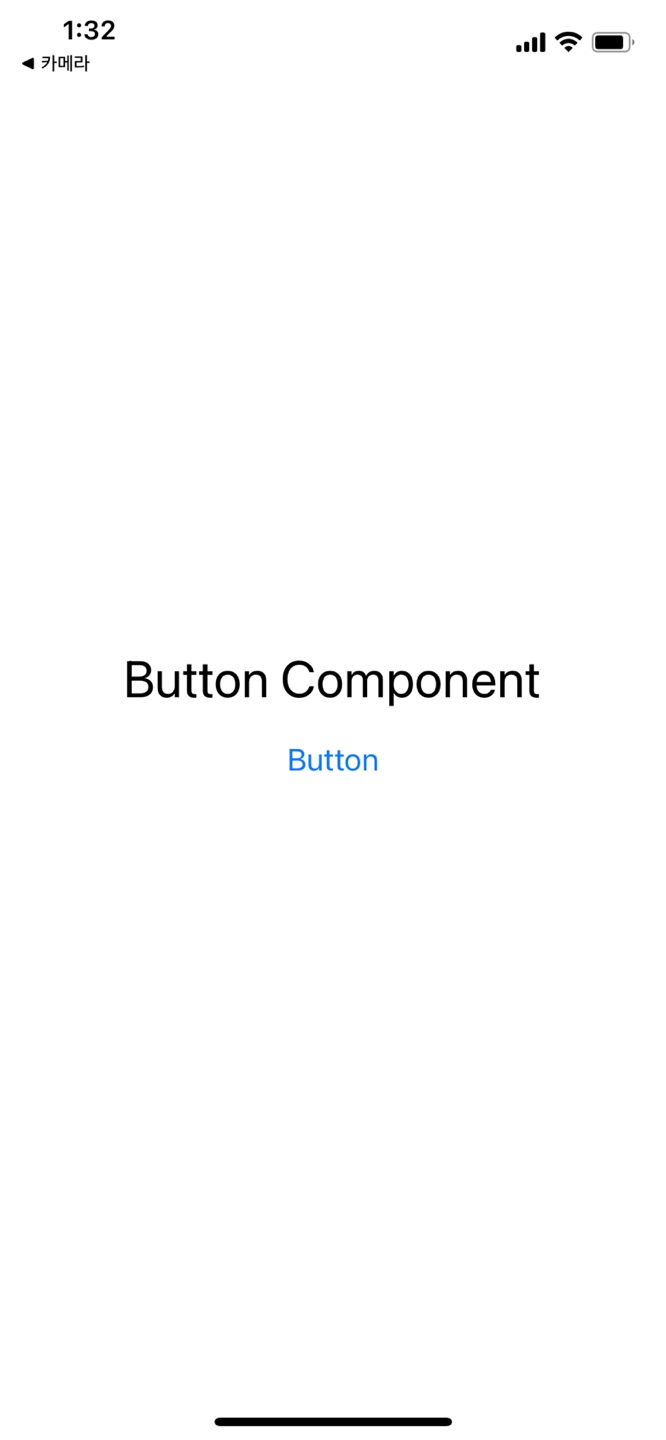
◾실행 결과


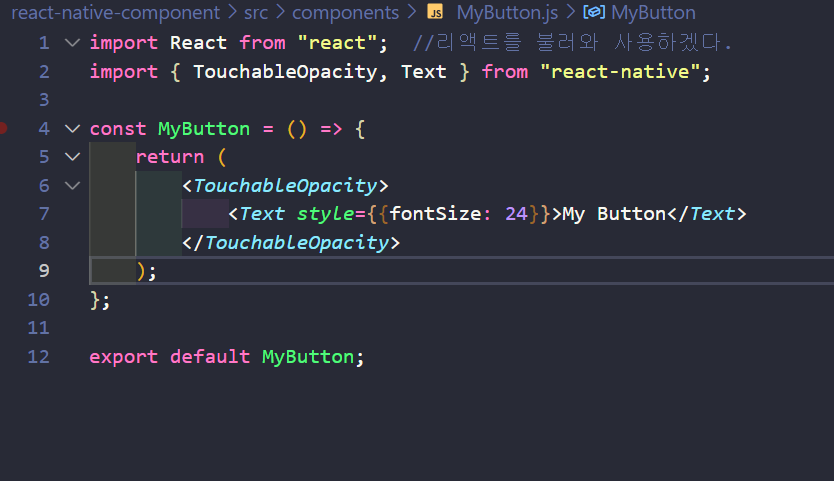
🤍커스텀 컴포넌트 만들기
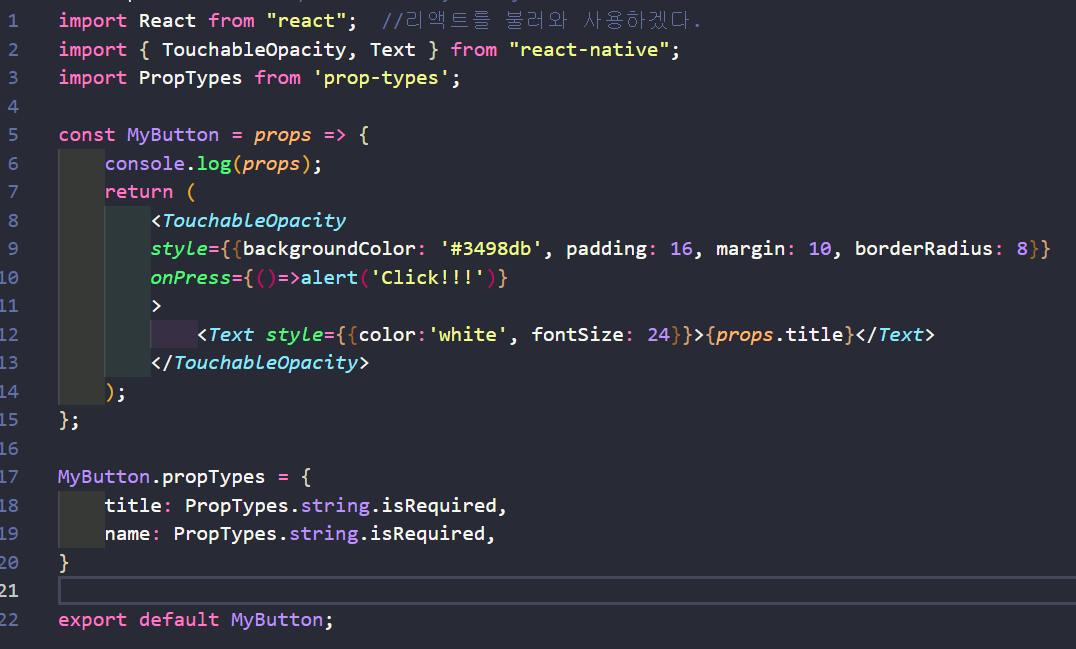
Button 컴포넌트는 Android와 iOS에서 다르게 보이기 때문에 TouchableOpacity를 사용하여 커스텀 컴포넌트 만들기

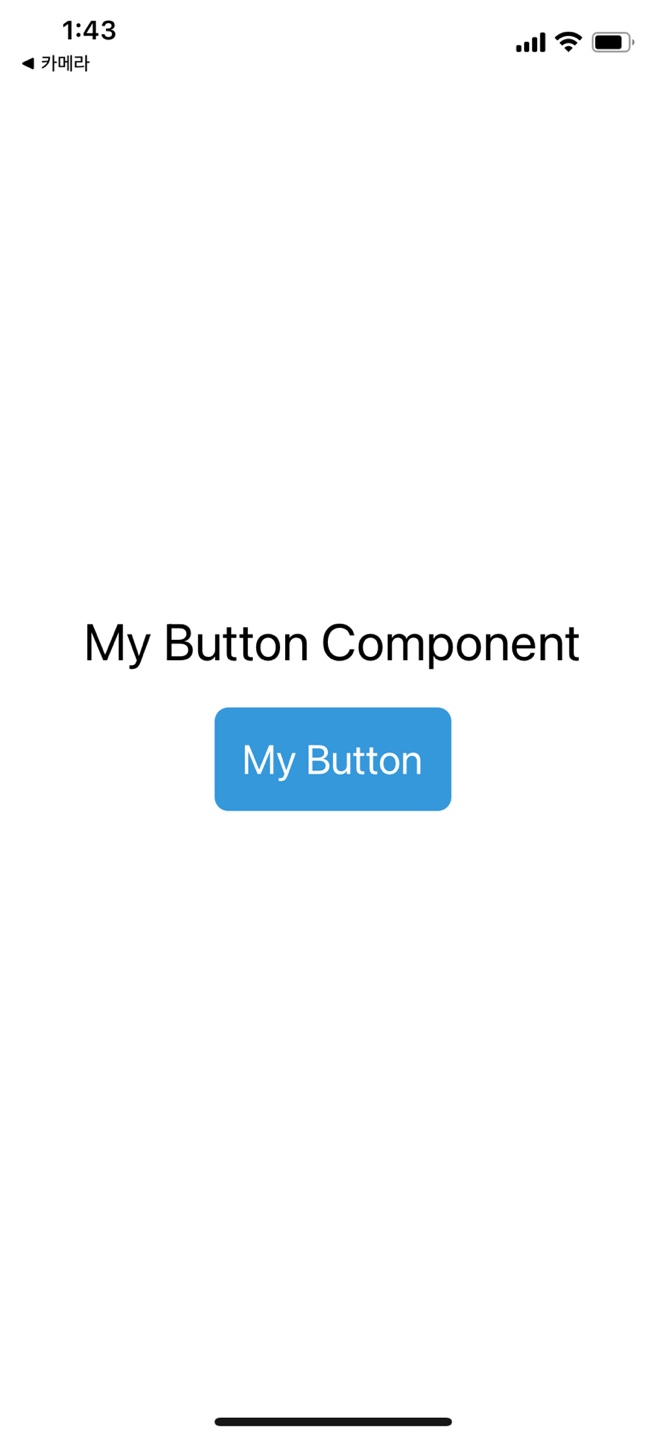
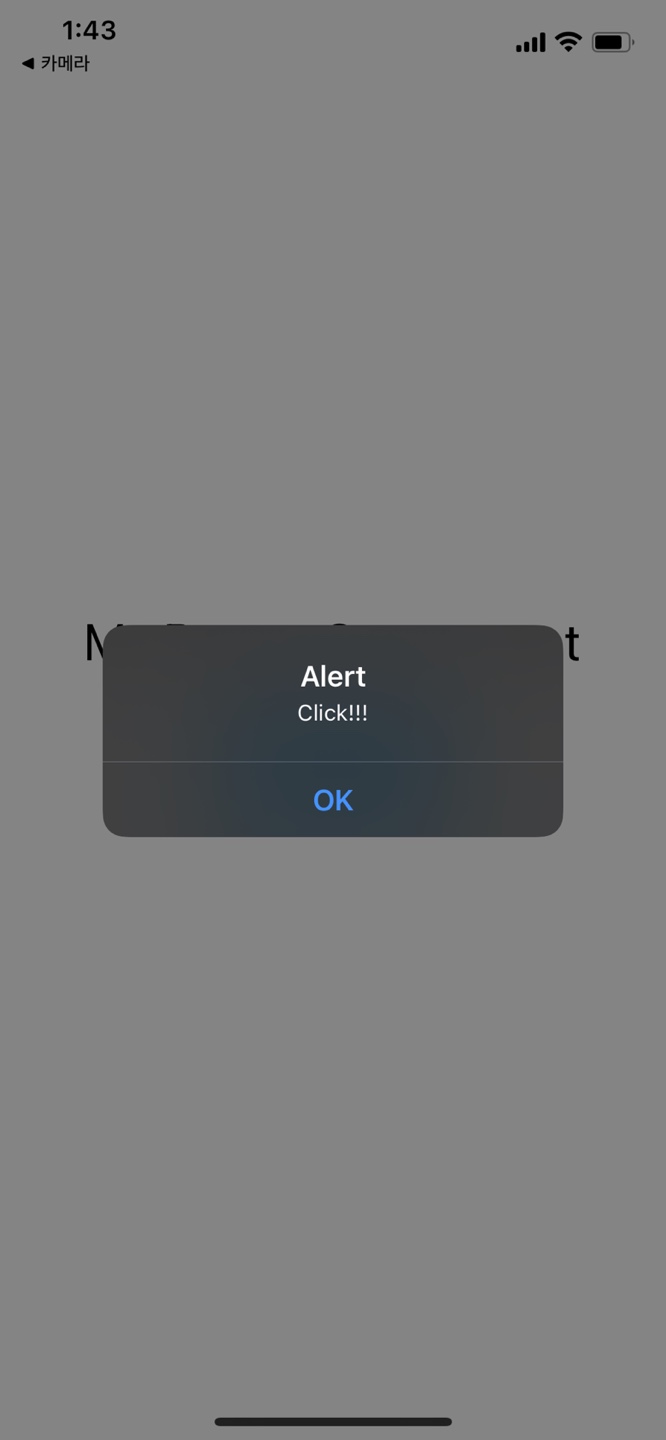
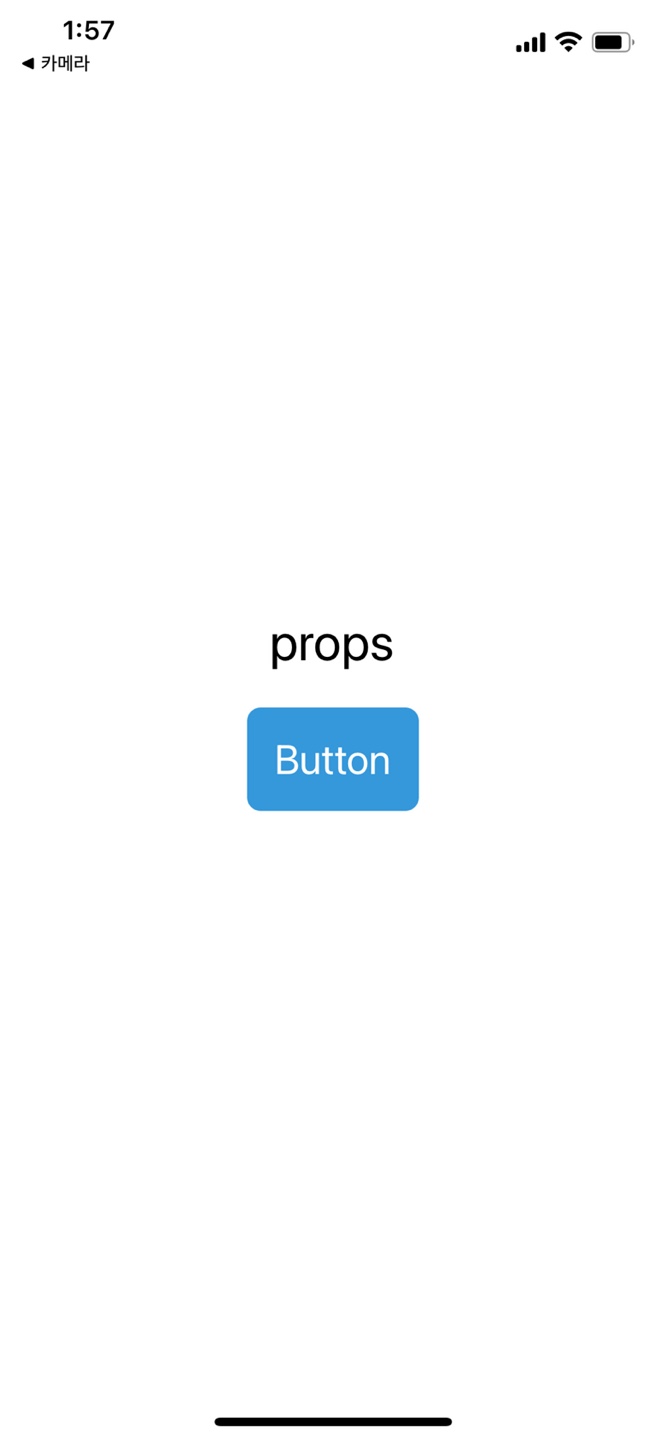
◾실행 결과

MyButton.js에 onPress 함수를 주면 아래와 같은 결과가 나온다.


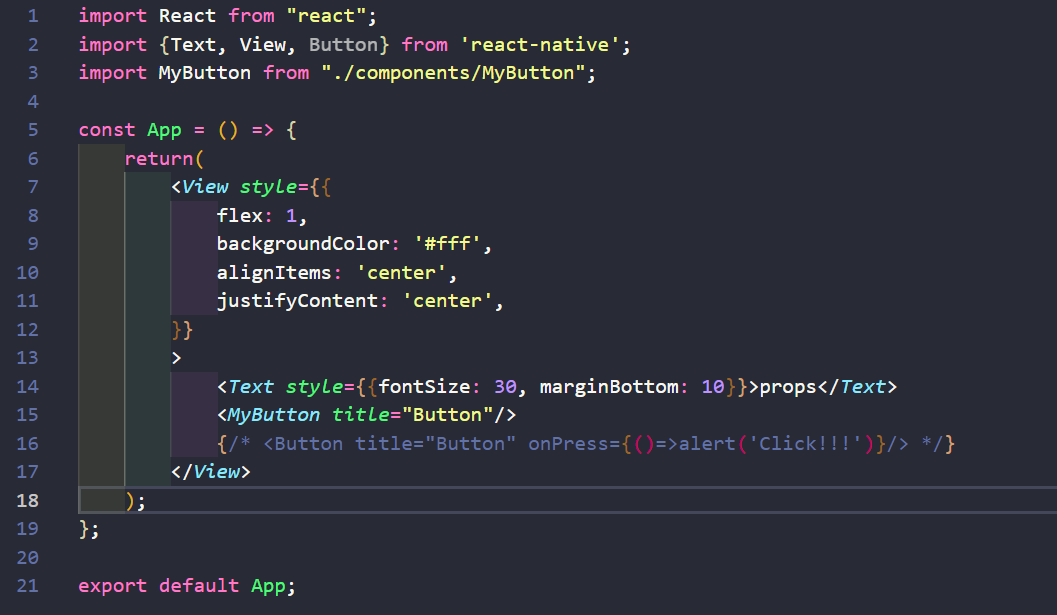
🤍props
props란 properties를 줄인 표현으로 부모 컴포넌트로부터 전달된 속성값 or 상속받은 속성값을 말함. 부모 컴포넌트가 자식 컴포넌트의 props를 설정하면 자식 컴포넌트에서는 해당 props를 사용할 수 있으며 변경할 수는 없다.


◾실행 결과

🤍state
props는 부모 컴포넌트에서 받은 값으로 변경할 수 없지만, state는 컴포넌트 내부에서 생성되고 값을 변경할 수 있다. 상태(state)란 컴포넌트에서 변화할 수 있는 값을 나타내며 상태 변경 시 리렌더링된다.
🤍useState
상태를 관리하는 변수, 그 변수를 변경할 수 있는 setter 함수를 배열로 반환함. useState 함수를 호출할 때마다 파라미터에 생성되는 상태의 초깃값을 전달할 수 있고 초기값을 미전달시 에러가 발생함.
const [state, setState] = useState(initialState);
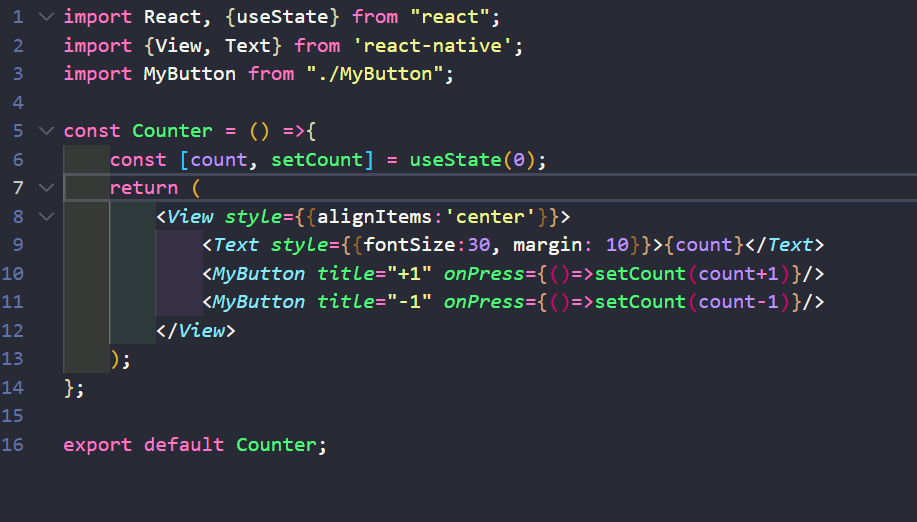
Counter 컴포넌트 생성

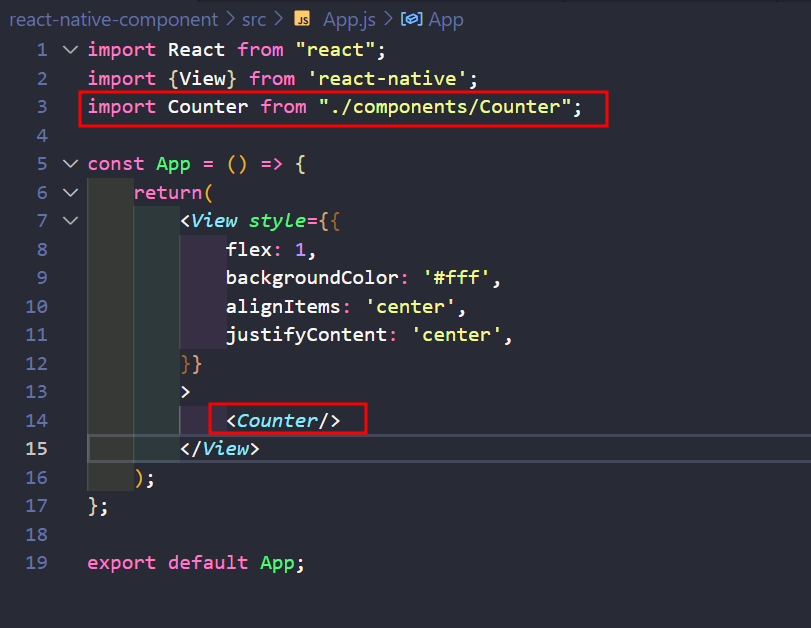
App 컴포넌트에서 Counter 컴포넌트 사용하기

◾실행 결과


반응형