💻 my code archive/✨React-Native
[RN 프로젝트] #3 리액트 네이티브 이미지 슬라이더 react-native-image-slider-box 구현 방법
얼레벌레 개발자👩💻
2022. 10. 31. 20:27
반응형
백엔드 작업이 미뤄지고 있어서 프론트를 맡은 나는 화면 먼저 만드는 중~~
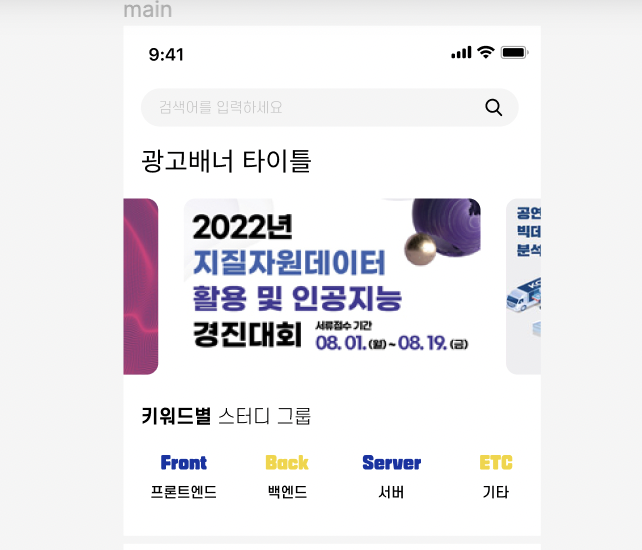
🎨화면 설계도

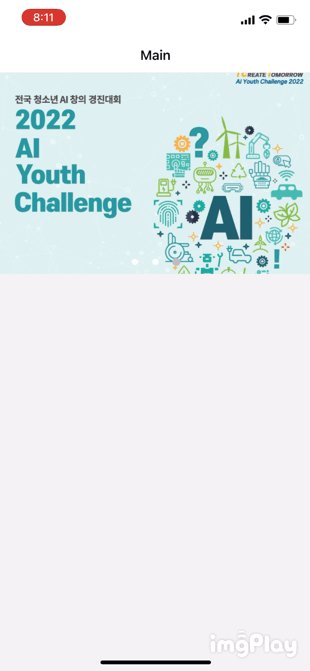
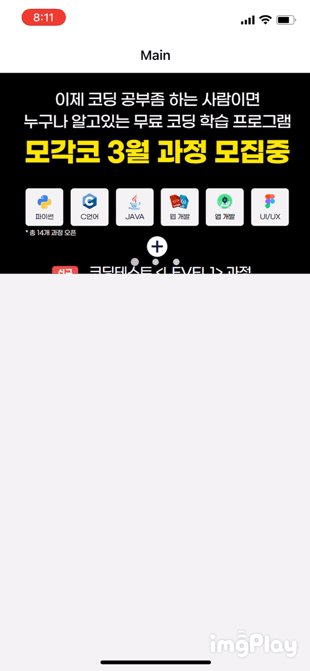
구현 목표
- 광고 배너 이미지 슬라이더 만들기
- React-native-image-slider-box 라이브러리 사용
1. 라이브러리 설치
npm install react-native-image-slider-box
2. 아직 DB에 이미지 데이터가 없어서 샘플 이미지를 assets/ 경로에 저장 후 불러왔다.
const images = [
require('../../assets/banner/banner_sample1.png'),
require('../../assets/banner/banner_sample2.png'),
require('../../assets/banner/banner_sample3.png'),
];
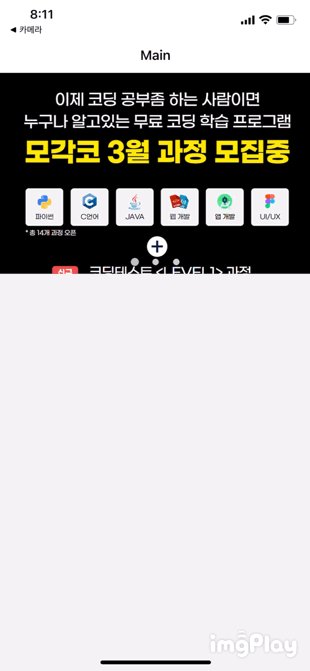
3. 슬라이더 적용 코드
<View>
<SliderBox
images={images}
autoplay={true} //자동 슬라이더 넘김
circleLoop={true} //맨끝 슬라이드에서 다시 첫 슬라이드로
onCurrentImagePressed={index => alert(`image ${index} pressed`)}
ImageComponentStyle={{ width: wp('100%'), height: hp('30%') }} // 이미지 Style 적용
resizeMode="cover"
/>
</View>
4. 전체 코드 - 이미지를 화면 비율에 맞게 지정하기 위해 react-native-responsive-screen 라이브러리 사용
import React from "react";
import {widthPercentageToDP as wp, heightPercentageToDP as hp} from "react-native-responsive-screen";
import { View } from "react-native";
import {SliderBox} from 'react-native-image-slider-box';
const MainScreen = () => {
const images = [
require('../../assets/banner/banner_sample1.png'),
require('../../assets/banner/banner_sample2.png'),
require('../../assets/banner/banner_sample3.png'),
];
return(
<View>
<SliderBox
images={images}
autoplay={true} //자동 슬라이더 넘김
circleLoop={true} //맨끝 슬라이드에서 다시 첫 슬라이드로
onCurrentImagePressed={index => alert(`image ${index} pressed`)}
ImageComponentStyle={{ width: wp('100%'), height: hp('30%') }} // 이미지 Style 적용
resizeMode="cover"
/>
</View>
);
}
export default MainScreen;
+참고한 블로그!!
https://gahyun-web-diary.tistory.com/259
[react-native] 컴포넌트의 크기를 지정할때 화면비율에 맞게 지정하는 간단한 방법
npm i react-native-responsive-screen import { widthPercentageToDP as wp, heightPercentageToDP as hp } from 'react-native-responsive-screen'; 위에 코드를 추가했다면 아래와 같이 사용가능하다..
gahyun-web-diary.tistory.com
+구현 도중 발생한 에러 해결 과정
https://mycodearchive.tistory.com/290
ViewPropTypes will be removed from React Native ~ ViewPropTypes exported from 'deprecated-react-native-prop-types'. 에러 해
리액트 네이티브 프로젝트 진행 중 갑자기 마주한 에러... 해결하는 데 이틀이나 걸린 에러... 해결 방법은 간단했다. 💡에러 원인 에러에 대한 정보가 많이 안 나와서 정확하게 이해는 못했지만
mycodearchive.tistory.com
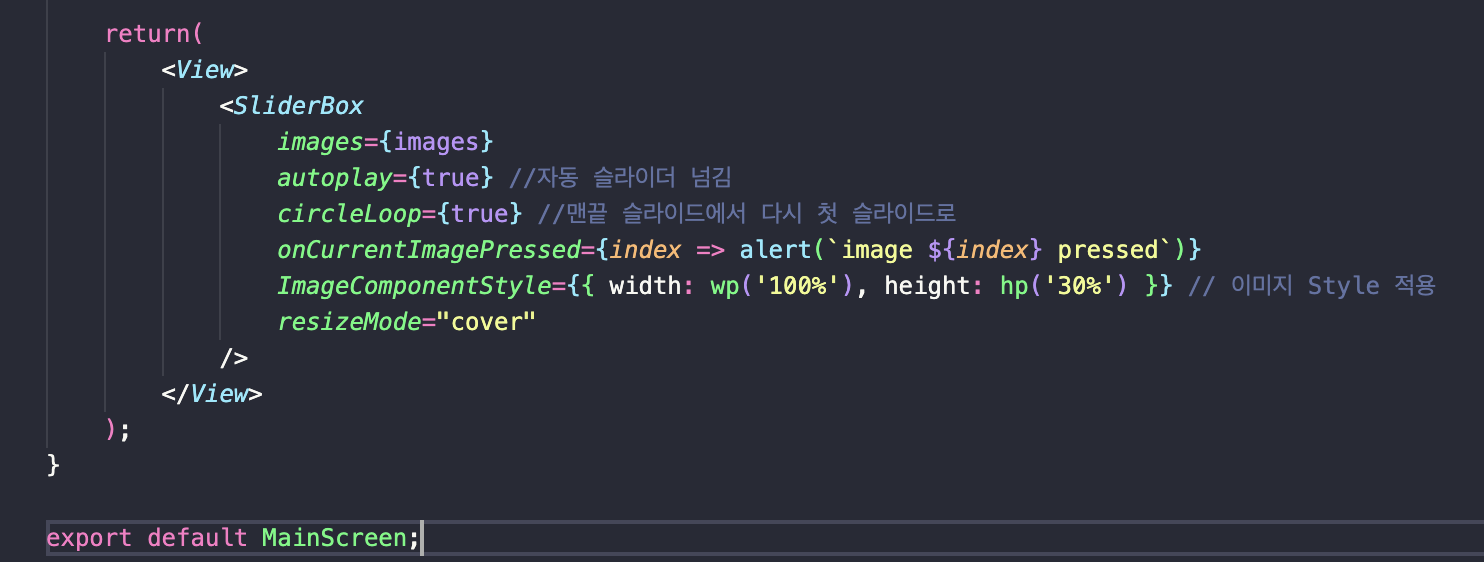
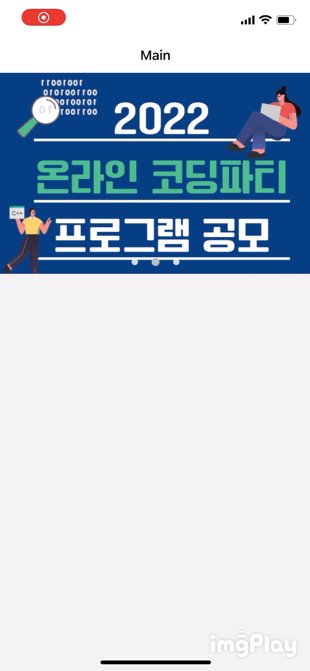
🤍구현 완료!!

반응형