💻 my code archive/📘Python
[Stockping #3] Python 파이썬 DB 데이터 SELECT, Flask 화면 뿌리기
얼레벌레 개발자👩💻
2022. 11. 17. 15:01
반응형
지난번에 네이버 뉴스 API로 수집한 뉴스 데이터를 메인 화면에 출력해 보려고 한다.
이번 프로젝트에서 사용할 부트스트랩 테마는 RuangAdmin 이라는 테마이다.
https://github.com/indrijunanda/RuangAdmin
GitHub - indrijunanda/RuangAdmin: RuangAdmin - Free Admin Control Panel Themes Based on Bootstrap 4
RuangAdmin - Free Admin Control Panel Themes Based on Bootstrap 4 - GitHub - indrijunanda/RuangAdmin: RuangAdmin - Free Admin Control Panel Themes Based on Bootstrap 4
github.com

이 자리에 뉴스 10건을 불러올 예정!

1. SELECT 쿼리문 작성
지난번 INSERT 작업과 마찬가지로 이번에도 cx_oracle을 사용할 것이다.
💡cx_Oracle
-파이썬이 오라클 데이터베이스에 엑세스할 수 있도록 만드는 파이썬 확장 모듈
-pip를 이용하여 설치할 수 있으며 오라클 인스턴트 클라이언트가 설치되어 있어야 한다
# 연결
connection = cx_Oracle.connect(user=db_info['username'], password=db_info['password'], dsn=db_info['dsn'])
# 커서 생성(명령문을 실행하거나 결과를 가져올 수 있도록함)
cursor = connection.cursor()
# sql문 작성
sql = "SELECT * FROM TB_NEWS WHERE NEWS_NUM <=30" # 뉴스 데이터 SELECT
# execute()로 sql문 실행
cursor.execute(sql)
# fetchall() : 조회 데이터를 한꺼번에 가져오기 / fetchone() : 처음 하나의 row만 가져오기
news_items = cursor.fetchall()
print("++++++++++"+ str(news_items))
cursor.close()
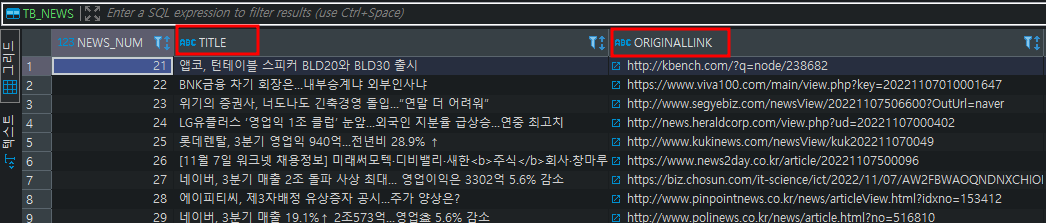
connection.close()print문에 담긴 news_items (상위 10개 뉴스 데이터)가 터미널에 잘 찍힌다.

전체 코드
app = Flask(__name__)
@app.route('/main', methods=['GET'])
def index():
connection = cx_Oracle.connect(user=db_info['username'], password=db_info['password'], dsn=db_info['dsn'])
cursor = connection.cursor()
sql = "SELECT * FROM TB_NEWS WHERE NEWS_NUM <=30" # 뉴스 데이터 SELECT
cursor.execute(sql)
news_items = cursor.fetchall()
print("++++++++++"+ str(news_items))
cursor.close()
connection.close()
return render_template('index.html', news_items=news_items)
if __name__ == '__main__':
app.run(debug=True)
2. Flask 웹 화면 출력
위에서 SELECT해온 데이터를 메인 화면에 담아서 넘겼으므로 메인 페이지에 해당하는 index.html에 값을 넣어주면 된다.
제목 클릭 시 해당 뉴스 페이지로 넘어가도록 아래와 같이 제목, 링크 데이터를 for문으로 돌려서 {{i[2]}}, {{i[1]}} 이렇게 넣어주었다.
<!-- 뉴스 -->
<div class="col-xl-4 col-lg-5 ">
<div class="card">
<div class="card-header py-4 bg-primary d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-light">오늘의 주식 뉴스</h6>
</div>
<div>
{% if news_items %}
{% for i in news_items %}
<div class="customer-message align-items-center">
<a class="font-weight-bold" href="{{i[2]}}">
<div class="text-truncate message-title">{{i[1]}}</div>
<div class="small text-gray-500 message-time font-weight-bold">Udin Cilok · 58m</div>
</a>
</div>
{% endfor %}
{% else %}
<div class="customer-message align-items-center">
<div class="text-truncate message-title">데이터가 존재하지 않습니다.</div>
</a>
</div>
{% endif %}
<div class="card-footer text-center">
<a class="m-0 small text-primary card-link" href="#">View More <i
class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
</div>컬럼 순서에 해당하는 숫자를 넣어주면 된다.

화면에 잘 출력되었다.

반응형