💻 my code archive/✨React-Native
[RN 프로젝트] #10 리액트네이티브 크롤링 cheerio 사용법
얼레벌레 개발자👩💻
2024. 2. 4. 17:20
반응형
구현 목표
- 웹 크롤링을 통해 공연장 목록 가져오기
- cheerio 사용하기
1. cheerio 설치
npm install cheerio
//사용 시 import 방법
cosnt cheerio = require('cheerio');
2. 웹 크롤링 cheerio 사용법
const html = await getHTML();
const $ = cheerio.load(html.data);
3. 최종 코드
공연장 목록을 오브젝트 배열로 담은 후
const getTheaterList = async () => {
const html = await getHTML();
const dataArr = [];
const $ = cheerio.load(html.data);
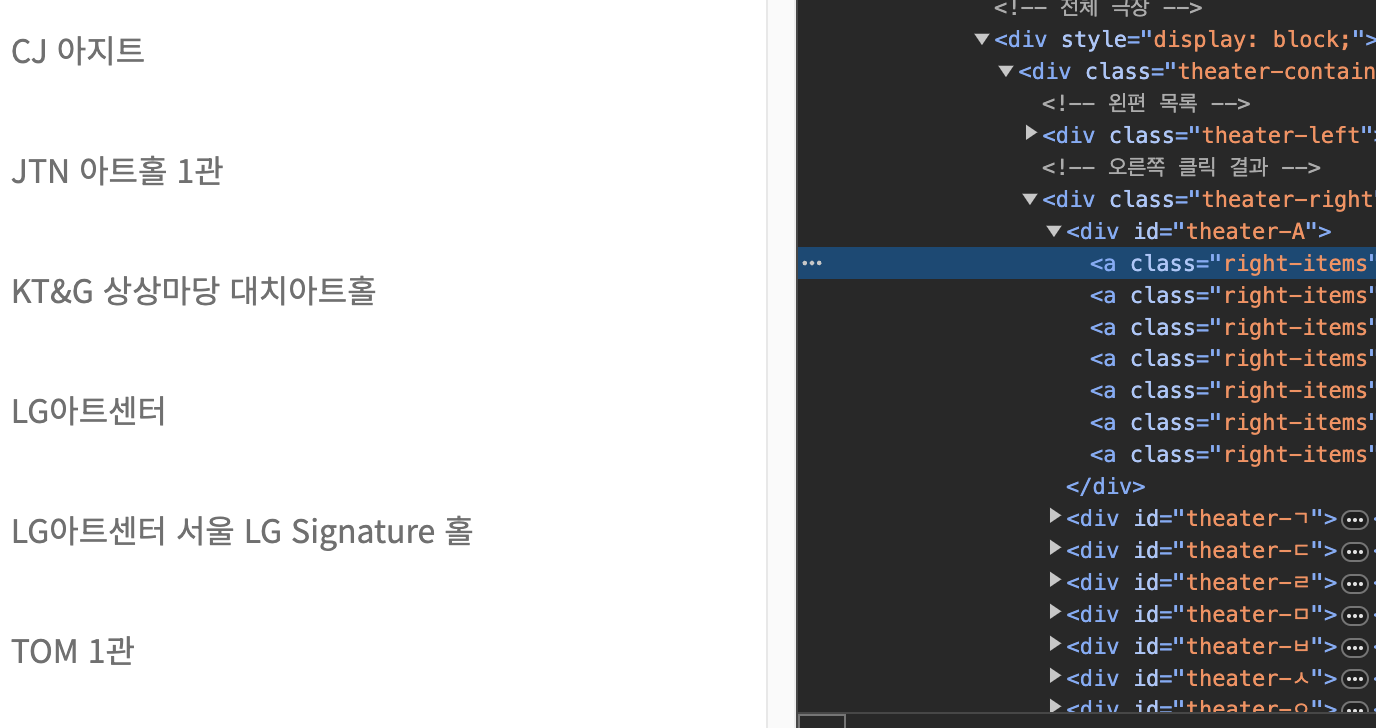
const $child = $(".theater-right>div>a");
$child.each((idx, node) => {
const title = $(node).text();
const link = $(node).attr("href");
if (title == "") {
return;
}
const param = link.split('/');
//오브젝트 형식으로 배열 담기
dataArr.push({
title: title,
musicalId: param[2]
})
});
setTheater(dataArr);
setLoading(false);
}
useEffect(() => {
getTheaterList();
}, []);

flatlist 로 그려주었다.
<FlatList
data={theater}
renderItem={({ item }) => (
<TouchableOpacity style={styles.list} onPress={() => navigation.navigate('TheaterDetail', item)}>
<View>
<Text style={styles.text}>{item.title}</Text>
</View>
</TouchableOpacity>
)}
keyExtractor={(item) => item.musicalId.toString()}
/>
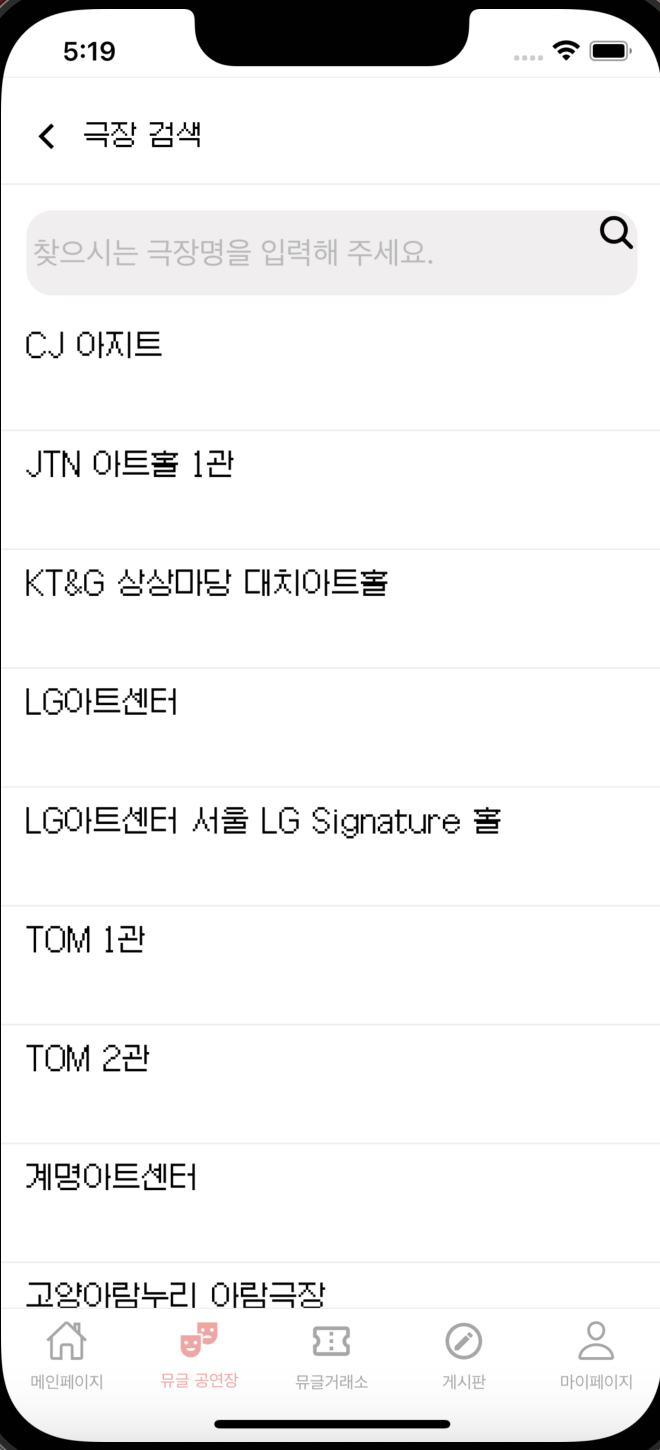
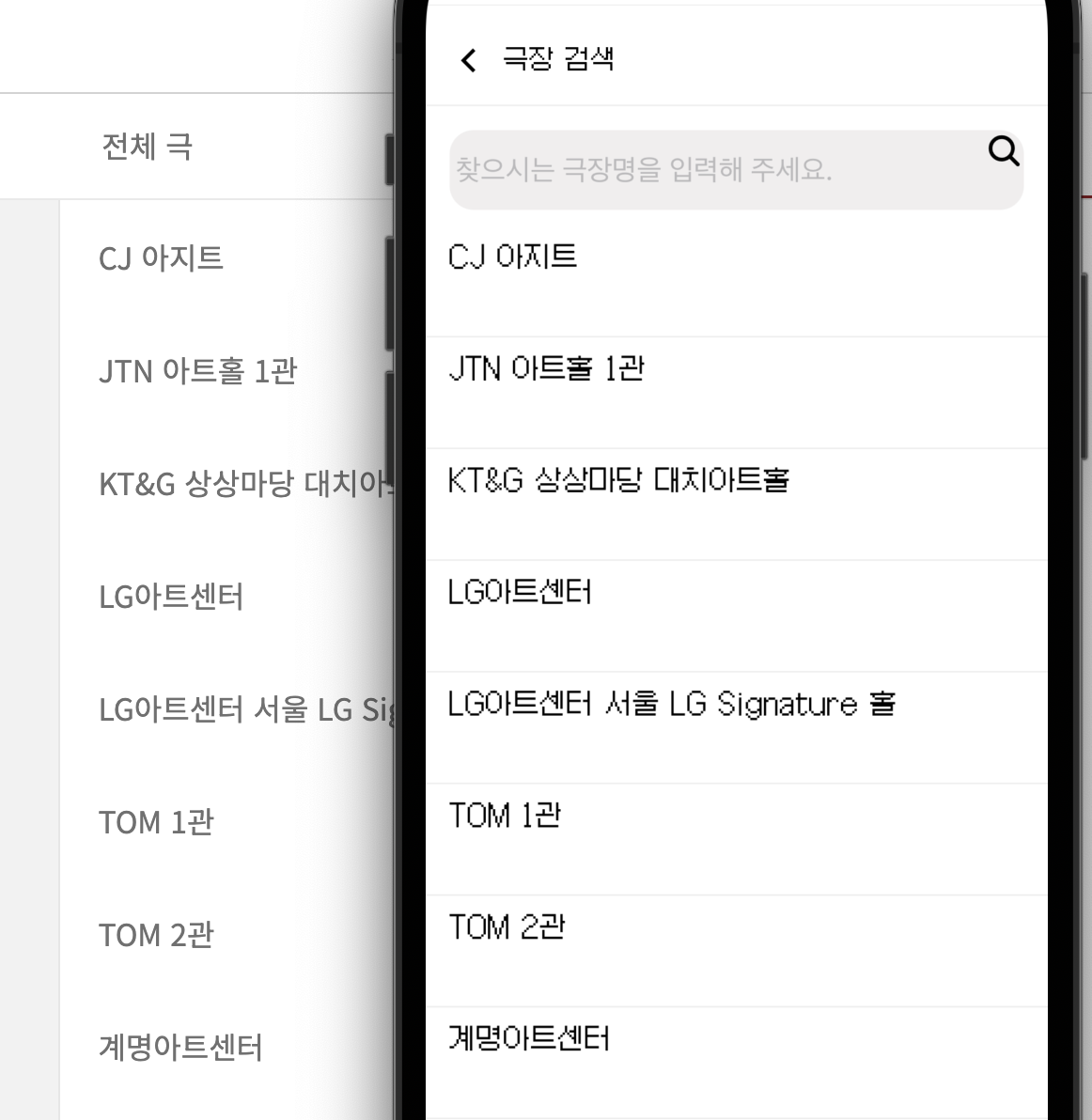
4. 완성!


반응형