반응형
🔍롬복이란?
- 자바 개발 시 자주 사용하는 코드 Getter, Setter, 기본생성자 등을 어노테이션으로 자동으로 생성해줌.
- 인텔리제이에서는 플러그인 덕분에 쉽게 설정이 가능함.
1. build.gradle에 라이브러리 추가
implementation('org.projectlombok:maven-lombok-plugin:0.9.3.1')
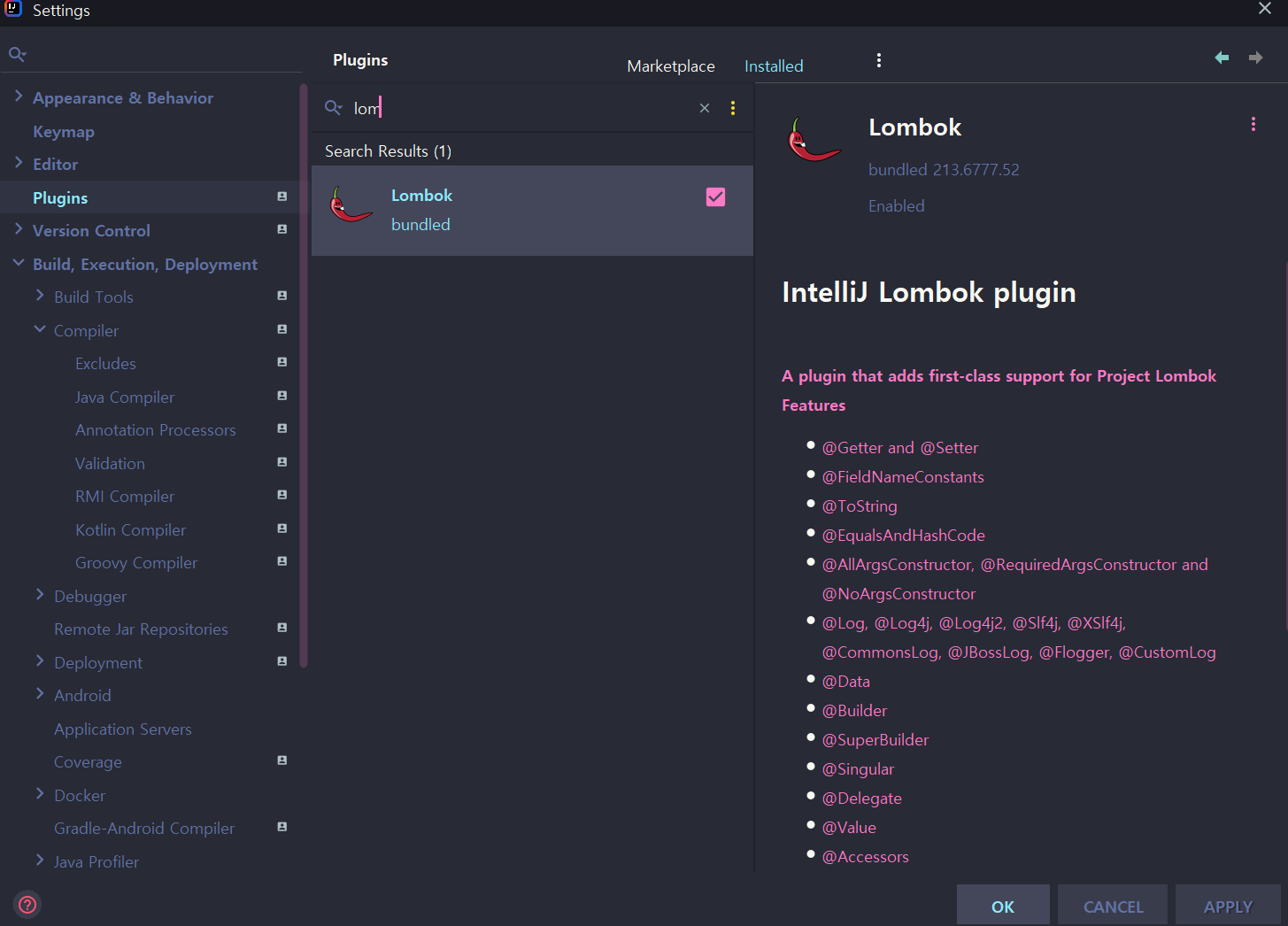
2. Lombok 플러그인 설치

3. 롬복에 대한 설정 - settings - Annotation Processors - Enable annotation processing 체크

4. Dto 패키지 추가

4. 앞서 작성한 코드를 롬복 코드로 변경하기 위한 HelloResponseDto 생성
큰 규모의 프로젝트라면 롬복 전환이 어렵지만 테스트 코드 덕분에 쉽게 변경이 가능하다!! 테스트 코드의 중요성!
🔍@Getter : 선언된 모든 필드의 get 메소드를 생성해줌.
🔍@RequiredArgsConstructor : 선언된 모든 final 필드가 포함된 생성자를 생성해줌.

5. HelloResponseDtoTest 클래스 생성
- Junit의 기본 assertThat이 아닌 assertj의 assertThat을 사용
- Junit의 assertThat을 쓰게 되면 is()와 같이 별도 라이브러리가 필요
- 자동 완성이 좀더 확실히 지원됨.

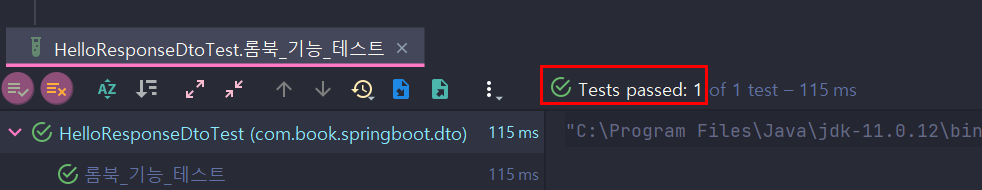
6. 테스트 통과

7. HelloController에도 새로 만든 ResponseDto를 사용하도록 코드 추가.

8. HelloControllerTest
🔍jsonPath
- JSON 응답값을 필드별로 검증할 수 있는 메소드
- $를 기준으로 필드명을 명시함.
- 여기에서는 name, amount를 검증하므로 $.name, $.amount로 검증
@Test
public void helloDto가_리턴된다() throws Exception {
String name = "hello";
int amount = 1000;
mvc.perform(
get("/hello/dto")
.param("name", name) //API 테스트 시 사용될 요청 파라미터 설정
.param("amount", String.valueOf(amount))) //String만 허용되기 때문에 문자열로 변경하여 사용
.andExpect(status().isOk())
.andExpect(jsonPath("$.name", is(name)))
.andExpect(jsonPath("$.amount", is(amount)));
}
9. 테스트 통과

많은 회사에서 테스트코드의 중요성을 갖오하고 있으니 끝까지 열심히 공부해서 테스트 코드를 작성하는 일에 익숙해 지도록 하자!!
반응형
'💻 my code archive > 🏷️JAVA & Spring(Boot)' 카테고리의 다른 글
| 스프링부트 공부기록(6) - JPA Auditing으로 생성 시간/수정시간 자동화하기 (0) | 2022.02.27 |
|---|---|
| 스프링부트 공부기록(5) - 게시판 프로젝트 :: Dao 도메인 패키지, 글 등록, 수정, 조회 JPA 어노테이션, 테스트 코드 작성 (0) | 2022.02.27 |
| 스프링부트 공부기록(4) - JPA로 데이터베이스 다루기 (0) | 2022.02.27 |
| 스프링부트 공부기록(2) - JUnit4 테스트 코드 작성, HelloController 테스트 (0) | 2022.02.25 |
| 스프링부트 공부기록(1) - intelliJ Gradle 기본 개발 환경 설정, Github 연결 (0) | 2022.02.25 |
