반응형
🤍회원가입 만들기
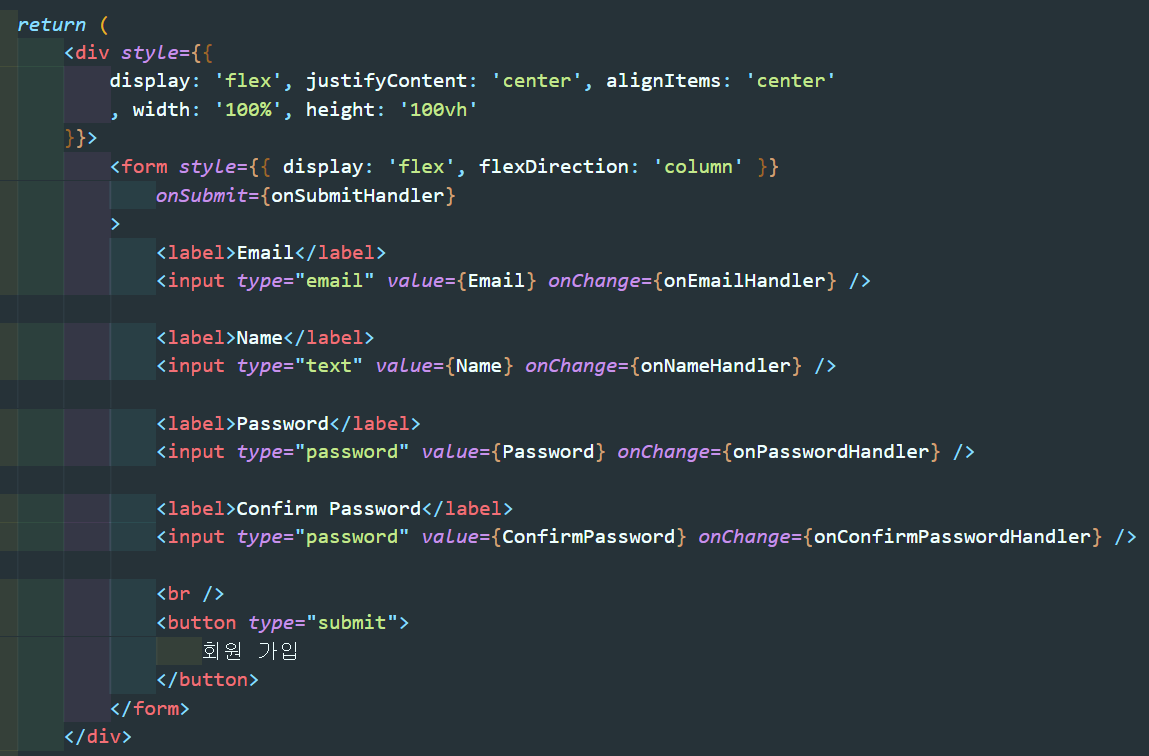
회원가입에는 전에 만들어둔 register.js를 활용할 것이다.
이 화면을 회원가입으로 바꿔보도록 한다.

로그인 화면과 거의 유사하다.

onChange 이벤트도 로그인과 거의 유사한데, 한 가지 추가된 것은
비밀번호 확인 이벤트이다.
비밀번호와 비밀번호 확인에 입력한 내용이 같아야 하기 때문이다.
const onSubmitHandler = (event) => {
event.preventDefault();
if (Password !== ConfirmPassword) {
return alert('비밀번호와 비밀번호 확인은 같아야 합니다.')
}
types.js 에 REGISTER_USER 타입을 추가해 주고
export const REGISTER_USER = "register_user";
user_action에 registerUser 추가
export function registerUser(dataTosubmit){
const request = axios.post('/api/users/register', dataTosubmit)
.then(response => response.data)
return{
type: "REGISTER_USER",
payload: request
}
}
user_reducer.js 수정

짠!!

🤍로그아웃 만들기
로그아웃은 굉장히 간단하다.
새로 페이지를 만들 필요 없고 시작 페이지(LandingPage.js)에 로그아웃 버튼을 추가하고
<button onClick={onClickHandler}>
로그아웃
</button>
로그아웃 버튼에 이벤트 주기
const onClickHandler= () =>{
axios.get('/api/users/logout')
.then(response=>{
if(response.data.success){
props.history.push("/login")
}else{
alert("로그아웃 하는데 실패했습니다.")
}
})
}반응형
'💻 my code archive > 💜React.js' 카테고리의 다른 글
| [SpringBoot&React] 인텔리제이 스프링부트에서 리액트 설치하기 (0) | 2022.03.15 |
|---|---|
| 노드&리액트 공부기록(15) - Auth(HOC), 인증 체크 방법 (2) | 2022.03.02 |
| 노드&리액트 공부기록(13) - 리덕스(Redux) 사용하여 로그인 페이지 만들기 (0) | 2022.03.01 |
| 노드&리액트 공부기록(12) - Redux란, 리액트에 리덕스가 필요한 이유, Props, State (0) | 2022.03.01 |
| 노드&리액트 공부기록(11) - CORS 이슈, Proxy로 해결하기 (0) | 2022.03.01 |
