내장 객체란
내장 객체는 JSP 페이지 작성 시 자주 사용되는 기능을 구현하기 위해 제공된다.
선언 없이 내장 객체 변수명을 통해 바로 사용할 수 있다.
★내장 객체는 JSP가 변환된 Java파일 안에 _jspService()메서드 안에서 선언되는 지역 변수다.
->선언문 안에서 내장 객체 사용 불가
내장 객체 종류
-request(★)
:웹 클라이언트 요청 정보 저장
-response
:웹 클라이언트의 요청 정보를 처리하는 응답 정보 저장
-pageContext
:페이지 실행에 필요한 정보 저장,
forward&include 기능 실행 시 사용
-out
:JSP 페이지로부터 생성된 결과 출력 시 사용되는 출력 스트림
-application(★)
:웹 서버 내 동일 애플리케이션 처리 정보 저장
-config
:현재 JSP 페이지에 대한 서블릿 설정 정보를 저장,
애플리케이션보다 범위 넓다.
-page
:현재 JSP 페이지의 서블릿 객체, 현재 페이지에 대한 참조 변수,
this랑 같은 의미
-exception
:예외 처리 객체
-session(★★★★★)
:클라이언트에 대한 HTTP 세션 정보 저장
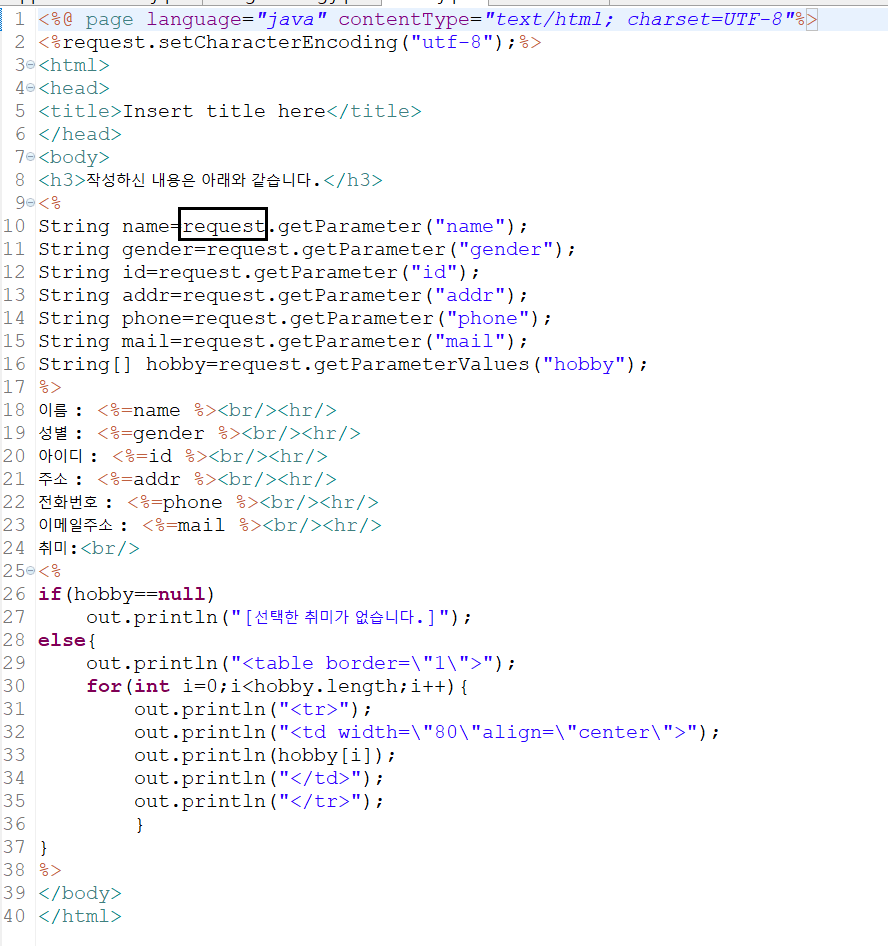
request 예제




요청 파라미터
getParameter(String name) / String
:요청 시 name으로 지정된 파라미터 값을 리턴
getParameterValues(String name) / String[]
:name으로 지정된 파라미터의 모든 값(다중 선택)을 배열값으로 리턴,
하나의 파라미터로 여러 개의 값을 갖는 checkbox와 같은 태그에 사용
response 객체, Redirect 페이지 이동
request와 대응되는 response 내장객체는 웹서버의 응답 정보에 관련된 기능을 제공한다.
response 내장객체에서 자주 사용되는 메서드 중 하나인 sendRedirect()메서드는
현재 JSP 페이지 실행을 중단하고 다른 웹 페이지로 요청을 전송하여 페이지 이동 효과를 줄 수 있다.

<%response.sendRedirect("이동할 페이지.jsp");%>
게시판에 글을 작성한다고 할 때,
사용자가 a.jsp에 접근하여 게시판 내용을 작성 후 submit하면 게시판 리스트로 넘어가게 되는데
a.jsp가 아니라 b.jsp에 접근을 하라고 response를 보내게 되는 게 Redirect 개념.
->response로 오는 웹페이지는 사용자에게 보여줄 뿐, 웹페이지 자체가 이동하는 것은 아니다.
pageContext 객체, Forward,Include
pageContext 내장객체는 현재 페이지의 요청&응답 제어권을 다른 페이지로
넘겨줌으로써 페이지 흐름을 제어하는 기능을 수행하기도 하고
특정 내장 객체들의 속성을 제어하며 오류 데이터를 구하는 기능도 제공하는 등
하나의 JSP 페이지 영역 내에서 사용되는 여러 기능을 담당하고 있다.
-Forward(★★★★★)
포워딩 방식은 response 내장객체의 Redirect방식처럼 다른 웹페이지로의 이동에 관련된 방식이다.
요청/응답에 대한 제어권을 완전히 넘겨주어야 할 때 사용한다.


인터넷 주소는 변경X(최초 요청 주소 그대로)
요청받은 페이지가 실제 응답할 컨텐츠를 만드는 페이지 구성.
포워드 대상으로 지정된 페이지가 만든 컨텐츠로 응답이 발생하고
포워드를 사용하는 페이지가 요청 데이터를 통해 받았던 파라미터 정보를 포워드 대상 페이지에 넘겨준다.
위 예제에서
포워드 수행 전 메세지입니다! ~ 포워딩을 사용합니다!
->포워드를 사용하는 페이지에서 본래 출력하고자 한 컨텐츠는 무시한다.
<%pageContext.forward("이동할 페이지.jsp");%>
사용자가 a.jsp 게시판에 접근해서 입력 후 submit을 했지만 내용은 b.jsp로 변환시켜서 보여준다.
주소는 a.jsp 그대로이기 때문에 사용자는 b.jsp라는 페이지가 있는지 알 수 없고
보안성이 높다.
-Include
Forward 방식에 대응되는 Include 방식은 요청&응답의 제어권을
인클루드 대상 웹페이지의 처리 종료 후 다시 돌려받는 점에서 차이가 있다.
(Forward는 주고 치운다 / Include는 빌려주고 다시 받는다)


이번 예제에서는 모든 컨텐츠가 출력됐다.
->포워딩 방식에서는 나타나지 않았던 최초 호출 페이지의 include()메서드 호출 전 내용과 마지막 내용이
'포함(include)'되어 출력됨.
<%pageContext.include("이동할 페이지.jsp");%>
'📒 education archive > 📍Servlet, JSP' 카테고리의 다른 글
| JSP 공부 기록(6)-쿠키(Cookie), 아이디 저장 기능 로그인 예제 (0) | 2021.08.22 |
|---|---|
| JSP 공부 기록(5)-세션 관리, URL Rewriting, Hidden Field, 예제 (0) | 2021.08.22 |
| JSP 공부 기록(4)-JSP 에러 처리, 예제 (0) | 2021.08.21 |
| JSP 공부 기록(2)-구구단 테이블,현재 날짜와 시간, 오칙 연산 예제 (0) | 2021.08.14 |
| JSP 공부 기록(1)-기본 문법, 지시자, 스크립팅 요소 (0) | 2021.08.14 |
