반응형
🤍스프링 시큐리티(Spring Security) 회원정보 수정 구현하기
1. 먼저 회원 정보 수정 페이지로 이동하는 코드를 UserController에 작성한다.
@GetMapping("/user/updateForm")
public String updateForm() {
return "user/updateForm";
}
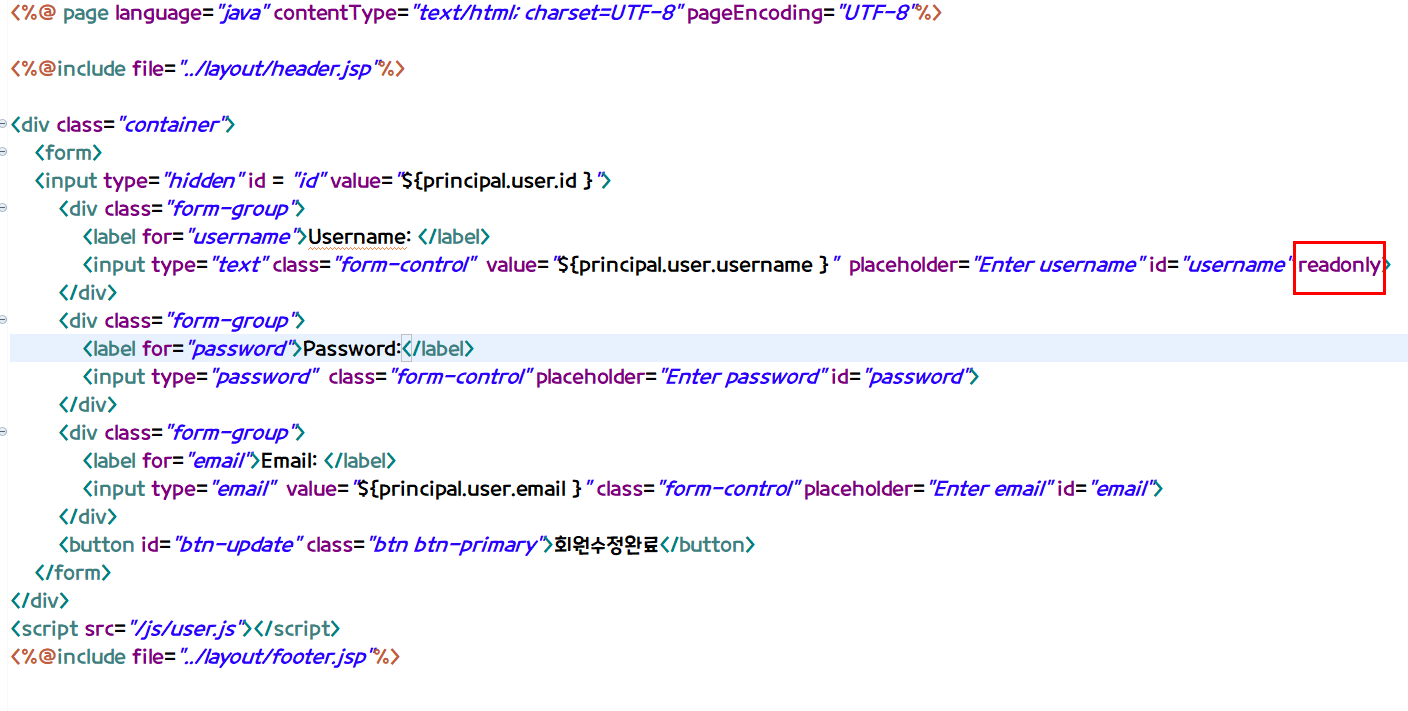
2. 회원 정보 수정 화면 updateForm을 작성한다.
- username은 수정할 수 없도록 readonly를 넣어준다.
- userid는 hidden 속성으로 넣어준다.
- user 정보는 principal에서 가져온다.

3. 회원 정보 수정 버튼 클릭 이벤트를 user.js에 작성한다.
- 수정이므로 PUT 방식으로 처리한다.
let index = {
init: function(){
$("#btn-update").on("click",()=>{ //function(){} 대신 ()=>{} : this를 바인딩하기 위해서
this.update();
});
},
update: function(){
//alert('user의 save함수 호출됨');
let data = {
id: $("#id").val(),
username: $("#usename").val(),
password: $("#password").val(),
email: $("#email").val(),
};
$.ajax({
//회원정보 수정 요청
type: "PUT",
url: "/user",
data: JSON.stringify(data), //http body 데이터
contentType: "application/json; charset=utf-8", //body 데이터가 어떤 타입인지(MIME)
dataType: "json" //요청을 서버로 해서 응답이 왔을 때 기본적으로 모든 것이 문자열(String)=>javascript 오브젝트로 변경
//응답 결과가 정상일 때
}).done(function(resp){
alert("회원수정이 완료되었습니다.");
//console.log(resp);
location.href="/";
//실패일 때
}).fail(function(error){
alert(JSON.stringify(error));
});
}
}
index.init();
4. UserService 작성
- @Transactional 적용
- 비밀번호 암호화를 위해 인코딩 전 비밀번호에 인코딩 후 이미지를 넣고 그것을 User 정보가 담긴 persistance에 담는다.

5. UserApiController 작성

💡여기까지 작성하면 DB에는 변경된 비밀번호가 반영되지만 브라우저엔 반영되지 않고 로그아웃 후 재로그인을 해야 반영된다.


💡그 이유는 서비스 코드가 적용되면 트랜잭션이 종료되기 때문에 DB 값은 변경되지만 세션값은 변경되지 않은 상태이므로 우리가 강제로 세션값을 변경해주어야 한다.
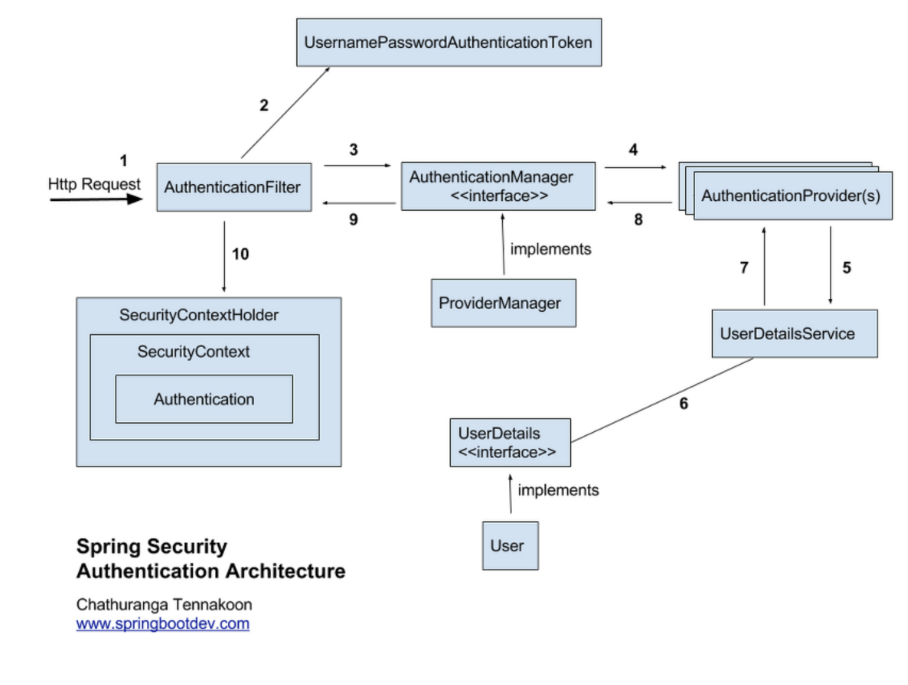
그런데 스프링 시큐리티에서는 세션값을 변경하는 데에 다소 복잡한 과정을 거친다.

- SecurityContextHolder 안의 SecurityContext 안에 Authenitication 객체가 들어감 -> 세션 값이 저장된 상태!
- 로그인 요청이 오면 AuthenticationFilter를 거쳐서 UsernamePasswordAuthenticationToken을 만듦.
- AuthenticationManager가 그냥 username,password가 아닌 토큰을 받아서 객체를 만듦.
- 일단 username만 들어오고 해당 user가 DB에 있는지 확인하고 있으면 principal에 던져서 세션을 만들어줌.
- password는 스프링이 따로 가져가서 인코딩을 거쳐야함.
6. SecurityConfig 클래스에 @Bean 등록
@Bean
@Override
public AuthenticationManager authenticationManagerBean() throws Exception {
// TODO Auto-generated method stub
return super.authenticationManagerBean();
}7. UserApiController에 아래 코드 추가하면 끝!
Authentication authentication = authenticationManager.authenticate(new UsernamePasswordAuthenticationToken(user.getUsername(), user.getPassword()));
SecurityContextHolder.getContext().setAuthentication(authentication);
return new ResponseDto<Integer>(HttpStatus.OK.value(),1);
반응형
'💻 my code archive > 🏷️JAVA & Spring(Boot)' 카테고리의 다른 글
| [스프링부트 블로그 만들기] 댓글 기능, 댓글 목록, 삭제까지 구현하기 (0) | 2022.03.25 |
|---|---|
| [스프링부트 블로그 만들기] 카카오 로그인 API 서비스 구현하기 (0) | 2022.03.25 |
| 스프링부트 공부기록(32) - API 서비스 만들기 (0) | 2022.03.21 |
| 스프링부트 공부기록(31) - 스프링 시큐리티 구글 로그인 구현하기 (0) | 2022.03.21 |
| 스프링부트 공부기록(30) - 스프링 시큐리티(Spring Security) 연동, 인증, 인가, 커스터마이징 (0) | 2022.03.21 |
