반응형
🔍 데이터 바인딩이란?
바인딩이란 묶는다는 의미로, 웹 프로그래밍에서는 UI를 통해 표시하고자 하는 데이터를 실제 데이터와 연결해주는 프로세스를 의미한다.
🔍 Vue.js 데이터 바인딩
Vue.js는 대부분의 html 태그에 바인딩을 제공한다.
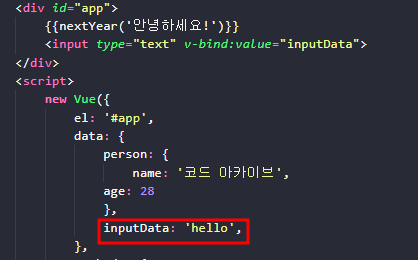
input 태그의 text 박스에 Vue에서 정의한 inputData 데이터를 바인딩해보면 hello가 잘 들어간다.


Vue.js에서 데이터를 바인딩하기 위해서는 예약어 v-bind를 사용해야 한다. (예약어는 생략 가능하다.)
v-bind:속성명="데이터 또는 함수"
:속성명="데이터 또는 함수" //생략 버전
input 태그의 type까지 바인딩 가능하다.


<a> 태그의 link를 바인딩하려면 아래와 같이 작성하면 된다.

함수 바인딩

실행 결과

반응형
'💻 my code archive > 💎Vue.js' 카테고리의 다른 글
| Vue.js 공부 기록(6) - Computed 속성, 메서드 사용 차이점 (0) | 2022.04.20 |
|---|---|
| Vue.js 공부 기록(5) - 데이터 양방향 바인딩(Data-two way Binding), v-model (0) | 2022.04.20 |
| Vue.js 공부 기록(4) - 이벤트 핸들링, 메서드 이벤트 핸들러, v-on 기본 예제 (0) | 2022.04.20 |
| Vue.js 공부 기록(2) - 뷰 인스턴스(Instance) 생성, 메서드(Methods) (0) | 2022.04.20 |
| Vue.js 공부 기록(1) - 뷰 설치 방법 (0) | 2022.04.20 |
