반응형
크롤링이란?
-웹 페이지에서 필요한 데이터를 추출해 내는 작업.
BeautifulSoup 라이브러리
- HTML, XML, JSON 등 파일 구문을 분석하는 모듈. 웹 페이지를 표현하는 HTML 분석을 위해 사용함.
pip install beautifulsoup4 //설치 방법목표 : 메인 화면에 실시간 주가 지수 정보를 출력해보기
API를 사용하는 방법은 앞서 뉴스 API를 활용해보았으므로 이번에는 BeautifulSoup을 활용한 웹 크롤링을 해보기로 했다.
1. 크롤링 준비
크롤링 방법은 매우 간단하다. 먼저 네이버 금융 페이지에 접속한다.
https://finance.naver.com/sise/
국내증시 : 네이버 금융
관심종목의 실시간 주가를 가장 빠르게 확인하는 곳
finance.naver.com

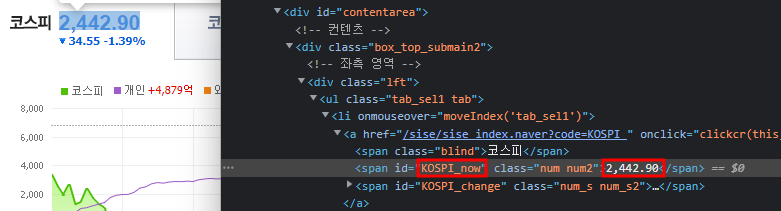
개발자 도구(f12)를 켜서 긁어오려는 부분을 선택하면
해당 부분의 tag name을 확인할 수 있다.

2. 파이썬 코드 작성
BeautifulSoup 라이브러리를 사용하기 위해 import 해온다.
from bs4 import BeautifulSoup실시간 지수 정보를 가져올 URL의 HTML 구문을 가져온다.
# 지수 데이터 크롤링
index_url = "https://finance.naver.com/sise/"
index_taget = urllib.request.urlopen(index_url)
source = index_taget.read()
index_taget.close()BeautifulSoup의 find 함수를 사용하여 Data를 빼온다.
soup = BeautifulSoup(source, 'html.parser', from_encoding='euc-kr')
kospi_value = soup.find("span", id="KOSPI_now")
kosdaq_value = soup.find("span", id="KOSDAQ_now")
kospi_change = soup.find("span", id='KOSPI_change').text
kosdaq_change = soup.find("span", id='KOSDAQ_change').textFlask의 render_template을 통해 긁어온 실시간 코스닥, 코스피 데이터를 index.html로 전달한다.
return render_template('index.html', kospi_value=kospi_value.text, kosdaq_value = kosdaq_value.text, kospi_change=kospi_change, kosdaq_change=kosdaq_change)아래와 같이 넣어주고~
<h6 class="m-0 font-weight-bold text-primary">주요 지수</h6>
<div class="row mb-3">
<!-- Earnings (Monthly) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">코스피</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">{{kospi_value}}</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-success mr-2"><i class="fa fa-arrow-up"></i>{{kospi_change}}</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-calendar fa-2x text-primary"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Earnings (Annual) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">코스닥</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">{{kosdaq_value}}</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-success mr-2"><i class="fas fa-arrow-up"></i>{{kosdaq_change}}</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-shopping-cart fa-2x text-success"></i>
</div>
</div>
</div>
</div>
</div>구현 결과
화면에 잘 출력됨!! 네이버에 올라온 실시간 지수와도 일치한다.
아이콘이나 다른 세부적인 것은 추후 수정해야 할 듯...

이렇게 또 뭔가를 해냈다! 뿌듯
반응형
'💻 my code archive > 📘Python' 카테고리의 다른 글
| [Stockping #5] 파이썬 Blueprint 사용법, Flask 플라스크 모듈화 (0) | 2022.12.21 |
|---|---|
| [Stockping #3] Python 파이썬 DB 데이터 SELECT, Flask 화면 뿌리기 (0) | 2022.11.17 |
| [Stockping #2] 수집한 뉴스 데이터 Oracle DB 저장(INSERT), 파이썬 오라클 연동, 오라클 19c 설치 (0) | 2022.11.08 |
| [Stockping #1] 파이썬 네이버 뉴스 데이터 수집하기 (0) | 2022.11.08 |
