EL(Expression Language)
- JSP의 표현식 <%=...=%> 을 대체
- 표현식보다 간단한 방법으로 특정 데이터의 값을 웹 페이지에 출력할 수 있게 해준다.
- EL이 없어도 JSP 프로그래밍이 불가능한 것은 아니다.
- 하지만 JSP의 표현식에 비해 간결한 코드 사용이 가능하고 효율적이기 때문에 자주 사용되는 방식이다.
사용법 : ${식}
<EL을 사용하지 않을 때, 사용했을 때 비교 예제>

위의 예제는 EL을 사용하지 않았고 아래는 EL을 사용한 예제이다.


EL을 사용하면 null이 생략되고 []만 출력되는 차이가 있다.
EL 문법
<-사용범위 작음 사용범위 넓음->
page->request->session->application
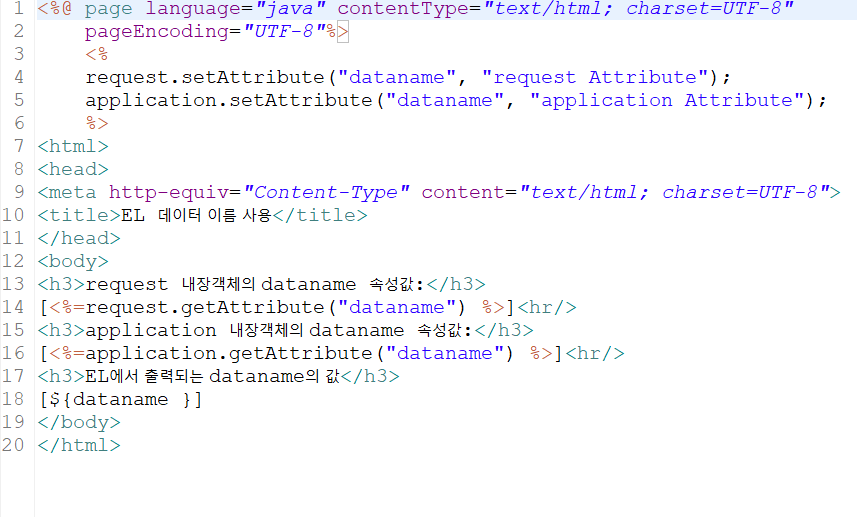
EL에서는 출력을 위한 데이터를 지칭하기 위해 데이터 이름을 사용할 수 있는데
동일한 데이터의 이름이 여러 내장객체에 존재할 경우
데이터의 이름은 사용 범위가 작은 곳부터 우선 해석된다!! (★)
<예제>


->따로 데이터이름을 지정하지 않아서 사용 범위가 적은 request를 우선으로 가져왔다.
그런데 실제 업무에서 이렇게 하면 헷갈리기 때문에 사용 범위를 생략하는 경우는 없다!!
EL 내장객체
JSP 내장객체, 파라미터, 쿠키, 헤더 등 다양한 종류가 있는데
꼭 알아야 하는 것만 정리하자면
<JSP 내장객체>
-pageScope : JSP의 page 내장객체와 동일
-requestScope : JSP의 request 내장객체와 동일
-sessionScope : JSP의 sessio 내장객체와 동일
-applicationScope : JSP의 application 내장객체와 동일
<쿠키>
-cookie : 쿠키 객체 참조 시 사용
EL 내장객체를 활용하여 JSP 내장객체에 접근하는 예제


쿠키 정보 출력 예제


1.쿠키를 먼저 만들어준다.
★★★★★
EL은 출력용이기 때문에 쿠키를 새로 만들거나 어딘가에 저장하는 기능은 X!!
하지만
이미 생성된 쿠키를 가져와서 출력하는 용도로 매우 편하게 사용할 수 있다!!!!
★★★★★
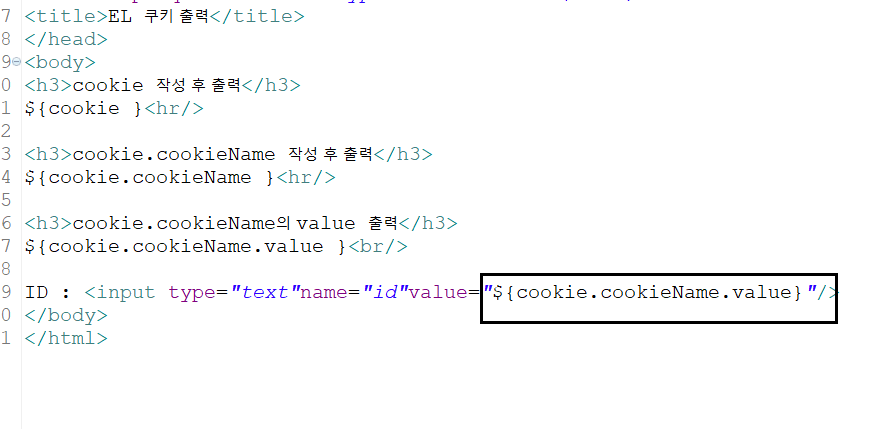
2. 쿠키 출력

->EL로 쿠키를 출력하면 문법이 훨씬 간단해진다.

EL 연산자
+ : 덧셈
- : 뺄셈
* : 곱셈
/ , div : 나눗셈
%, mod : 나머지 연산
산술 연산자는 자바의 산술 연산자와 동일한데
나눗셈과 나머지 연산에 div, mod가 추가된다.
산술 연산자 예제


param1=10, param2 = 3 값을 넣어주면

이렇게 출력된다.
EL에서는 자바와 달리 정수를 정수로 나누었을 때 결과값이 정수로 나오지 않는다.
일반적인 데이터 타입이 업격한 프로그래밍 언어에서의 결과와 다르다.
그래서 EL로는 산술연산을 잘 사용하지 않는다!
empty 연산자
EL의 empty 연산자는
데이터 값이 null과 같이 빈 값을 가지는지 검사하는 연산자이다.
비어있을 때 true, 반대가 false이다.
$empty DATA
<예제>



param1=1 값을 넣으니
false로 출력된다.


'📒 education archive > 📍Servlet, JSP' 카테고리의 다른 글
| [국비학원 기록/Servlet] 서블릿 생명주기, URL 매핑하기 (0) | 2021.11.24 |
|---|---|
| [국비학원 기록/JSP 시작] 웹 프로그래밍 개요, 서블릿(Servlet) (0) | 2021.11.24 |
| JSP 공부 기록(9)-JDBC 프로그래밍, 데이터 삽입, 예제 (0) | 2021.09.04 |
| JSP 공부 기록(8)-jsp 액션태그 (0) | 2021.08.29 |
| JSP 공부 기록(7)-HttpSession, 세션 내장 객체 (0) | 2021.08.28 |
