쿠키(Cookie)
1. 쿠키
1)클라이언트 상태 정보를 유지하기 위한 기술
2)상태 정보를 클라이언트(주로 웹 브라우저)에 키(key)와 값(value)형태로 저장했다가
다음 요청 시 저장된 쿠키를 함께 전송함.
3)웹 서버는 브라우저가 전송한 쿠키로부터 필요한 데이터를 읽어올 수 있음.
4)3000개까지 만들 수 있음, 쿠키 하나의 최대 크기는 4096바이트.
5)하나의 호스트나 도메인에서 최대 50개까지 생성 가능
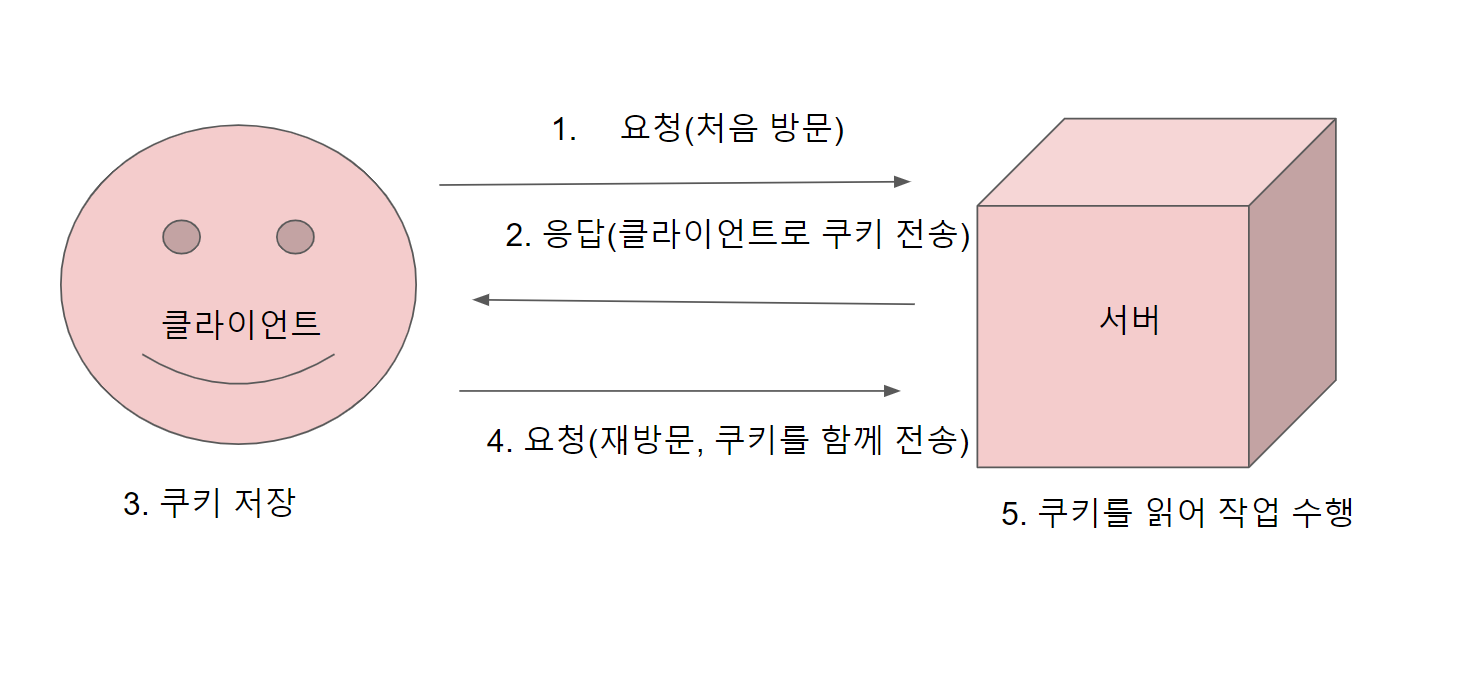
2. 쿠키 동작 매커니즘

1)클라이언트가 서버에 요청을 보냄
2)서버가 쿠키를 생성하여 HTTP 응답 헤더에 실어 클라이언트에 전송함.
3)클라이언트는 쿠키를 받아 저장함, (서버는 아직 쿠키 사용 불가)
4)클라이언트는 다음번 요청 시 저장해둔 쿠키를 HTTP 요청 헤더에 실어 보냄.
5)서버는 쿠키 정보를 읽어 필요한 작업 수행.
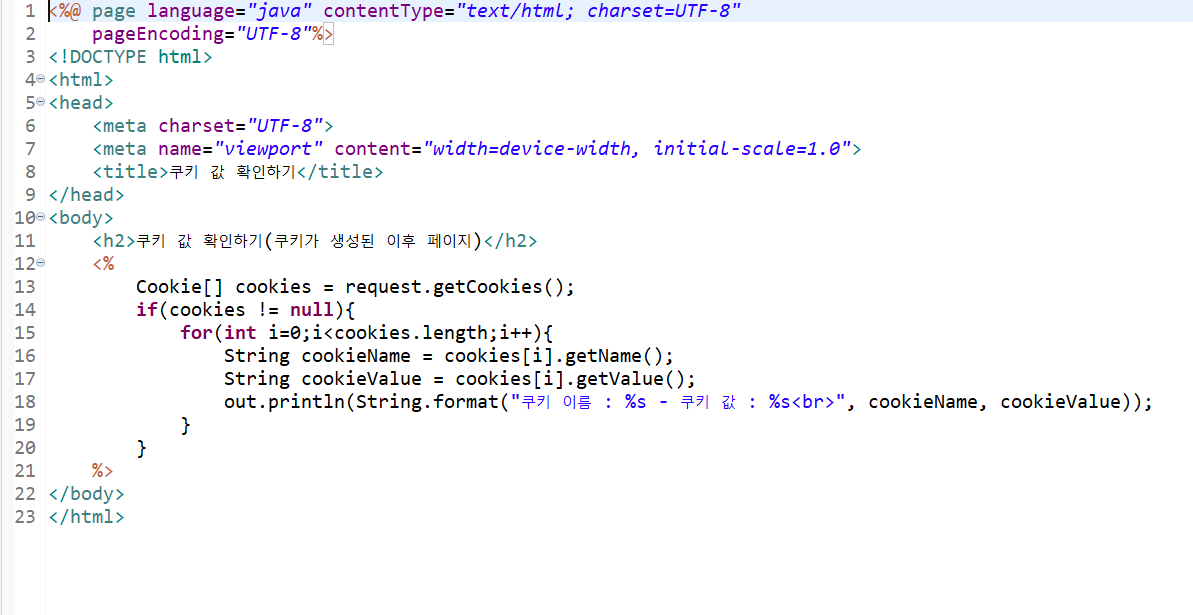
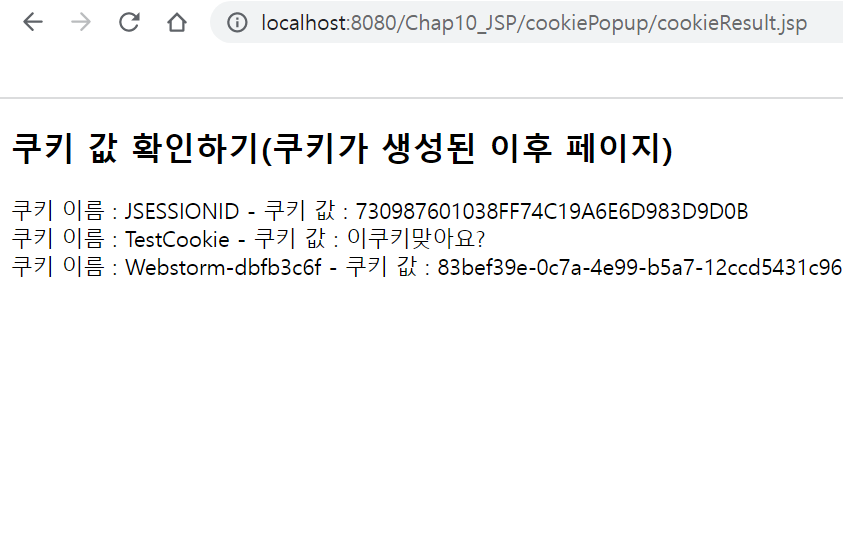
쿠키 예제 00 -- 쿠키 동작 확인하기


아직 쿠키 사용 불가


쿠키 생성 이후에는 쿠키 이름이 나온다.
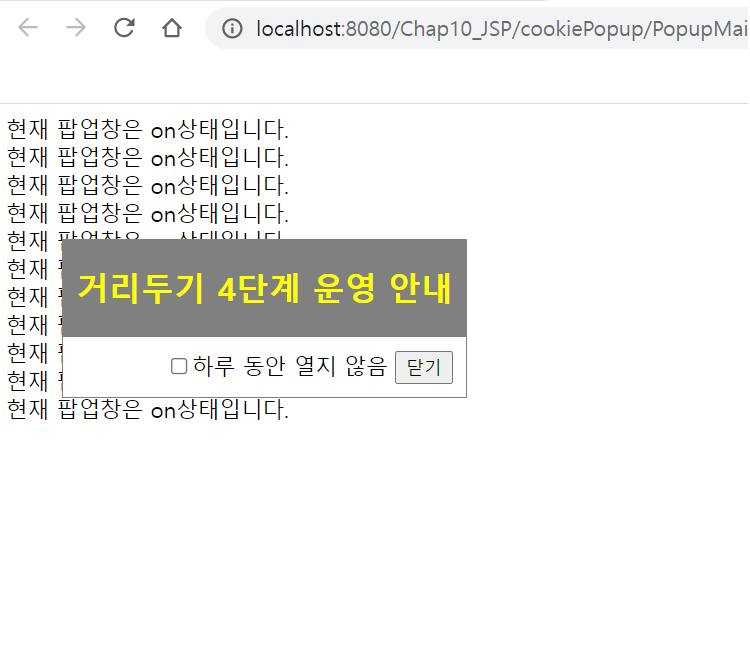
쿠키 예제 01 -- 레이어 팝업창에 쿠키 적용하기
1)팝업창
-웹 애플리케이션을 개발 시 팝업창을 많이 사용하게됨.
-회원가입 시 아이디 중복체크
-공지사항 띄워주는 용도
-과거엔 별도의 URL 가지는 팝업창 주로 사용됨 => 불법 광고 홍보 수단 악용
2)"하루동안 열지 않음"문구가 씌워진 팝업창
-ajax()
-비동기 HTTP 요청을 보내는 JQuery 함수.
-인수로 HTTP 요청을 구성하는 설정값 정의
-url : 요청을 보낼 페이지의 url. 기본값은 현재 페이지.
-type : 'GET', 'POST' 등 HTTP 메서드를 지정함.
-data : 서버로 보낼 데이터임.
-dataType : 서버로부터 받을 'response(응답)' 데이터 타입.
-success : 요청 성공 시 실행할 콜백 함수.
PopupCookie.jsp
setMaxAge() : 유효 기간 설정 메소드
-초 단위의 정수형
-만약 유효 기간을 0으로 지정하면 쿠키를 삭제.
-ex)cookie.setMaxAge(10*60); //초 단위 : 10분
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String chkVal = request.getParameter("notopenToday"); //"notopenToday" 매개변수 값 얻기
if(chkVal != null && chkVal.equals("1")){ //값이 "1"이고 체크한 상태이면 쿠키를 생성해 응답 객체에 추가
Cookie cookie = new Cookie("PopupClose", "off"); //쿠키 생성
cookie.setPath(request.getContextPath()); //경로 설정
cookie.setMaxAge(60*60*24); //응답 기간 설정
cookie.setMaxAge(60);
response.addCookie(cookie); //응답 객체에 추가
out.println("쿠키 : 하루 동안 열지 않음");
}
%>
|
cs |
PopupMain.jsp
--쿠키 적용 X
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쿠키를 이용한 팝업</title>
<style type="text/css"> /*레이어 창*/
div#popup{
position: absolute;
top: 100px; left: 50px;
color: yellow;
width: 300px; height: 100px;
background-color: gray;
}
div#popup>div{
position: relative;
background-color: #ffffff;
top: 0px;
border: 1px solid gray;
padding: 10px;
color: black;
}
</style>
<%
String popupMode = "on"; //레이어 팝업창 띄울지 여부
%>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#closeBtn').click(function() { /*닫기 버튼 누르면 팝업창을 숨김 처리함*/
$('#popup').hide();
});
});
</script>
</head>
<body>
<%
for(int i=0;i<=10;i++){
out.print("현재 팝업창은 "+popupMode+"상태입니다.<br>");
}
if(popupMode.equals("on")){ /*popupMode 값이 "on"일 때만 팝업창 표시*/
%>
<div id="popup">
<h2 align="center">거리두기 4단계 운영 안내</h2>
<div align="right">
<form name="popFrm" action="#">
<input type="checkbox" id="notopenToday" value="1">하루 동안 열지 않음
<input type="button" value="닫기" id="closeBtn">
</form>
</div>
</div>
<%
}
%>
</body>
</html>
|
cs |
PopupMain02.jsp
--쿠키 적용 O
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쿠키를 이용한 팝업</title>
<style type="text/css"> /*레이어 창*/
div#popup{
position: absolute;
top: 100px; left: 50px;
color: yellow;
width: 300px; height: 100px;
background-color: gray;
}
div#popup>div{
position: relative;
background-color: #ffffff;
top: 0px;
border: 1px solid gray;
padding: 10px;
color: black;
}
</style>
<%
String popupMode = "on"; //레이어 팝업창 띄울지 여부
Cookie[] cookies = request.getCookies(); //쿠키를 읽어 popupMode 값 설정
if(cookies != null){
for(Cookie c : cookies){
String cookieName = c.getName();
String cookieValue = c.getValue();
if(cookieName.equals("PopupClose")){ //PopupClose 쿠키가 존재하면
popupMode = cookieValue; //popupMode의 값 갱신
}
}
}
%>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#closeBtn').click(function() { /*닫기 버튼 누르면 팝업창을 숨김 처리함*/
$('#popup').hide();
var chkVal = $("input:checkbox[id=notopenToday]:checked").val(); //체크 여부
$.ajax({ //비동기로 요청을 보냄
url: "./PopupCookie.jsp", //PopupCookie.jsp 파일에
type: "get", //HTTP GET 방식으로
data: {notopenToday : chkVal}, //notopenToday=chkVal 데이터를
dataType: "text", //응답 데이터의 타입은 일반 텍스트이며
success: function(resData) { //요청 성공 시
if(resData != '') //응답 데이터가 있다면
location.reload(); //페이지 새로고침
}
});
});
});
</script>
</head>
<body>
<%
for(int i=0;i<=10;i++){
out.print("현재 팝업창은 "+popupMode+"상태입니다.<br>");
}
if(popupMode.equals("on")){ /*popupMode 값이 "on"일 때만 팝업창 표시*/
%>
<div id="popup">
<h2 align="center">거리두기 4단계 운영 안내</h2>
<div align="right">
<form name="popFrm" action="#">
<input type="checkbox" id="notopenToday" value="1">하루 동안 열지 않음
<input type="button" value="닫기" id="closeBtn">
</form>
</div>
</div>
<%
}
%>
</body>
</html>
|
cs |


체크박스를 체크하고 닫기를 누르면 팝업창 off 상태로 바뀜.
쿠키 예제 02 -- 로그인 아이디 저장에 쿠키 적용하기
1)로그인 성공한 경우에만 쿠키 생성 및 삭제함.
2)쿠키에 저장된 아이디가 있다면 로그인 페이지에서는 아이디가 자동 입력됨.
3)[아이디 저장하기] 체크 박스를 해제하고 로그인 성공하면 쿠키 삭제됨.
CookieManager.java
-쿠키를 생성하는 메서드 makeCookie()
-쿠키를 찾아 값을 반환하는 메서드 readCookie()
-쿠키를 삭제하는 메서드 deleteCookie() 구현
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CookieManager {
//명시한 이름, 값, 유지기간 조건으로 새로운 쿠키 생성
public static void makeCookie(HttpServletResponse response, String cName, String cValue, int cTime) {
Cookie cookie = new Cookie(cName, cValue); //쿠키 생성
cookie.setPath("/"); //경로 설정
cookie.setMaxAge(cTime); //유지 기간 설정
response.addCookie(cookie); //응답 객체에 추가
}
//명시한 이름의 쿠키를 찾아 그 값을 반환함.
public static String readCookie(HttpServletRequest request, String cName) {
String cookieValue = "";
Cookie[] cookies = request.getCookies(); //클라이언트가 보내온 쿠키 목록을 받아서
if(cookies != null) {
for(Cookie c : cookies) {
String cookieName = c.getName();
if(cookieName.equals(cName)) { //그중 cName과 이름이 같은 쿠키가 있따면
cookieValue = c.getValue(); //반환 값 갱신
}
}
}
return cookieValue; //그 값을 반환함.
}
//명시한 이름의 쿠키를 삭제함.
public static void deleteCookie(HttpServletResponse response, String cName) {
makeCookie(response, cName, "", 0); //쿠키 생성 비어있는 문자열로, 유지 기간은 0으로 부여함.
}
}
|
cs |
JSFunction.java
--자바스크립트 활용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import javax.servlet.jsp.JspWriter;
public class JSFunction {
//메시지 알림창을 띄운 후 명시한 URL로 이동함
/*
* msg : 알림창에 띄울 메시지
* url : 알림창을 닫은 후 이동할 페이지의 URL
* out : 자바스크립트 코드를 삽입할 출력 스트림
*/
public static void alertLocation(String msg, String url, JspWriter out) {
try {
String script = ""
+"<script>"
+" alert('"+msg+"');"
+" location.href='"+url+"'; "
+"</script>";
out.println(script);
}
catch(Exception e) {}
}
//메시지 알림창을 띄운 후 이전 페이지로 돌아감
public static void alertBack(String msg, JspWriter out) {
try {
String script = ""
+"<script>"
+" alert('"+msg+"');"
+" history.back();"
+"</script>";
out.println(script);
}
catch(Exception e) {}
}
}
|
cs |
IdSaveMain.jsp
--로그인 페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<%@page import="kr.co.ezenac.utils.CookieManager"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie - 아이디 저장하기</title>
</head>
<%
/*CookieManager 클래스를 이용하여 이름이 loginId인 쿠키를 읽어와 loginId 변수에 저장함.
저장된 아이디가 있다면 이 값이 아이디 입력창의 기본값으로 쓰일 것임.*/
String loginId = CookieManager.readCookie(request, "loginId");
String cookieCheck = "";
if(!loginId.equals("")){ //저장된 아이디가 있다면 loginId에 빈 문자열 외의 문자열을 저장해둠
cookieCheck = "checked"; //cookieCheck에 "checked"가 대입됨. ==> [아이디 저장하기] 체크 박스에 checked 속성 부여될 것임.
}
%>
<body>
<h2>로그인 페이지</h2>
<form action="IdSaveProcess.jsp" method="post">
아이디 : <input type="text" name="user_id" value="<%=loginId%>">
<input type="checkbox" name="save_chk" value="Y" <%=cookieCheck%>> 아이디 저장하기 <br>
비밀번호: <input type="password" name="user_pw"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>
|
cs |
IdSaveProcess.jsp
--if 조건문을 활용하여 아이디 저장이 체크되었다면 쿠키를 생성하고,
그렇지 않다면 쿠키를 삭제하고,
아이디가 일치하지 않다면 해당하는 회원 정보를 찾을 수 없습니다. 메세지 출력
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@page import="kr.co.ezenac.utils.CookieManager"%>
<%@page import="kr.co.ezenac.utils.JSFunction"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//form값 읽기
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
String save_chk = request.getParameter("save_chk");
if("testid".equals(user_id)&&"1234".equals(user_pw)){ //사용자 이름
//로그인 성공
if(save_chk !=null && save_chk.equals("Y")){ //[아이디 저장히기] 체크 확인
//하루
CookieManager.makeCookie(response, "loginId", user_id, 86400); //쿠키 생성
}
else{
CookieManager.deleteCookie(response, "loginId"); //쿠키 삭제
}
JSFunction.alertLocation("로그인에 성공했습니다.", "IdSaveMain.jsp", out);
}else{
//로그인 실패
JSFunction.alertBack("해당하는 회원 정보를 찾을 수 없습니다.", out);
}
%>
|
cs |
<실행 화면>


아이디가 일치하지 않을 경우

메세지 출력, ★확인 버튼을 누르면★

01)아이디 저장 체크 X
다시 로그인 페이지로 돌아감, 일치하는 아이디를 입력하면

로그인 성공 메세지 출력

02)아이디 저장 체크 O

다음 로그인 시 아이디가 자동 입력됨.
3. 요약
1)쿠키는 생성자를 통해서만 생성 가능.
-생성 후 쿠키값은 변경할 수 있으나 쿠키명은 변경 불가함.
2)setPath() 메서드로 적용 경로 설정함.
3)setMaxAge() 메서드로 쿠키 유지 기간 설정함.
4)response 내장객체의 addCookie() 메서드로 클라이언트에 쿠키 저장함.
5)쿠키는 생성 직후 바로 사용 불가, 클라이언트가 재요청을 했을 때부터 사용 가능해짐.
'📒 education archive > 📍Servlet, JSP' 카테고리의 다른 글
| [국비학원 기록/JSP] 액션태그(1) - include, forward (0) | 2021.12.10 |
|---|---|
| [국비학원 기록/JSP] 세션(Session), 데이터베이스(DB) 연동 로그인 구현 (0) | 2021.12.09 |
| [국비학원 기록/JSP] 내장 객체, page, request, 세션(session), 애플리케이션(application) 영역 (0) | 2021.12.07 |
| [국비학원 기록/JSP] 스크립트 요소, 선언문, 스크립틀릿, 표현식, 주석문 (0) | 2021.12.07 |
| [국비학원 기록/JSP] JSP 구성 요소, 디렉티브 태그 종류 (0) | 2021.12.07 |
