반응형
타일즈 (Tiles)
- 화면의 레이아웃 기능을 제공하는 오픈 소스 라이브러리
- 자주 사용되는 header, footer와 같은 정보를 한 곳에 모아둔 프레임워크
- 페이지 레이아웃을 단순하게 구현 가능함
- 공통된 레이아웃 사용 -> 유지관리 용이함
- 화면 구성 기본 레이아웃 템플릿 정의, 상속을 통해 대부분 구조를 재사용 가능한 기능 제공
- 설정 파일을 통한 통합 관리를 통해 확장성 있고 일관된 페이지 구성 관리
연습1
1. 타일즈 관련 라이브러리 pom.xml에 추가
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!-- 타일즈 관련 라이브러리 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>2.2.2</version>
</dependency>
|
cs |
자동으로 다운받아짐,

2. 뷰 리졸버 대신 타일즈를 통해 화면 표시하기 위한 servlet-context.xml 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans
xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing
infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving
up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- 뷰 리졸버 사용하지 않기 위한 주석 처리 -->
<!-- Resolves views selected for rendering by @Controllers to .jsp resources
in the /WEB-INF/views directory -->
<!-- JSP view Resolve 사용 -->
<!-- <beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" /> <beans:property
name="suffix" value=".jsp" /> </beans:bean> -->
<!-- 타일즈 관련 빈 설정 : TilesConfigurer 클래스 이용해 빈 생성 -->
<beans:bean id="tileConfigurer" class="org.springframework.web.servlet.view.tiles2.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>classpath:tiles/*.xml</beans:value> <!-- tiles의 모든 설정 XML 파일 -->
</beans:list>
</beans:property>
<beans:property name="preparerFactoryClass" value="org.springframework.web.servlet.view.tiles2.SpringBeanPreparerFactory"/>
</beans:bean>
|
cs |
3. tiles.xml 작성
- template : 페이지 구조 기술 / attribute : 구조 내에서 실제 내용에 해당
- definition : 구조(template)에 내용(attribute)을 연결하여 랜더링 가능한 페이지 기술
- template : 페이지 레이아웃, jsp 파일로 페이지 골격을 구성하고 각 페이지 실제 내용은 attribute 태그를 사용하여 런타임 시 뿌려준다. <tiles:insertAttribute name = "속성명"/>, string 타입일 경우 <tiles:getAsString name="속성명"/>
- attribute : template 빈 공간을 채우기 위해 사용되는 정보
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.1//EN"
"http://tiles.apache.org/dtds/tiles-config_2_1.dtd">
<tiles-definitions>
<!-- 공통 레이아웃의 뷰이름 --> <!-- 전체 레이아웃 정하는 JSP -->
<definition name="baseLayout" template="/WEB-INF/views/common/layout.jsp">
<put-attribute name="title" value=""/>
<put-attribute name="header" value="/WEB-INF/views/common/header.jsp"/> <!-- 레이아웃에서 상단 구성하는 JSP 위치 -->
<put-attribute name="side" value="/WEB-INF/views/common/side.jsp"/> <!-- 레이아웃에서 사이드 메뉴를 구성하는 JSP 위치 -->
<put-attribute name="body" value=""/>
<put-attribute name="footer" value="/WEB-INF/views/common/footer.jsp"/> <!-- 레이아웃에서 푸터를 구성하는 JSP 위치 -->
</definition>
<!-- 메인 화면의 뷰이름 --> <!-- 기본 레이아웃은 baseLayout을 상속받음 -->
<definition name="main" extends="baseLayout">
<put-attribute name="title" value="메인페이지"/>
<put-attribute name="body" value="/WEB-INF/views/main.jsp"/> <!-- 레이아웃에서 본문 표시할 JSP 위치 -->
</definition>
|
cs |
4-1. JSP 작성 - layout.jsp
- insertAttribute name 과 tiles.xml에서 설정한 put-attribute name 일치해야함!!!★
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %> <!-- 타일즈 사용하기 위해 추가 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><tiles:insertAttribute name="title"/></title>
<style type="text/css">
#container{
width: 100%;
margin: 0px auto;
text-align: center;
border: 1px solid #ebedf0;
}
#header{
padding: 5px;
margin-bottom: 5px;
border: 1px solid #ebedf0;
background-color: #f5f7fa;
}
#sidebar-left{
width: 15%;
height: 700px;
padding: 5px;
margin-right: 5px;
margin-bottom: 5px;
float: left;
background-color: #f5f7fa;
border: 0px solid #bdbcbc;
font-size: 10px;
}
#content{
width: 75%;
padding: 5px;
margin-right: 5px;
float: left;
border: 0px solid #bcbcbc;
}
#footer{
clear: both;
padding: 5px;
border: 0px solid #bcbcbc;
background-color: #f5f7fa;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<tiles:insertAttribute name="header"/>
</div>
<div id="sidebar-left">
<tiles:insertAttribute name="side"/>
</div>
<div id="content">
<tiles:insertAttribute name="body"/>
</div>
<div id="footer">
<tiles:insertAttribute name="footer"/>
</div>
</div>
</body>
</html>
|
cs |
4-2. JSP 작성 - header.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("utf-8");
%>
<c:set var="contextPath" value="${pageContext.servletContext.contextPath }"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>헤더</title>
</head>
<body>
<table border="0" width="100%">
<tr>
<td>
<a href="${contextPath }/main.do">
<img alt="이미지" src="${contextPath }/resources/image/health.jpg" width="250px" height="250px">
</a>
</td>
<td><font size="30">[헤더]</font></td>
<td>
<c:choose>
<c:when test="${isLogOn == true && member != null}">
<h3>환영합니다. ${member.name }님!</h3>
<a href="${contextPath }/member/logout.do"><h3>로그아웃</h3></a>
</c:when>
<c:otherwise>
<a href="${contextPath }/member/loginForm.do"><h3>로그인</h3></a>
</c:otherwise>
</c:choose>
</td>
</tr>
</table>
</body>
</html>
|
cs |
4-3. JSP 작성 - side.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("utf-8");
%>
<c:set var="contextPath" value="${pageContext.servletContext.contextPath }"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.no-underline{
text-decoration: none;
}
</style>
</head>
<body>
<h1>
<a href="#" class="no-underline">멤버 리스트</a><br><br><br>
<a href="#" class="no-underline">게시글 리스트</a><br><br><br>
<a href="#" class="no-underline">상품 리스트</a><br><br><br>
</h1>
</body>
</html>
|
cs |
4-4. JSP 작성 - footer.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>하단부분</title>
<style type="text/css">
p{
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
<p>사업자등록번호 : 123-456-7890</p>
<p>서울 서초구 서초대로</p>
<p>code archive 대표번호 1234-5678</p>
</body>
</html>
|
cs |
5. main.jsp - 타일즈 설정 파일에서 설정한 위치에 레이아웃을 표시할 메인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>메인 페이지</title>
</head>
<body>
<h1>[메인] 스토어! 좋아하는 제품을 구입하는 가장 좋은 방법</h1>
</body>
</html>
|
cs |
6. HomController.java 수정
- Controller의 return값과 <definition>에서 정의한 name 일치해야함!!!! ★
- main.do를 매핑하여 해당 url 호출 시 main.jsp를 return한다.
|
1
2
3
4
|
@RequestMapping(value = "/main.do", method = RequestMethod.GET)
public String tiles(Locale locale, Model model) { /* 컨트롤러에서는 <definition> 태그에서 설정한 뷰이름 main을 타일즈 뷰리졸버로 반환함 */
return "main";
}
|
cs |
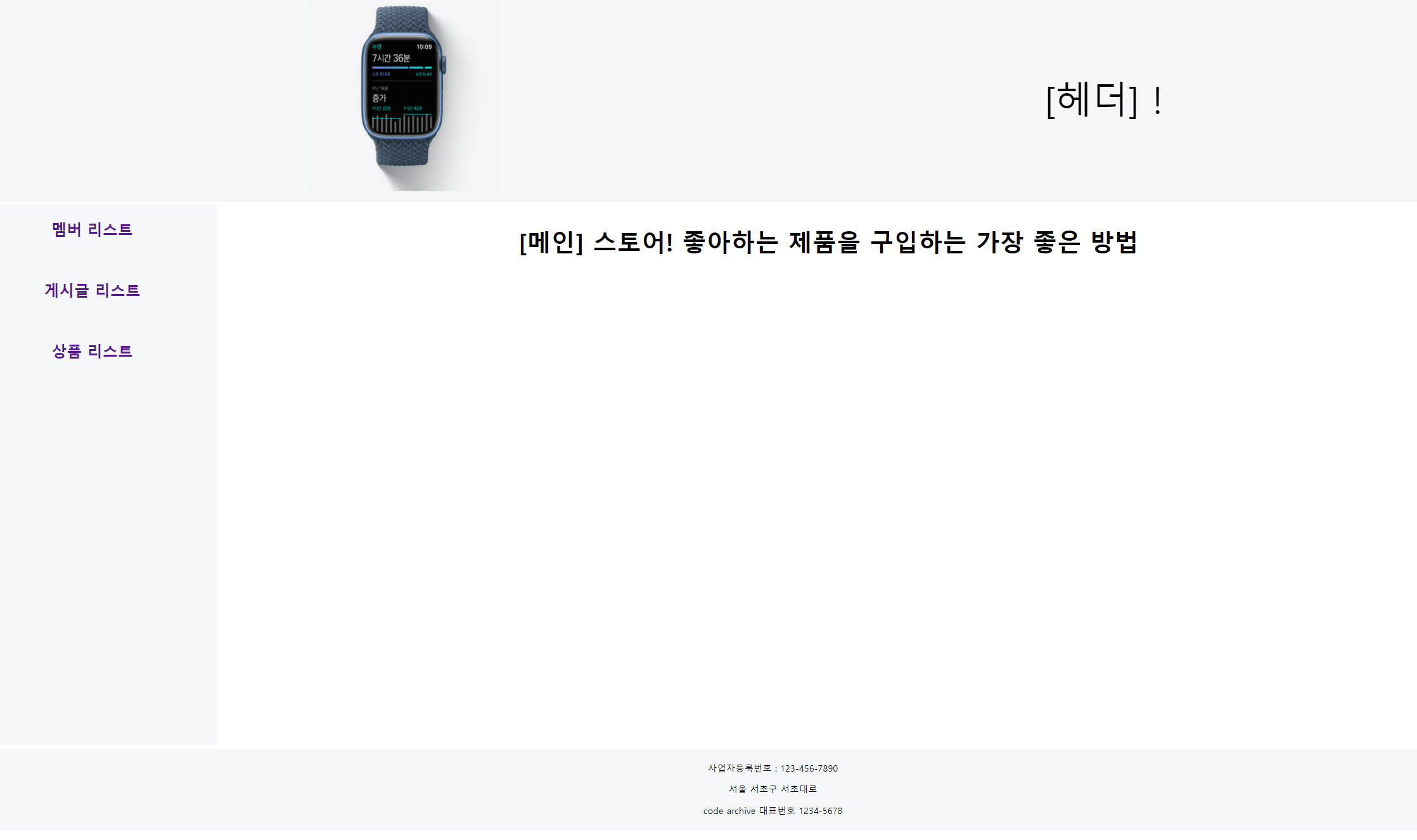
7. 실행 화면

반응형
'📒 education archive > 🌿Spring' 카테고리의 다른 글
| [국비학원 기록/Spring] 스프링 CommonsMultipartResolver - 다중 파일 업로드, 썸네일 이미지 이용 (0) | 2022.01.12 |
|---|---|
| [국비학원 기록/Spring] 메이븐(Maven), 스프링 log4j 정리 (0) | 2022.01.09 |
| [국비학원 기록/Spring] 스프링 어노테이션(Annotation) 정리, 로그인 기능 구현 (0) | 2022.01.09 |
| [국비학원 기록/Spring] 트랜잭션(Transaction), 두 개의 계좌에 대한 동시 계좌이체 구현 예제 (0) | 2022.01.04 |
| [국비학원 기록/Spring] 마이바티스 MyBatis Framework 사용, 회원 정보 조회, 수정, 삭제 예제 (0) | 2022.01.04 |
