반응형
💡기존에는 form 태그에 action으로 주소를 걸어서 전송하는 방식을 사용했었는데 여기에서는 기존의 방식이 아닌, JSON을 활용해서 Ajax로 회원가입을 요청하는 방식으로 구현할 것이다.
1. 서버 요청이 들어왔을 때 기본으로 스캔하는 곳인 src/main/resources/static 아래에 user.js 파일을 생성해 준다.

2. 회원가입 버튼이 기존에 submit 타입이었는데 타입을 지우고 id값을 부여해 준다.
<button id="btn-save" class="btn btn-primary">회원가입완료</button>
3. id값을 가져와서 자바스크립트 코드를 작성해 준다.

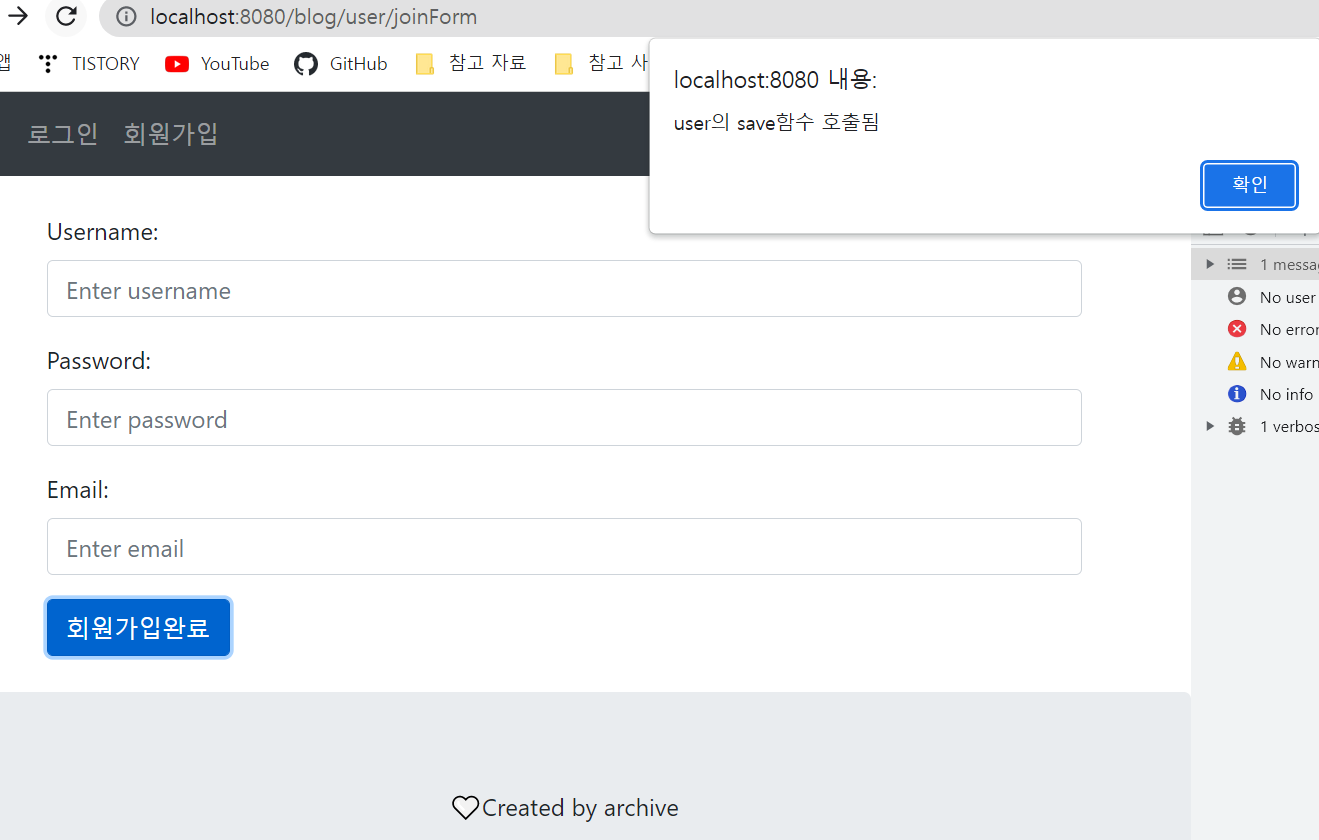
4. 테스트용으로 아무 값을 입력하지 않고 회원가입완료 버튼을 눌러보면 alert창이 잘 뜨는 것을 확인할 수 있다.

5. 이제 ajax 코드를 작성해줄 것이다.

💡회원가입 시 Ajax를 사용하는 2가지 이유?
- 1. 요청에 대한 응답을 html이 아닌 Data(Json)로 받기 위하여
- 2. 비동기 통신을 위하여
6. UserApiController 클래스 작성
@RestController
public class UserApiController {
@Autowired
private UserService userService;
@PostMapping("/api/user")
public ResponseDto<Integer> save(@RequestBody User user) {
System.out.println("UserApiControllre: save 호출됨");
user.setRole(RoleType.USER);
int result = userService.회원가입(user);
return new ResponseDto<Integer>(HttpStatus.OK,result);
}
}
7. UserService 코드 작성
//스프링이 컴포넌트 스캔을 통해 Bean에 등록을 해줌. IoC를 해준다.
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
@Transactional
public int 회원가입(User user) {
try {
userRepository.save(user);
return 1;
}catch (Exception e) {
e.printStackTrace();
System.out.println("UserService : 회원가입() : "+e.getMessage());
}
return -1;
}
}
8. 회원가입을 진행해 보면 콘솔창에 메시지가 잘 뜨는 것을 확인할 수 있다.

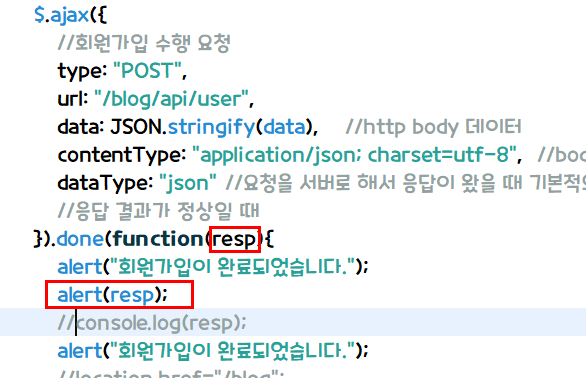
9. ajax 통신에서 전송할 data를 먼저 alert창에 담았을 때에는 object로 뜨는 것을 확인할 수 있다.


10. 주석을 지우고 회원가입을 진행하면 콘솔 로그에 Http 상태값이 OK로 잘 뜨고

11. DB에도 값이 잘 들어온 것을 확인할 수 있다.
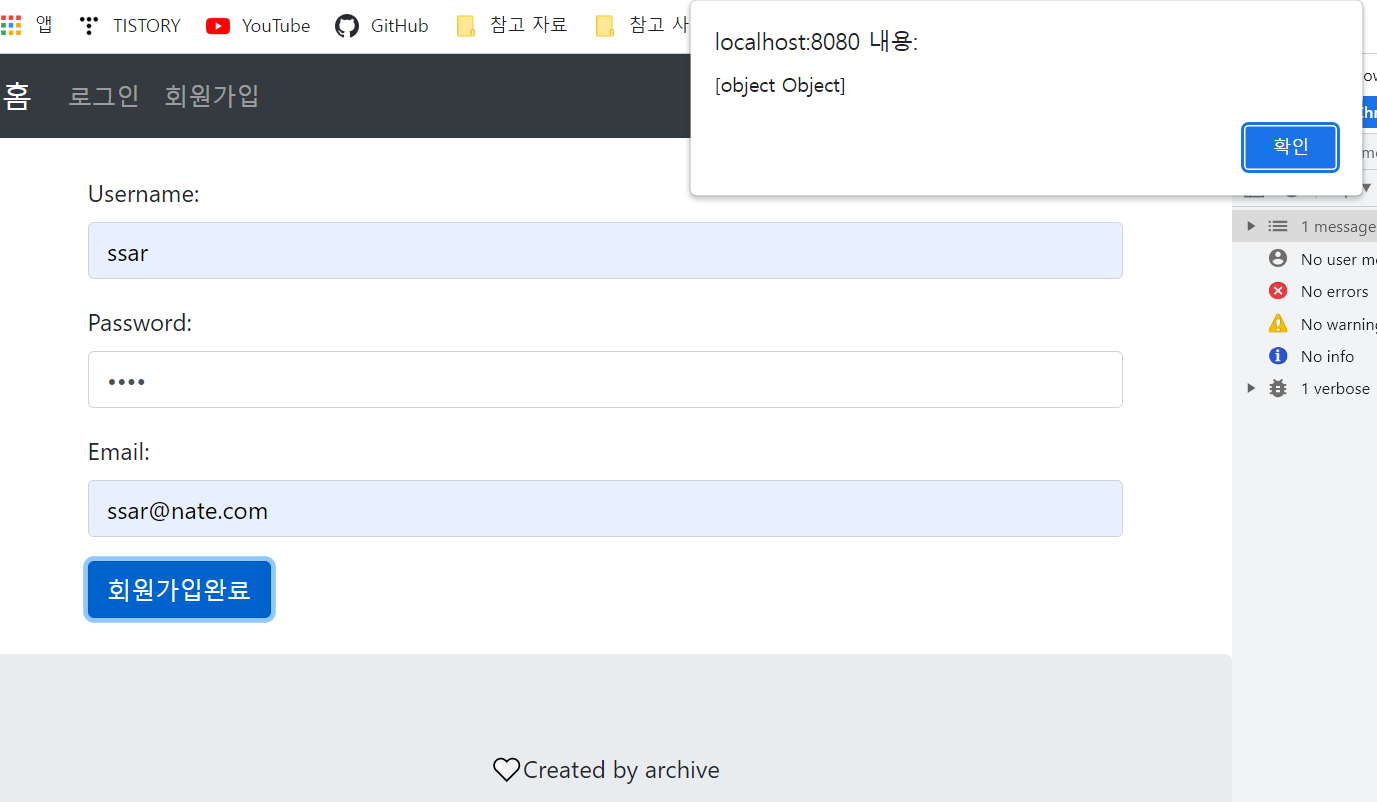
- 회원가입 시 입력한 데이터

- 회원가입 후 DB 테이블 조회

반응형
'💻 my code archive > 🏷️JAVA & Spring(Boot)' 카테고리의 다른 글
| [스프링부트 블로그 만들기] 시큐리티 적용X, 전통적인 방식 로그인 구현하기 (0) | 2022.03.17 |
|---|---|
| [스프링부트 블로그 만들기] DB 격리 수준, 스프링부트 트랜잭션, JPA OSIV란? (0) | 2022.03.17 |
| [스프링부트 블로그 만들기] 부트스트랩 적용하여 메인 화면 구현하기 (0) | 2022.03.17 |
| [스프링부트 블로그 만들기] 테이블 생성하고 CRUD 테스트 하기 (0) | 2022.03.17 |
| 스프링부트 공부기록(20) - 타임리프(Thymeleaf) 반복문, 제어문, 레이아웃 템플릿, 부트스트랩 사용하기 (0) | 2022.03.16 |
