반응형
🔍조건부 렌더링
- Vue.js에서도 if문을 제공한다.
- Vje.js에서 조건부 렌더링 시에 사용하는 디렉티브는 v-if, v-show가 있다.
🔍예제
show에 false를 주었기 때문에 브라우저 화면에 아무 것도 나타나지 않는다.


이번에는 토글 버튼을 추가하는 코드를 작성해 보았다.

true로 주었기 때문에 토글 버튼 클릭 시 Yes 메시지가 나타난다.

여러 개의 div 태그에 조건부 렌더링을 하고 싶다면 template 태그로 묶어서 사용하면 된다.

아래와 같이 v-if와 @click을 같이 줄 수도 있다.

버튼 클릭 시 숫자가 1씩 증가하는 것을 확인할 수 있다.

그렇다면 v-if와 v-show의 차이점은 무엇일까?

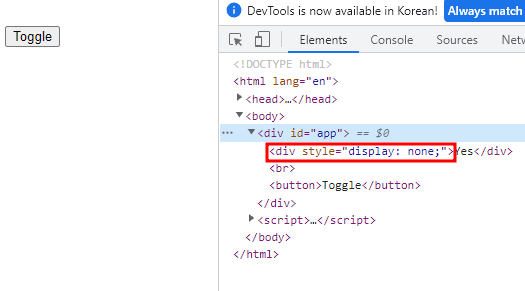
아래의 개발자도구에서 확인해 보면 알 수 있듯이,
v-if는 조건에 따라 컴포넌트가 실제로 제거되고 생성되는 반면에,
v-show는 단순히 css의 display 속성만 변경된다.

반응형
'💻 my code archive > 💎Vue.js' 카테고리의 다른 글
| Vue.js 공부 기록(9) - 전역, 지역 컴포넌트(Component) 개념, 사용법 (0) | 2022.04.21 |
|---|---|
| Vue.js 공부 기록(8) - 반복문, 리스트 렌더링, v-for 사용법 (0) | 2022.04.20 |
| Vue.js 공부 기록(6) - Computed 속성, 메서드 사용 차이점 (0) | 2022.04.20 |
| Vue.js 공부 기록(5) - 데이터 양방향 바인딩(Data-two way Binding), v-model (0) | 2022.04.20 |
| Vue.js 공부 기록(4) - 이벤트 핸들링, 메서드 이벤트 핸들러, v-on 기본 예제 (0) | 2022.04.20 |
