반응형
🔍반복문, 리스트 렌더링
- Vue.js에서 반복문 렌더링으로 제공하는 디렉티브는 v-for 구문이다.
- 배열을 기반으로 리스트를 렌더링할 수 있다.
- v-for item in items
🔍예제
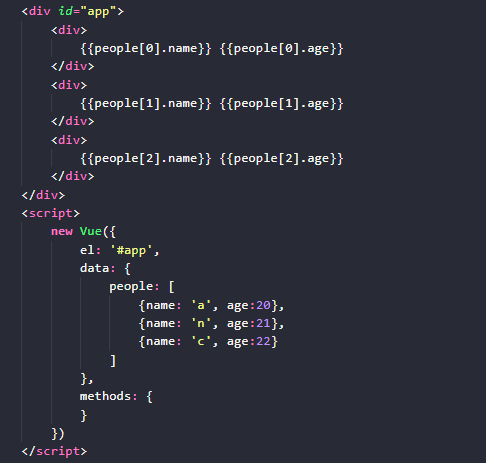
people로 데이터를 선언하고 각각 다른 name, age를 주고 싶을 때 아래와 같은 코드를 작성할 수 있으나,
여기서 더 많은 데이터가 추가될 경우 코드가 복잡해질 수 있다. 이런 경우 v-for 구문을 활용할 수 있다.

실행 결과

반복문에 사용될 태그에 v-for 구문을 삽입해 주면 된다.

실행해 보면 동일한 결과가 출력되고 있다.

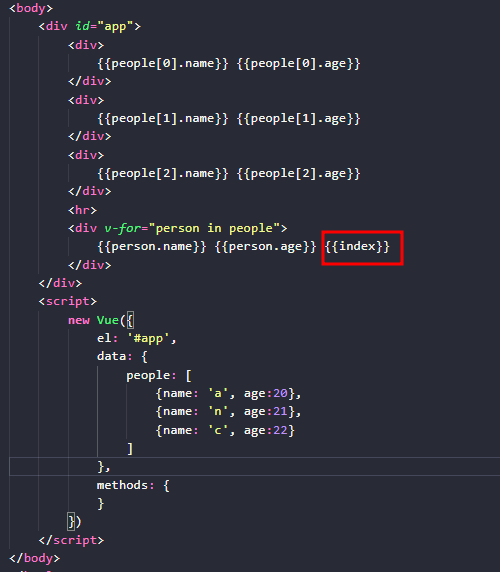
그리고 v-for 구문에는 index값을 사용할 수 있다. index를 추가해 주면

아래와 같이 index가 붙어 출력되는 것을 확인할 수 있다.

💡공식문서를 살펴보면 2.2.0 이상에서 v-for는 key가 필수라고 명시되어 있다.
https://kr.vuejs.org/v2/guide/list.html
리스트 렌더링 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org

key 속성은 고유한 id를 넣어주어야 하는데 예제에서 사람마다 이름(name)이 유니크한 값으로 설정되어 있다.

인덱스와 유사하지만 인덱스보다는 key 사용을 권장하고 있다.
반응형
'💻 my code archive > 💎Vue.js' 카테고리의 다른 글
| Vue.js 공부 기록(10) - 뷰 라우터(vue-router), 싱글 파일 컴포넌트(Single File Component) (0) | 2022.04.21 |
|---|---|
| Vue.js 공부 기록(9) - 전역, 지역 컴포넌트(Component) 개념, 사용법 (0) | 2022.04.21 |
| Vue.js 공부 기록(7) - 조건부 렌더링 v-if, v-show (0) | 2022.04.20 |
| Vue.js 공부 기록(6) - Computed 속성, 메서드 사용 차이점 (0) | 2022.04.20 |
| Vue.js 공부 기록(5) - 데이터 양방향 바인딩(Data-two way Binding), v-model (0) | 2022.04.20 |
