반응형
🤍Passport 모듈
- SNS 서비스에는 로그인 기능이 필요하다.
- Passport 모듈을 사용하면 세션과 쿠키 등 복잡한 과정 없이 간편하게 로그인 구현이 가능하다.
- 요즘 자주 사용되는 카카오톡, 페이스북 등의 SNS 로그인 또한 Passport를 사용해서 해결할 수 있다.
🤍Passport 모듈로 로컬 로그인 구현하기
1. Passport 모듈 설치
npm install passport passport-local passport-kakao bcrypt2. Passport 관련 index.js 작성
- serializeUser : 로그인 시 실행되며, 세션 객체에 어떤 데이터를 저장할지 정하는 메서드임.
- deserializeUser : 매 요청 시 실행됨. 여기서 매개변수는 사용자의 아이디이며 serializeUser에서 세션에 저장했던 아이디를 받아 데이터베이스에서 사용자 정보를 조회함.

3. 로컬 로그인에 필요한 회원가입, 로그인, 로그아웃 라우터 만들기
- isAuthenticated : 로그인 중이면 true, 그렇지 않으면 false => 해당 메서드로 로그인 여부를 파악할 수 있음

- 자신의 프로필은 로그인을 해야 볼 수 있으므로 isLoggedIn 미들웨어 사용, 회원가입 페이지는 로그인을 하지 않은 사람에게만 보여야 하므로 isNotLoggedIn 미들웨어 사용.

- 회원가입 라우터 : 기존에 같은 이메일로 가입한 사용자가 있는지 조회 후 있다면 회원가입 페이지로 되돌려보냄.
- 회원가입 시 비밀번호는 암호화해서 저장 => bcrypt 모듈 사용

- 로그인, 로그아웃 라우터

- 로그인 전략 구현 : 먼저 사용자 데이터베이스에서 일치하는 이메일이 있는지 찾은 후 있다면 bcrypt의 compare 함수로 비밀번호를 비교, 비밀번호까지 일치한다면 done 함수의 두 번째 인수로 사용자 정보를 넣어 보냄.

🤍카카오 로그인 구현하기
1. SNS 로그인 전략 구현
- 먼저 기존에 카카오를 통해 회원가입한 사용자가 있는지 조회, 있다면 이미 회원가입되어 있는 경우이므로 사용자 정보와 함께 done 함수 호출하고 전략을 종료함.
- 카카오를 통해 회원가입한 사용자가 없다면 회원가입을 진행함.

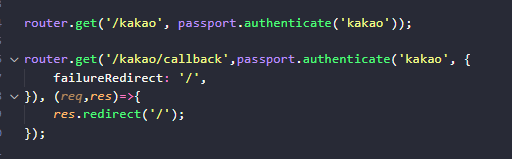
2. 카카오 로그인 라우터 만들기
- 회원가입을 따로 코딩할 필요 없고, 카카오 로그인 전략이 대부분의 로직을 처리하므로 비교적 간단함.

3. 카카오 개발자 센터에서 애플리케이션 추가

4. 프론트 단에서 카카오톡 로그인을 누르면 아래와 같은 화면이 뜬다.

반응형
'💻 my code archive > 📗Node.js' 카테고리의 다른 글
| 노드 공부 기록(12) - 실시간 경매 시스템 만들기, 웹 소켓, SocketIO (0) | 2022.05.11 |
|---|---|
| 노드 공부 기록(10) - 익스프레스로 SNS 서비스 만들기 세팅 (0) | 2022.04.28 |
| 노드 공부 기록(9) - 몽고디비 설치, 개발 환경 세팅하기 (0) | 2022.04.27 |
| 노드 공부 기록(8) - 시퀄라이즈 사용하기 (0) | 2022.04.27 |
| 노드 공부 기록(7) - Node.js 자주 사용하는 미들웨어 (0) | 2022.04.22 |
