반응형
웹 소캣
- HTML5에 새로 추가된 스펙
- 실시간 양방향 데이터 전송을 위한 기술, HTTP와 다르게 WS라는 프로토콜을 사용함.
SocketIO
- 웹 소캣을 편리하게 사용할 수 있도록 도와주는 라이브러리
실시간 경매 시스템 만들기
1. npm init / package.json 파일 작성

2. 사용자 모델, 제품 모델, 경매 모델 구성
user.js

auction.js

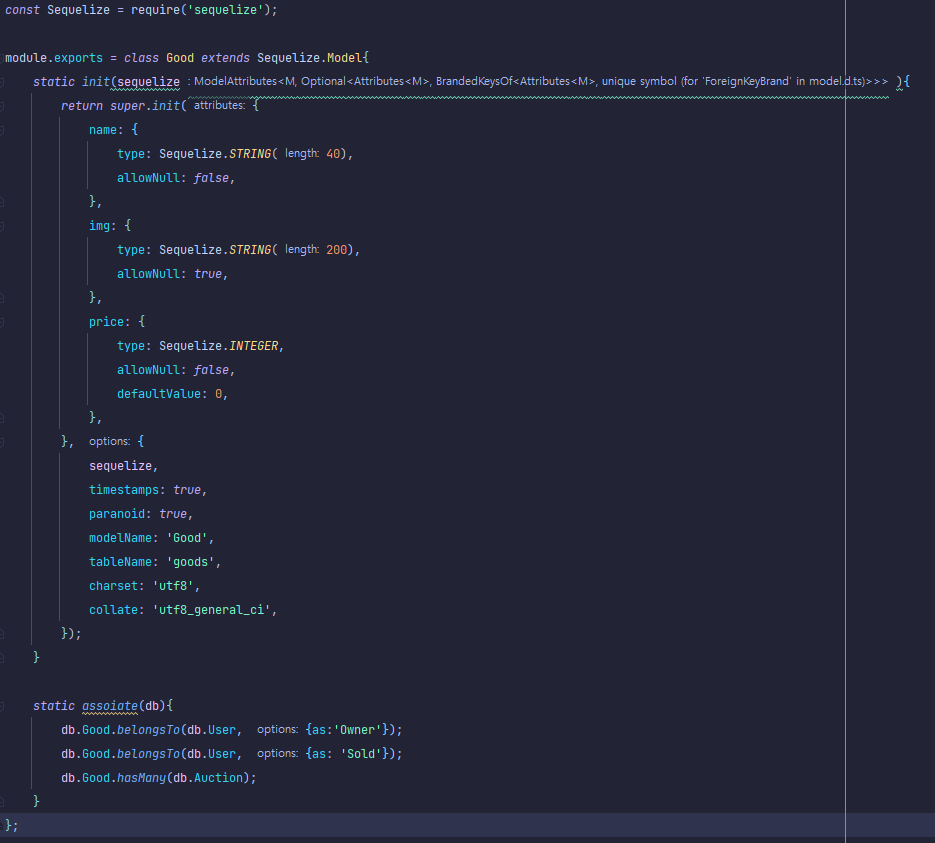
good.js

DB에도 테이블이 생성되었다.

3. 로그인, 미들웨어 라우터 생성, 프론트 코드 작성(생략)

4. 서버센트 이벤트 사용하기
- 온라인 경매이므로 모든 사람이 같은 시간에 경매가 종료되어야함.
- 모든 사람에게 같은 시간이 표시되어야함.
=>서버센트 이벤트를 사용해 시간을 받아오기(주기적으로 서버 시간 조회하는 경우 양방향 통신 불필요)
npm install sse socket.io@2 //SSE 패키지, SocketIO 패키지 설치
- sse 모듈을 불러와 new SSE()로 서버 객체 생성
- 생성한 객체에는 connection 이벤트 리스너를 연결하여 클라이언트와 연결 시 어떤 동작을 할지 정의함.
- 1초마다 접속한 클라이언트에 서버 시간 타임스탬프를 보내도록 timeout 1000 설정

- 경매 화면에서 실시간으로 입찰 정보를 올리기 위해 웹 소캣 사용
- 클라이언트 연결 시 주소로부터 경매방 아이디를 받아와 socket.joi으로 해당 방에 입장
- 연결이 끊겼다면 socket.leave로 해당 방에서 나감.

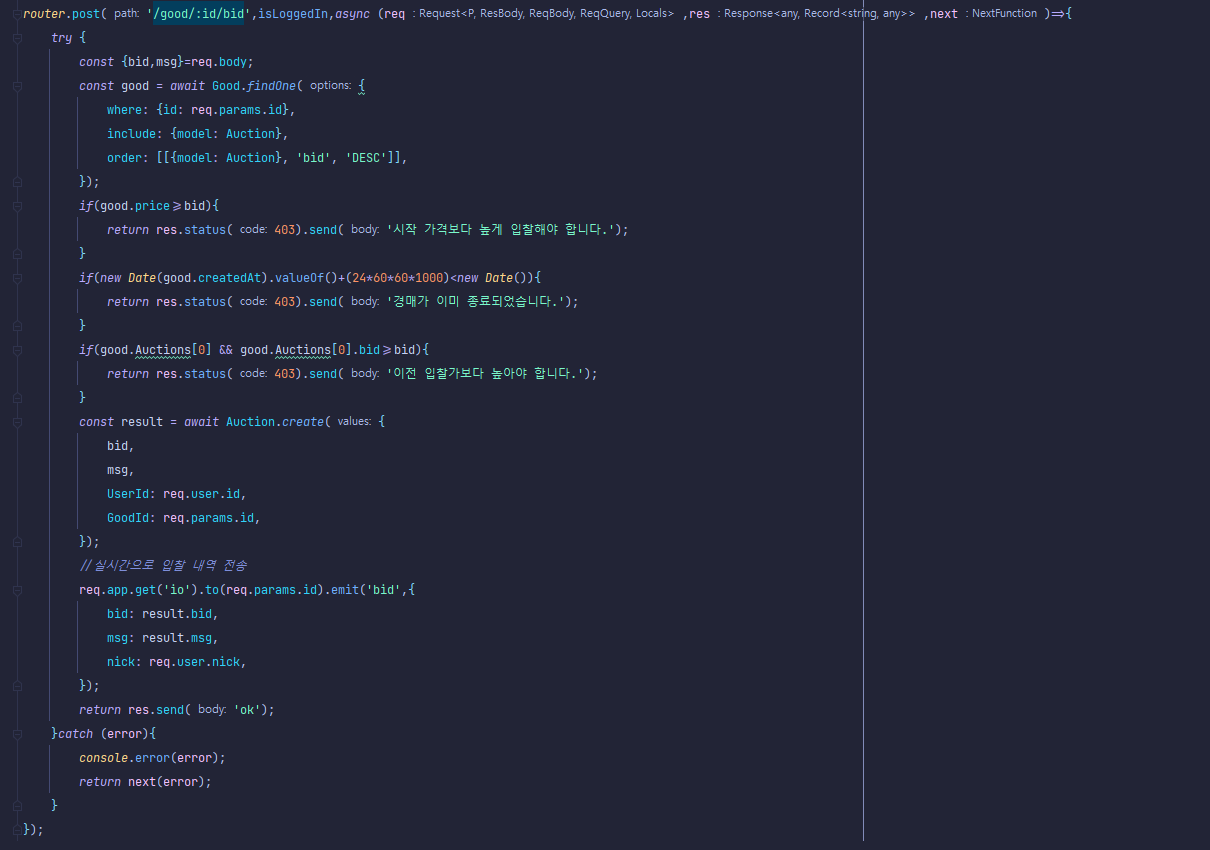
5. 라우터에 GET/good/:id , POST/good/:id/bid 추가
- 해당 상품과 기존 입찰 정보들을 불러온 뒤 렌더링함.

- 클라이언트로부터 받은 입찰 정보를 저장함.
- 시작 가격보다 낮게 입찰했거나 경매 종료 시간이 지났거나 이전 입찰가보다 낮은 입찰가가 들어왔다면 반려함.
- 정상적인 입찰가가 들어왔다면 저장 후 해당 경매방의 모든 사람에게 입찰자, 입찰 가격, 입찰 메시지 등을 웹 소켓으로 전달함.

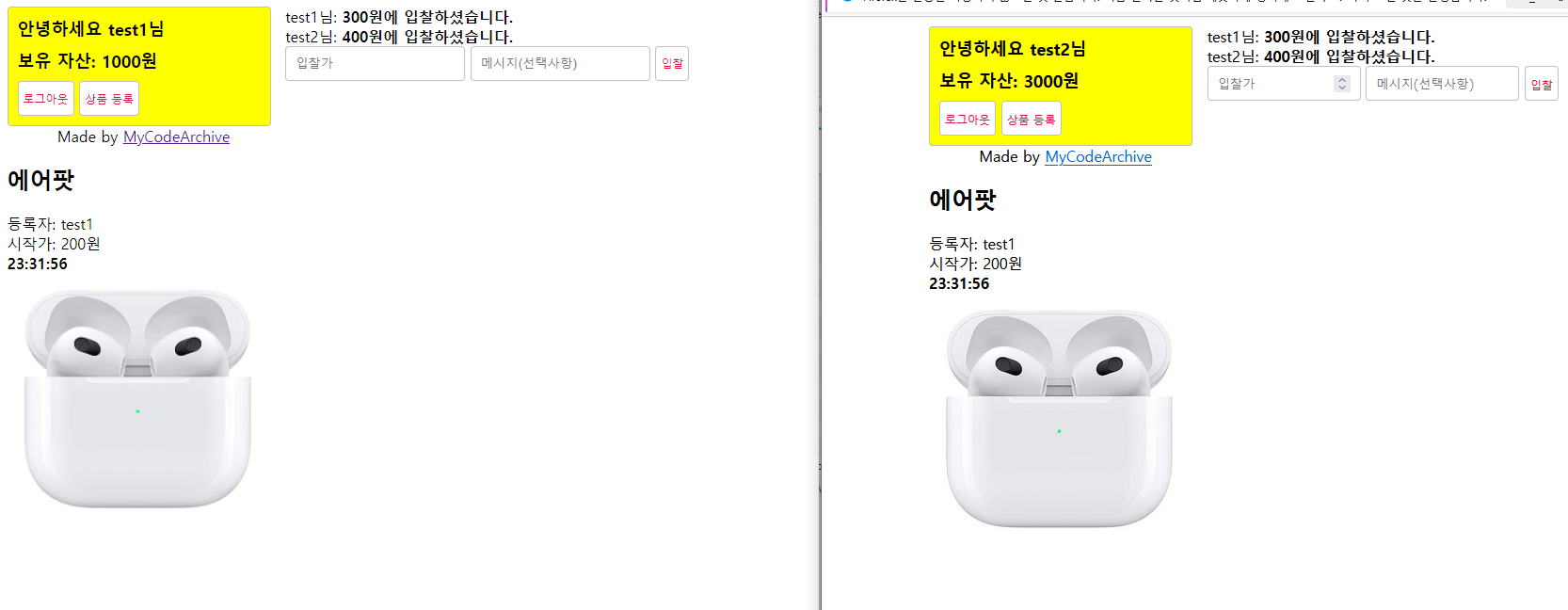
6. 실행 화면
- 2개의 아이디로 회원가입 후

- 상품 등록


- 크롬, 파이어폭스 브라우저 2개로 접속하여 2명의 사용자가 접속한 것처럼 구현해보았음)


- 시작 가격보다 낮은 금액 입력 시 경고창 출력

반응형
'💻 my code archive > 📗Node.js' 카테고리의 다른 글
| 노드 공부 기록(11) - Passport 모듈 + 카카오 로그인 구현하기 (0) | 2022.04.28 |
|---|---|
| 노드 공부 기록(10) - 익스프레스로 SNS 서비스 만들기 세팅 (0) | 2022.04.28 |
| 노드 공부 기록(9) - 몽고디비 설치, 개발 환경 세팅하기 (0) | 2022.04.27 |
| 노드 공부 기록(8) - 시퀄라이즈 사용하기 (0) | 2022.04.27 |
| 노드 공부 기록(7) - Node.js 자주 사용하는 미들웨어 (0) | 2022.04.22 |
