반응형
블로그에 글을 적지 않았던 동안
expo -> React Native 빌드 환경을 세팅하고 아예 리액트 네이티브로 개발할 준비를 했다.
리액트 네이티브 커스텀 폰트 적용 방법
리액트 네이티브에서 외부 폰트를 적용하려면 2가지 방법이 있는데 나는 직접 폰트 파일을 추가하고 설정하는 방법을 택했다.
1. 사용할 폰트 파일 다운
ios 폴더에 fonts 라는 폴더를 만들고 다운받은 ttf 파일을 넣어준다.

2. ios 폴더 경로에 [project name].xcodeproj 혹은 [project name].xcworkspace 를 통해 xcode를 실행한다.

3. 프로젝트 우클릭 후 Add Files to [프로젝트 이름] 을 클릭한다.

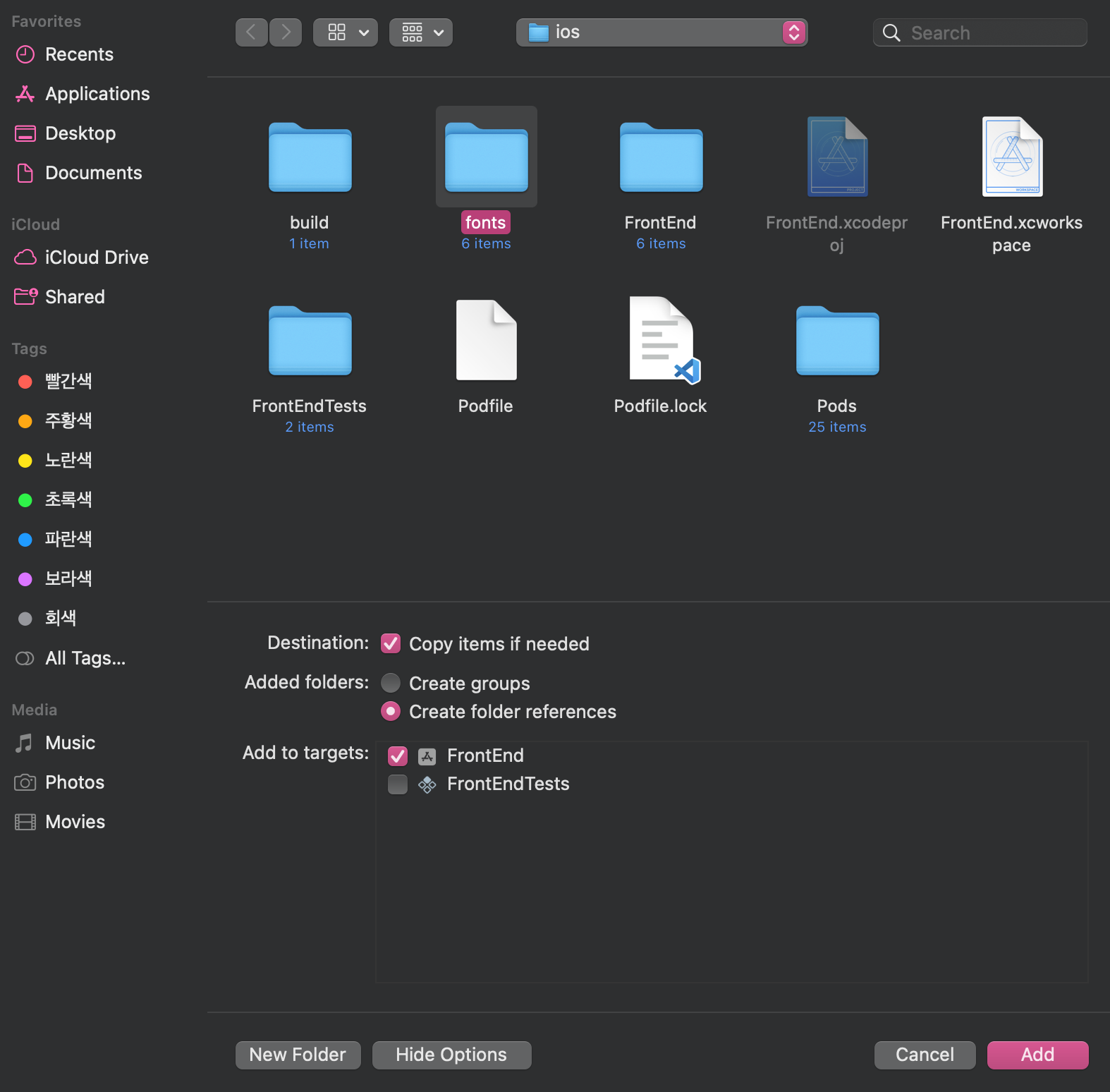
4. 아까 폰트 파일을 넣어두었던 ios/fonts 폴더를 선택하고 아래에서 Create folder references , Add to target: [프로젝트명] 을 선택하고 Add를 눌러 추가해 준다.

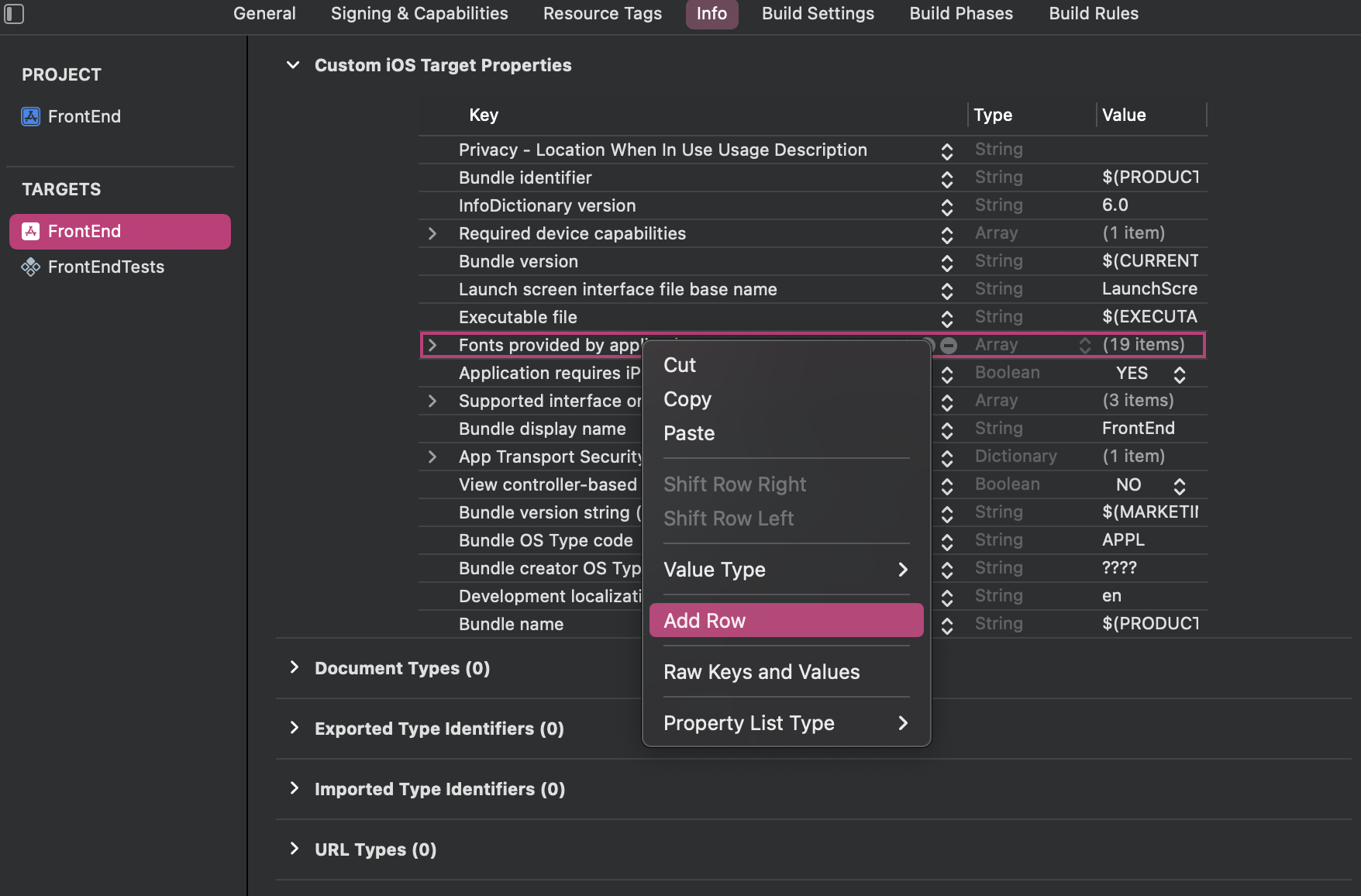
5. 왼쪽에 TARGETS 탭에서 프로젝트명을 클릭하고 info 탭에서 우클릭 -> ADD ROW 클릭

6. key 부분에 Fonts provided by application 입력

7. item 추가, 사용할 커스텀 폰트 파일을 직접 추가해 준다.

8. 여기까지 하고 나면 info.plist 파일이 자동으로 수정된다.

9. 커스텀 폰트를 사용하기 위한 컴포넌트 파일을 생성한다. 파일명은 자유인데 나는 Text.js 로 설정했다.
import React from "react";
import { StyleSheet, Text } from "react-native";
export function defaultFontText(props){
return <Text style={[styles.defaultFontText, props.style]}>{props.children}</Text>
}
const styles = StyleSheet.create({
defaultFontText: {
fontFamily: "Galmuri11",
}
})
10. 폰트를 사용할 파일에서 위 컴포넌트 파일을 import 해서 Text 태그 안에 넣어주면 아래와 같이 커스텀 폰트가 적용된다! 끝!

반응형
