반응형
React Native FlatList 컴포넌트란
- 많은 양의 스크롤이 필요한 리스트 아이템을 보여줄 때 사용하는 리액트 네이티브 컴포넌트
- 데이터가 화면을 벗어났을 때 Scroll을 생성하여 벗어난 부분을 볼 수 있게 해주는 <ScrollView>와 달리 FlatList는 더 많은 기능이 있다.
- 데이터 길이가 가변적이고 데이터 양을 예측할 수 없는 경우 사용하기 적절하다.
FlatList 사용법
- data, renderItem 두 가지 prop만 이해하면 된다. data는 리스트 소스를 담는 prop, renderItem은 data로 받은 소스들 그 각각의 item을 랜더시켜주는 콜백함수이다.
- keyExtractor는 각각의 item에 고유의 키를 부여하는 역할을 수행한다.
나는 이번 프로젝트 UI중 여러 목록이 필요한 화면에 FlatList를 사용할 것이다. (게시판 글 목록 등등) 지금까지 개발한 화면 중 마이페이지, 공지사항, 굿즈 거래소 총 3가지 화면에 FlatList 컴포넌트를 활용했다.
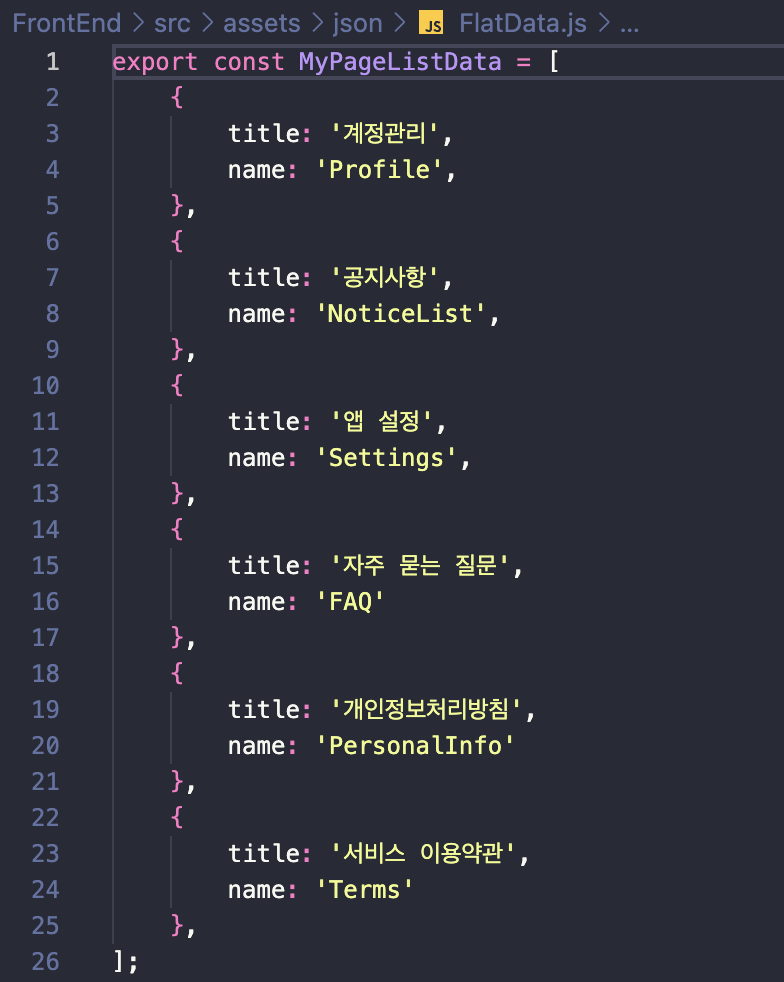
1. 일단 FlatData라는 이름으로 json 파일을 만들고 (아직은 백엔드 DB작업이 끝나지 않았기 때문에 임시로 생성한 데이터) 각 화면에서 위 데이터를 FlatList의 data로 불러왔다.


2. MyPageListScreen.js 작성
import React from "react";
import {StyleSheet, View, TouchableOpacity, ScrollView, FlatList} from "react-native";
import {useNavigation} from "@react-navigation/native";
import NavigationHeader from "../../components/NavigationHeader";
import FlatListItem from "../../components/FlatListItem";
import Routes from "../../navigations/Routes";
import {MyPageListData} from "../../assets/json/FlatData";
const MyPageListScreen = () => {
const navigation = useNavigation();
return (
<ScrollView>
<View style={styles.container}>
<NavigationHeader title={"마이페이지"} leftIcon leftIconName={"chevron-back-outline"} onPressLeft={() => navigation.goBack()}/>
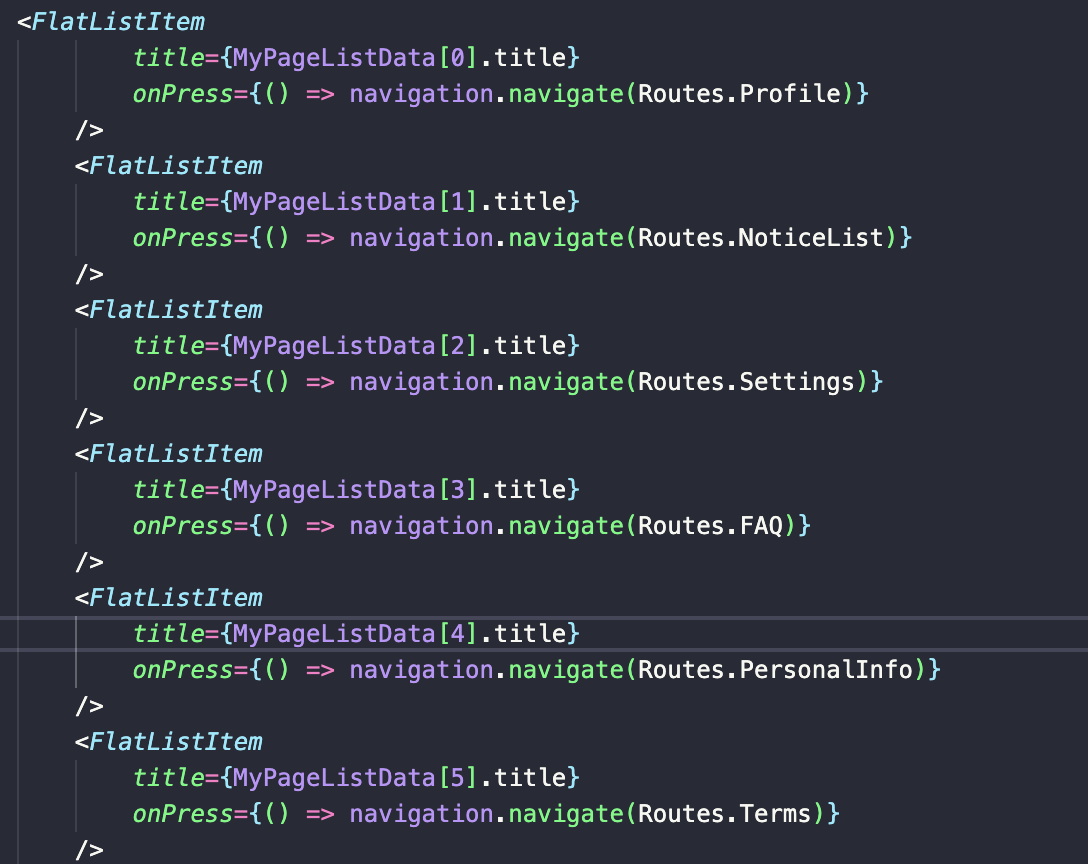
<FlatListItem
title={MyPageListData[0].title}
onPress={() => navigation.navigate(Routes.Profile)}
/>
<FlatListItem
title={MyPageListData[1].title}
onPress={() => navigation.navigate(Routes.NoticeList)}
/>
<FlatListItem
title={MyPageListData[2].title}
onPress={() => navigation.navigate(Routes.Settings)}
/>
<FlatListItem
title={MyPageListData[3].title}
onPress={() => navigation.navigate(Routes.FAQ)}
/>
<FlatListItem
title={MyPageListData[4].title}
onPress={() => navigation.navigate(Routes.PersonalInfo)}
/>
<FlatListItem
title={MyPageListData[5].title}
onPress={() => navigation.navigate(Routes.Terms)}
/>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
--- style 소스는 생략
})
export default MyPageListScreen;
3. 공지사항, 굿즈 거래소 Screen 소스에서도 마찬가지로 json 파일 데이터를 불러와서 아래와 같이 코드를 작성했다.


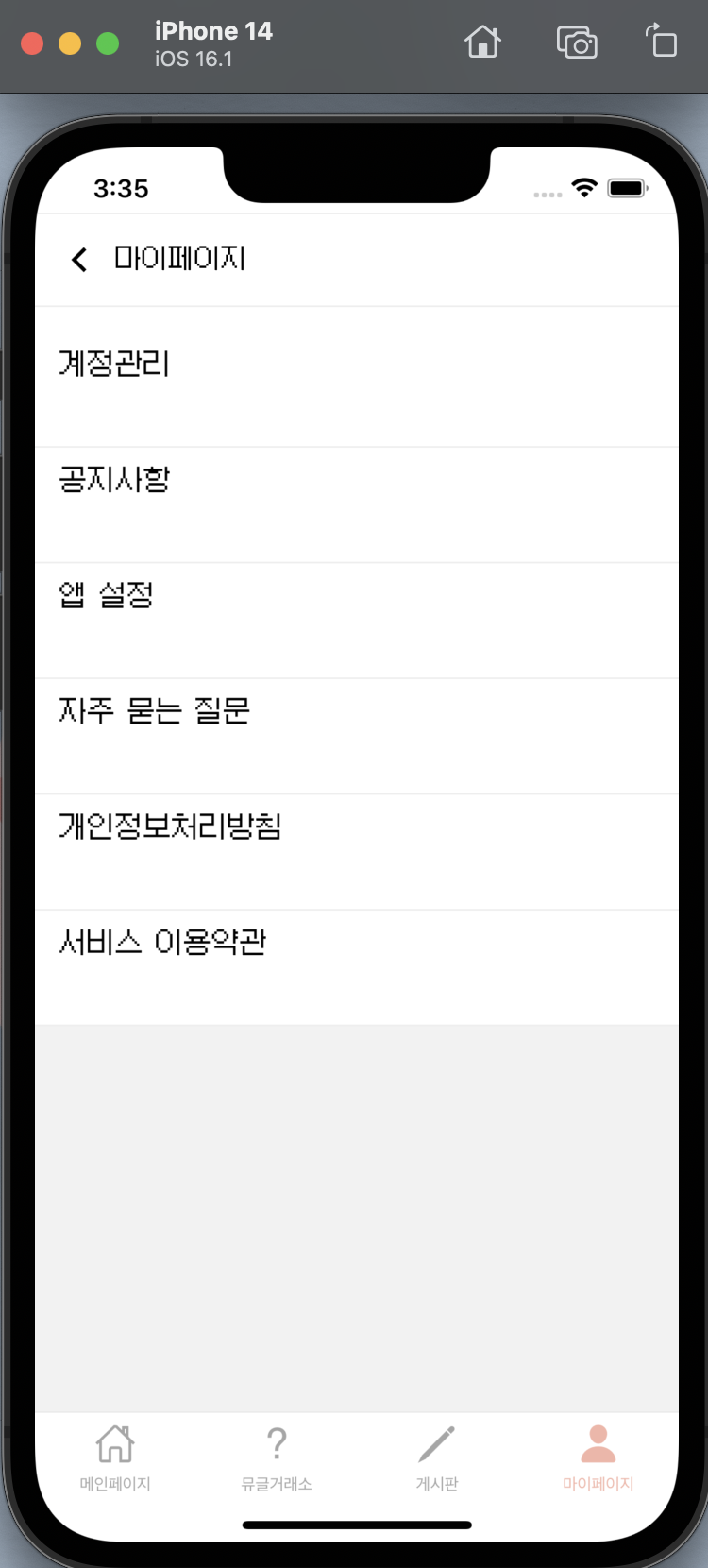
4. 완성된 화면 모습



반응형
