반응형
구현 목표
- 웹 크롤링을 통해 공연장 목록 가져오기
- cheerio 사용하기
1. cheerio 설치
npm install cheerio
//사용 시 import 방법
cosnt cheerio = require('cheerio');
2. 웹 크롤링 cheerio 사용법
const html = await getHTML();
const $ = cheerio.load(html.data);
3. 최종 코드
공연장 목록을 오브젝트 배열로 담은 후
const getTheaterList = async () => {
const html = await getHTML();
const dataArr = [];
const $ = cheerio.load(html.data);
const $child = $(".theater-right>div>a");
$child.each((idx, node) => {
const title = $(node).text();
const link = $(node).attr("href");
if (title == "") {
return;
}
const param = link.split('/');
//오브젝트 형식으로 배열 담기
dataArr.push({
title: title,
musicalId: param[2]
})
});
setTheater(dataArr);
setLoading(false);
}
useEffect(() => {
getTheaterList();
}, []);

flatlist 로 그려주었다.
<FlatList
data={theater}
renderItem={({ item }) => (
<TouchableOpacity style={styles.list} onPress={() => navigation.navigate('TheaterDetail', item)}>
<View>
<Text style={styles.text}>{item.title}</Text>
</View>
</TouchableOpacity>
)}
keyExtractor={(item) => item.musicalId.toString()}
/>
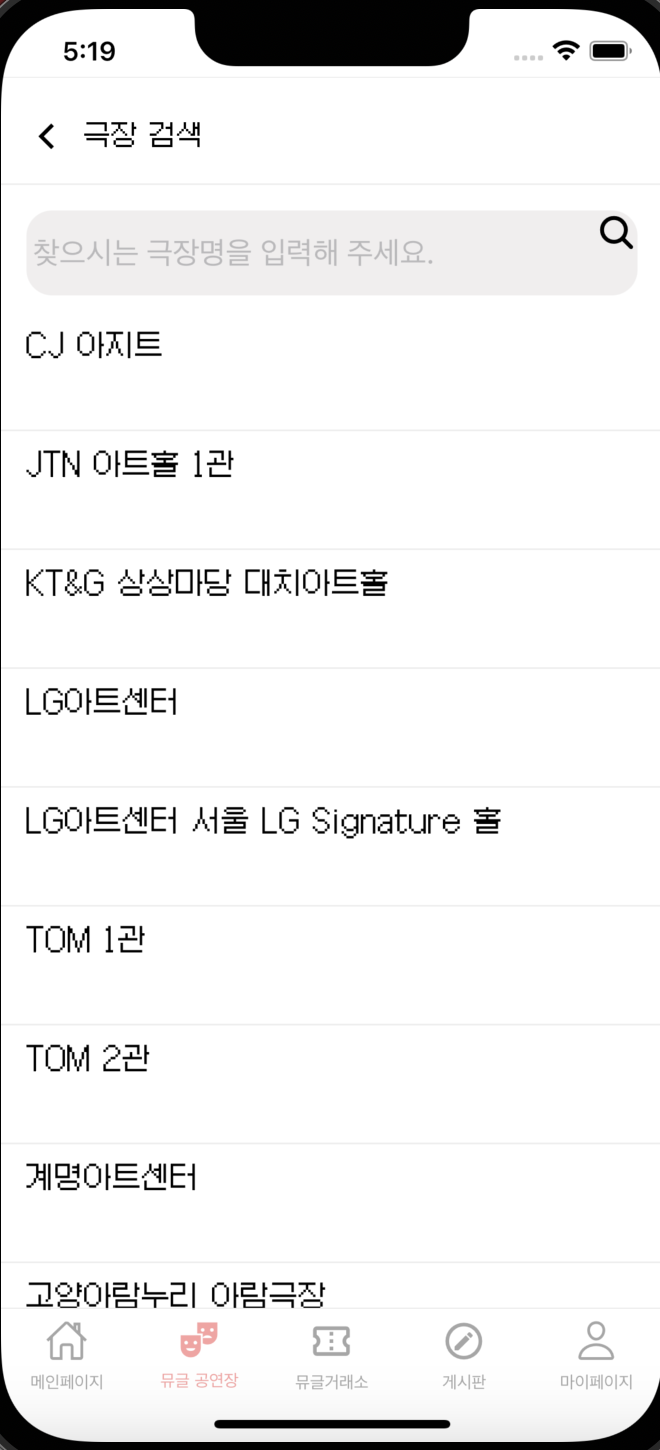
4. 완성!


반응형
'💻 my code archive > ✨React-Native' 카테고리의 다른 글
| [RN 프로젝트] #9 리액트네이티브 + 스프링부트(Spring Boot) + JWT 네이버 로그인 구현, 로그아웃 (0) | 2023.12.23 |
|---|---|
| [RN 프로젝트] #8 리액트네이티브 + 스프링부트(Spring Boot) + JWT 카카오 소셜 로그인 구현 (1) | 2023.08.24 |
| [RN 프로젝트] #7 리액트네이티브 fetch + KOPIS 공연 API 가져오기, XML to JSON (React-native-xml2js) (0) | 2023.08.20 |
| [RN 프로젝트] #6 리액트 네이티브 커스텀 네비게이션 헤더 NavigationHeader 컴포넌트 생성하기 (0) | 2023.01.29 |
| [RN 프로젝트] #5 FlatList 사용법, 마이페이지 화면 만들기 (0) | 2023.01.29 |
