반응형
🤍LinearLayout (리니어 레이아웃)
- 방향을 수평 또는 수직 둘중에서 결정하여 배치하는 레이아웃
- 가장 기본적으로 사용되는 레이아웃
- vertical : 요소들을 수직 방향으로 배치하겠다.
- horizontal : 요소들을 수평 방향으로 배치하겠다.
|
1
2
3
4
5
6
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
</LinearLayout>
|
cs |

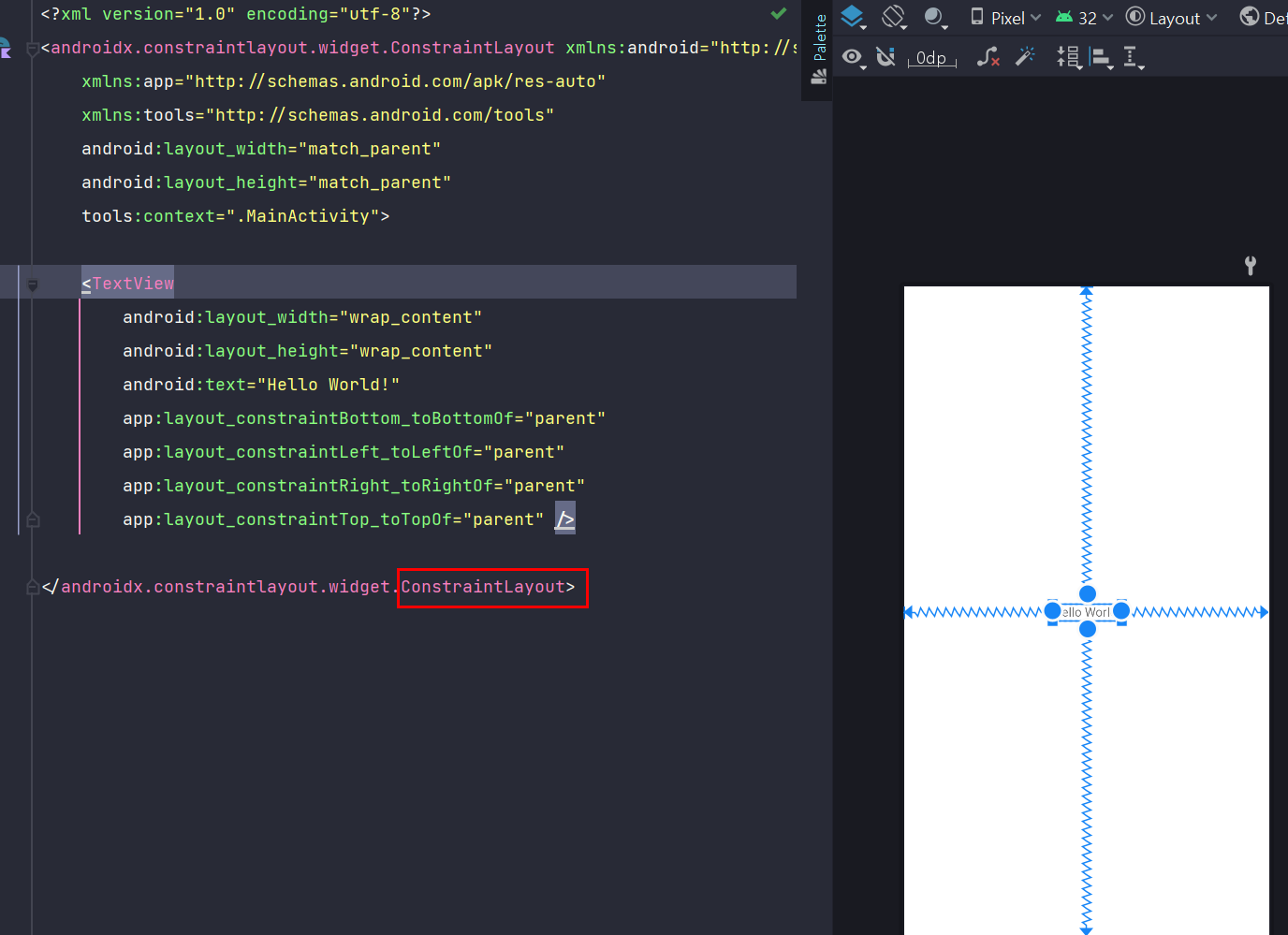
🤍Constraint Layout (제약 레이아웃)
- 제약조건인 연결선을 통해 그 안에 추가된 뷰들의 위치를 결정
- 연결선은 상,하,좌,우에 있는 연결점을 다른 레이아웃이나 위젯의 상,하,좌,우와 연결하여 만들 수 있다.
- 뷰의 위치를 결정할 수 있을 만큼의 연결선이 없으면 해당 뷰는 위치할 수 없게 된다.
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |

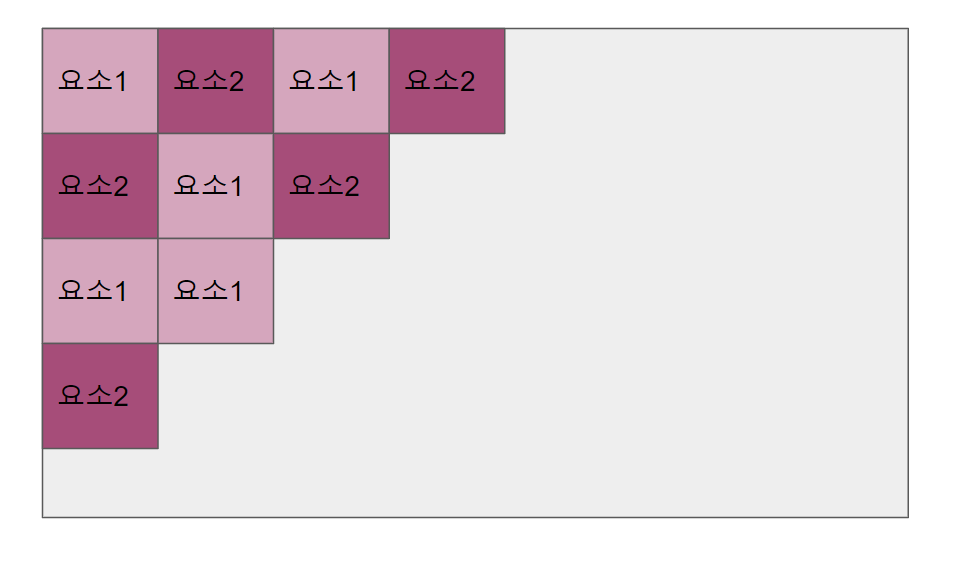
🤍Table Layout(테이블 레이아웃)
- 행과 열로 구분하여 문서의 표를 작성하는 구조와 같다.
- 열을 추가하거나 위젯을 넣어 화면을 구성한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<TextView android:text="요소1"></TextView>
<TextView android:text="요소2"></TextView>
<TextView android:text="요소3"></TextView>
<TextView android:text="요소4"></TextView>
</TableRow>
|
cs |

🤍Relative Layout (릴레티브 레이아웃)
- 다른 요소들에 의해 상대적으로 위치가 결정되는 레이아웃
- 서로 뷰간 연결 고리가 있어 위치를 결정함에 있어 서로 연결되어 위치가 결정되는 개념이다.
android:layout_toLeftOf=""
android:layout_toRightOf=""
android:layout_above=""
android:layout_below=""
left : 좌측배치
above : 상단배치
right : 우측배치
below : 하단배치
반응형
'💻 my code archive > 🎈Kotlin' 카테고리의 다른 글
| Kotlin 공부 기록(6) - 심리테스트 앱 만들기 (Fragment, Navigation 사용) (0) | 2022.02.06 |
|---|---|
| Kotlin 공부 기록(4) - 데이터 클래스, companion object, object 싱글톤 패턴 (0) | 2022.02.01 |
| Kotlin 공부 기록(3) - 람다식(람다 표현식), 확장함수, return (0) | 2022.02.01 |
| Kotlin 공부 기록(2) - 클래스, 생성자, 상속 (0) | 2022.01.27 |
| Kotlin 공부 기록(1) - 기본 문법 정리, 함수, 조건식, val과 var, 코틀린 null 체크 (0) | 2022.01.26 |
