모든 내용은 유튜브에서 Joyce님의 강의를 보고 따라했습니다. 좋은 강의 감사합니다...💞
🤍Fragment & Navigation ?
- 앱을 만들 때에는 화면 전환 기능이 필요한데 위 두 가지 방법은 기존에 화면 전환을 위해 여러 Activity를 만들고 상황에 따라 Activity를 전환하는 것이 아니라 MainActivity 하나를 두고 Navigation이라는 기능을 통해 만들어놓은 Fragment로 이동하는 방법이다.
- Android Jetpack에 추가된 기능이다.
🤍코틀린 심리테스트(Love Test) app 만들기 (Fragment, Navigation 사용)
- 사용한 레이아웃 종류 : constraintlayout
|
1
2
3
4
5
6
|
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
|
cs |
- navigaion 디펜던시 추가
탐색 | Android 개발자 | Android Developers
Android Jetpack의 탐색 구성요소를 사용하여 앱에서 탐색 구현
developer.android.com
https://developer.android.com/guide/navigation/navigation-getting-started#kts
탐색 구성요소 시작하기 | Android 개발자 | Android Developers
탐색 구성요소 시작하기 이 주제는 탐색 구성요소를 설정하고 사용하는 방법을 설명합니다. 탐색 구성요소의 대략적인 개요는 탐색 개요를 참고하세요. 환경 설정참고: 탐색 구성요소는 Android
developer.android.com
- 코틀린 dependencis 복사해오면 된다.

- build.gradle 파일에 추가해준다.

- activity_main.xml 파일에 NavHostFragment 추가
|
1
2
3
4
5
6
7
8
9
10
11
|
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph"/>
|
cs |
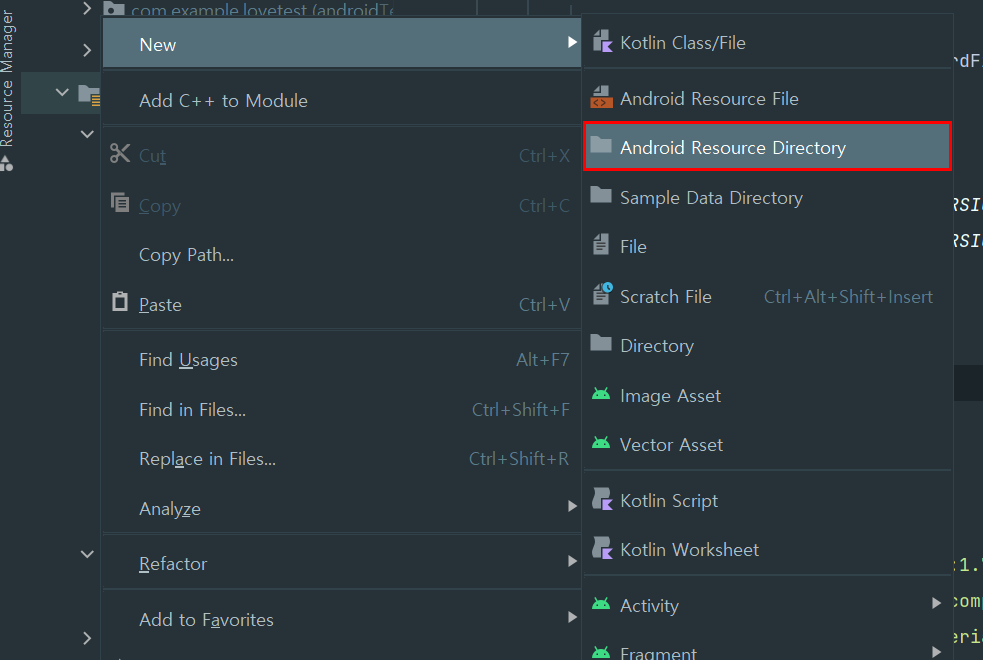
- Android Resource Directory 생성


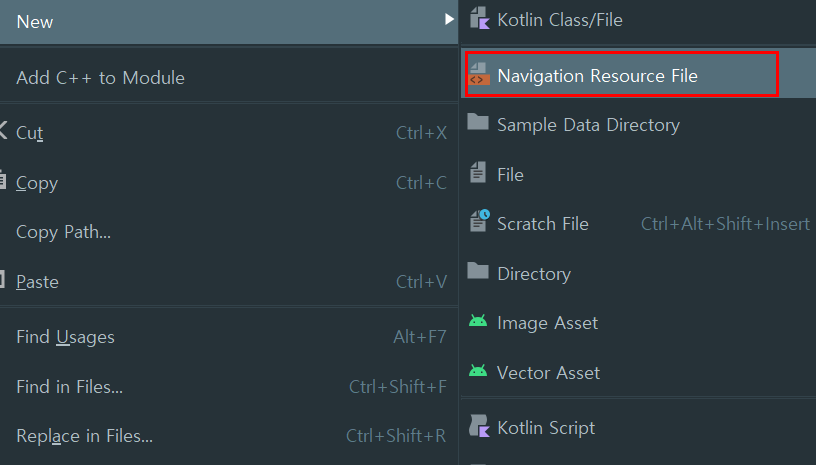
- Navigation Resource File 생성

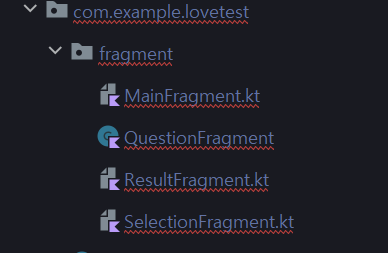
- Fragment 4개 생성(QuestionFragment.kt / ResultFragment.kt / SelectionFragment.kt)

- Fragment에 맞는 layout 파일이 함께 생성된다. (빨간줄 무엇.......)


- 각각 layout을 설정해준다.
🤍fragment_mail.xml

🤍fragment_question.xml

🤍fragment_result.xml

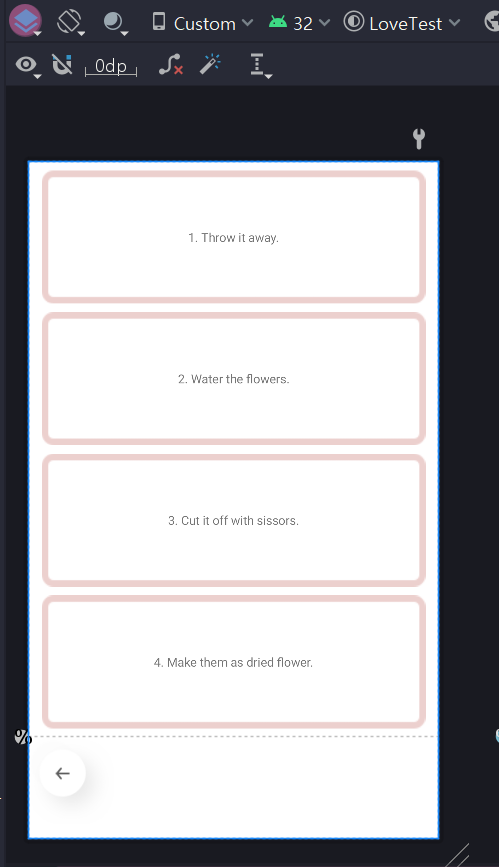
🤍fragment_selection.xml

- nav_graph.xml에서 4개 화면을 그래프로 연결시켜준다.

- 각각 Fragment 파일에 버튼을 눌렀을 때 다음 페이지로 넘어갈 수 있도록 onClickListener 적용
1. 바로 setOnClickListener 적용하는 방법

2. 인터페이스를 implements하여 적용하는 방법

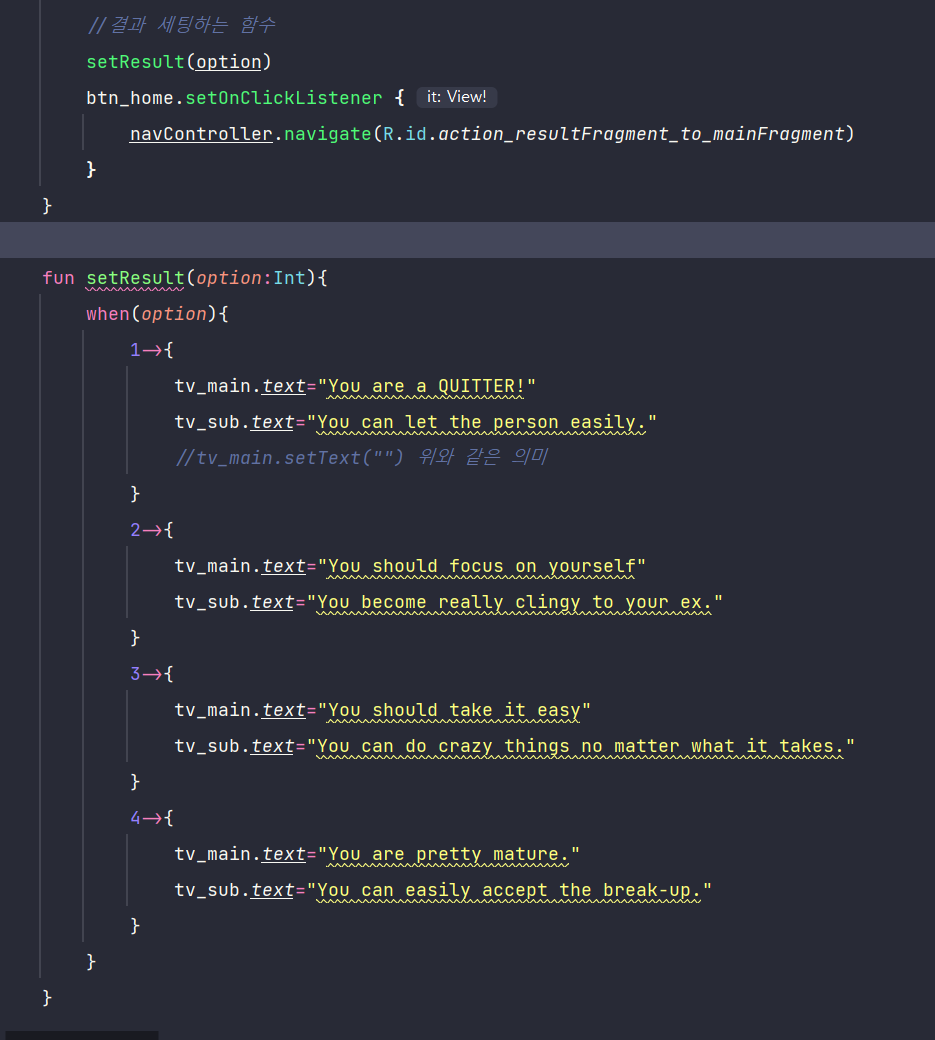
- SelectionFragment는 1,2,3,4 문항을 눌렀을 때 그 결과를 ResultFragment에 보낼 수 있도록 함수를 추가해주었다.

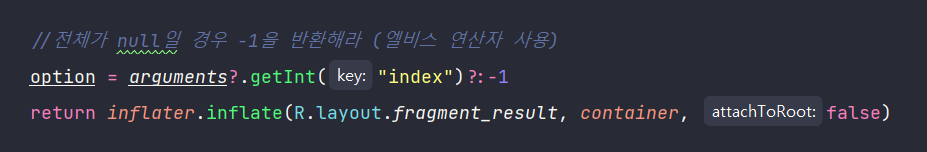
- ResultFragment는 앞에서 bundle로 넘어온 데이터를 받는 기능이 중요하다.

- 그리고 홈버튼을 누르면 다시 메인으로 이동하도록 네비게이션 그래프를 수정해준다.


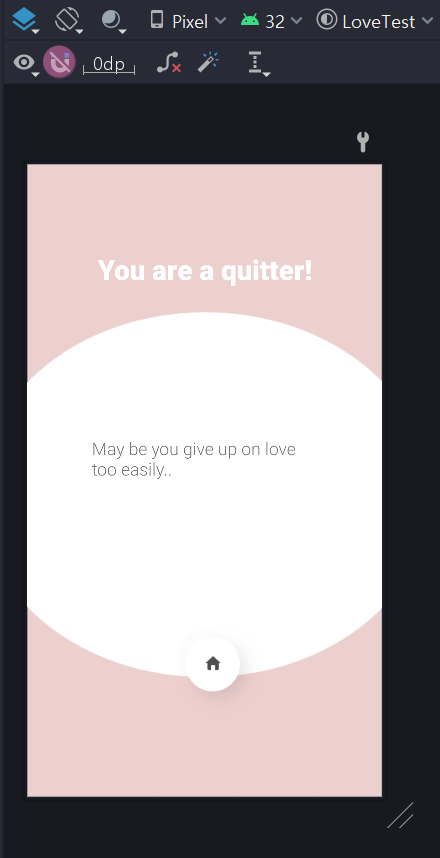
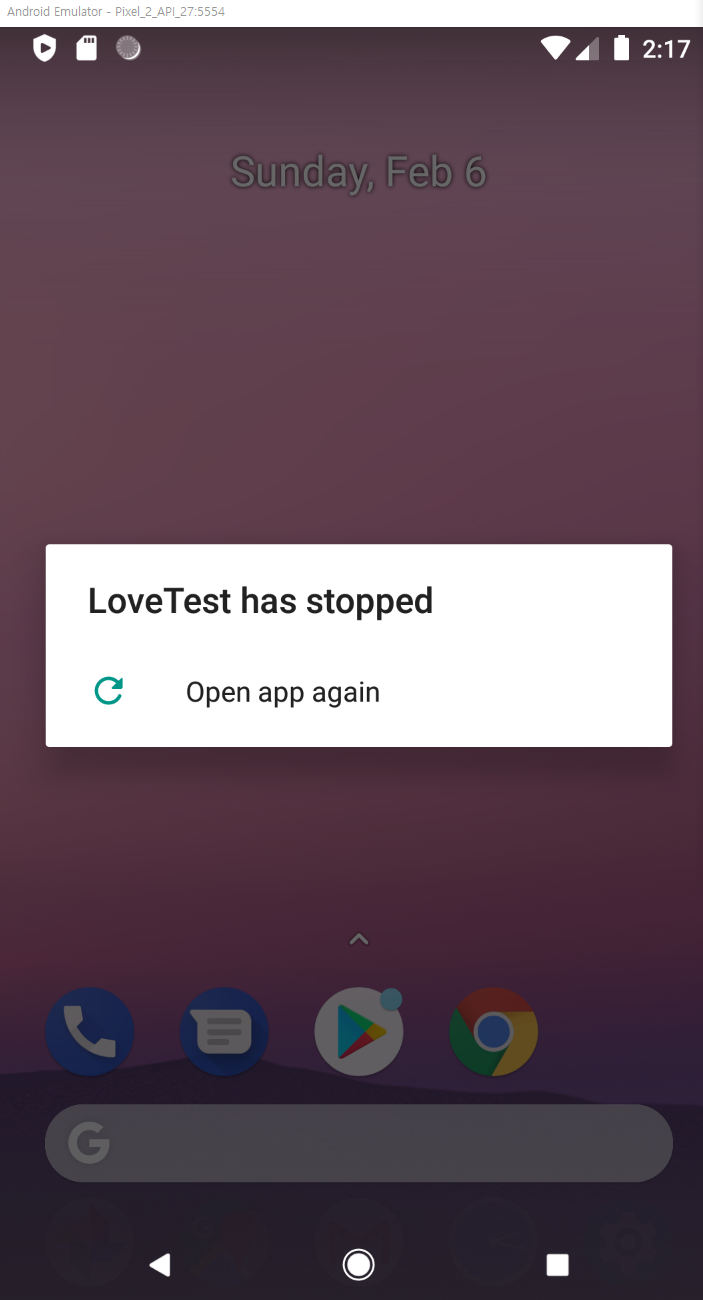
- (처참한,,,,😥)실행 결과
열심히 따라했는데 실행이 되지 않는다.........왜지!?!!??!? 다시 차근차근 확인을 해봐야 할 것 같다ㅠㅠ
그래도 안드로이드 네비게이션, 프레그먼트를 사용하여 앱을 만드는 흐름을 이해할 수 있던 좋은 공부였다!!
조이스님 좋은 강의 감사합니다ㅠㅠ


'💻 my code archive > 🎈Kotlin' 카테고리의 다른 글
| Kotlin 공부 기록(5) - 안드로이드 레이아웃(layout) 종류 (0) | 2022.02.06 |
|---|---|
| Kotlin 공부 기록(4) - 데이터 클래스, companion object, object 싱글톤 패턴 (0) | 2022.02.01 |
| Kotlin 공부 기록(3) - 람다식(람다 표현식), 확장함수, return (0) | 2022.02.01 |
| Kotlin 공부 기록(2) - 클래스, 생성자, 상속 (0) | 2022.01.27 |
| Kotlin 공부 기록(1) - 기본 문법 정리, 함수, 조건식, val과 var, 코틀린 null 체크 (0) | 2022.01.26 |
