반응형
🤍애완동물 사진 선택 만들기
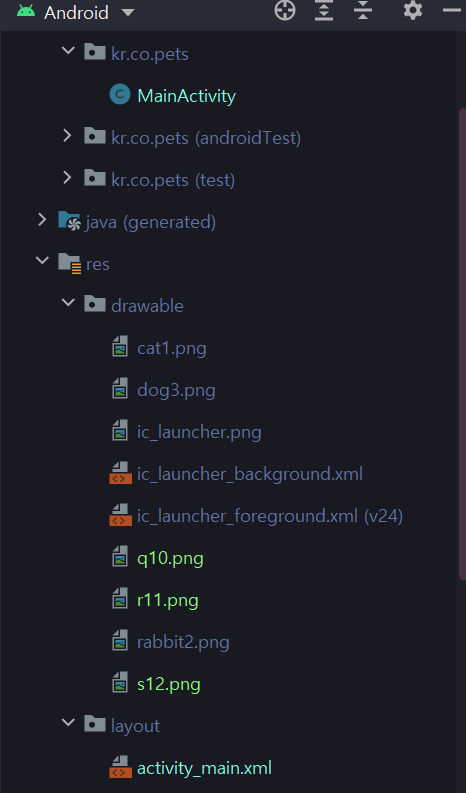
- 패키지 구조

- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textViewSta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="선택을 시작하겠습니까?"
android:textSize="20dp" />
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/switchAgree"
android:layout_weight="1"
android:text="시작함"/>
<TextView
android:id="@+id/textViewCho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="좋아하는 애완동물은?"
android:textSize="20dp"
android:visibility="invisible"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rgroup"
android:visibility="invisible"
android:layout_weight="1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoDog"
android:text="강아지"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoCat"
android:text="고양이"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoRabbit"
android:text="토끼"/>
</RadioGroup>
<ImageView
android:layout_width="256dp"
android:layout_height="256dp"
android:id="@+id/imageView"
android:visibility="invisible"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnQuit"
android:layout_weight="1"
android:text="종료"
android:visibility="invisible"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnReturn"
android:layout_weight="1"
android:text="처음으로"
android:visibility="invisible"/>
</LinearLayout>- MainActivity.java
package kr.co.pets;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView textView1, textView2;
CheckBox chkAgree;
RadioGroup rGroup;
RadioButton rdoDog, rdoCat, rdoRabbit;
Button btnOK;
ImageView imagePet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setIcon(R.drawable.ic_launcher);
setTitle("반려동물 사진 보기");
// 위젯을 변수에 대입
textView1 = findViewById(R.id.textViewSta);
//chkAgree = findViewById(R.id.checkbox);
textView2 = findViewById(R.id.textViewCho);
rGroup = findViewById(R.id.Rgroup);
rdoDog = findViewById(R.id.RdoDog);
rdoCat = findViewById(R.id.RdoCat);
rdoRabbit = findViewById(R.id.RdoRabbit);
//btnOK = findViewById(R.id.buttonOK);
imagePet = findViewById(R.id.imageView);
//시작함 체크박스의 체크가 되면
chkAgree.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
//체크되면 위젯이 모두 보이도록 설정
if (chkAgree.isChecked() == true) {
textView2.setVisibility(View.VISIBLE);
rGroup.setVisibility(View.VISIBLE);
btnOK.setVisibility(View.VISIBLE);
imagePet.setVisibility(View.VISIBLE);
} else {
textView2.setVisibility(View.INVISIBLE);
rGroup.setVisibility(View.INVISIBLE);
btnOK.setVisibility(View.INVISIBLE);
imagePet.setVisibility(View.INVISIBLE);
}
}
});
// 선택완료 버튼을 클릭하면
btnOK.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (rGroup.getCheckedRadioButtonId()) {
case R.id.RdoDog:
imagePet.setImageResource(R.drawable.dog3);
break;
case R.id.RdoCat:
imagePet.setImageResource(R.drawable.cat1);
break;
case R.id.RdoRabbit:
imagePet.setImageResource(R.drawable.rabbit2);
break;
default:
Toast.makeText(getApplicationContext(), "반려동물 먼저 선택하세요.", Toast.LENGTH_SHORT).show();
}
}
});
}
}
왜....

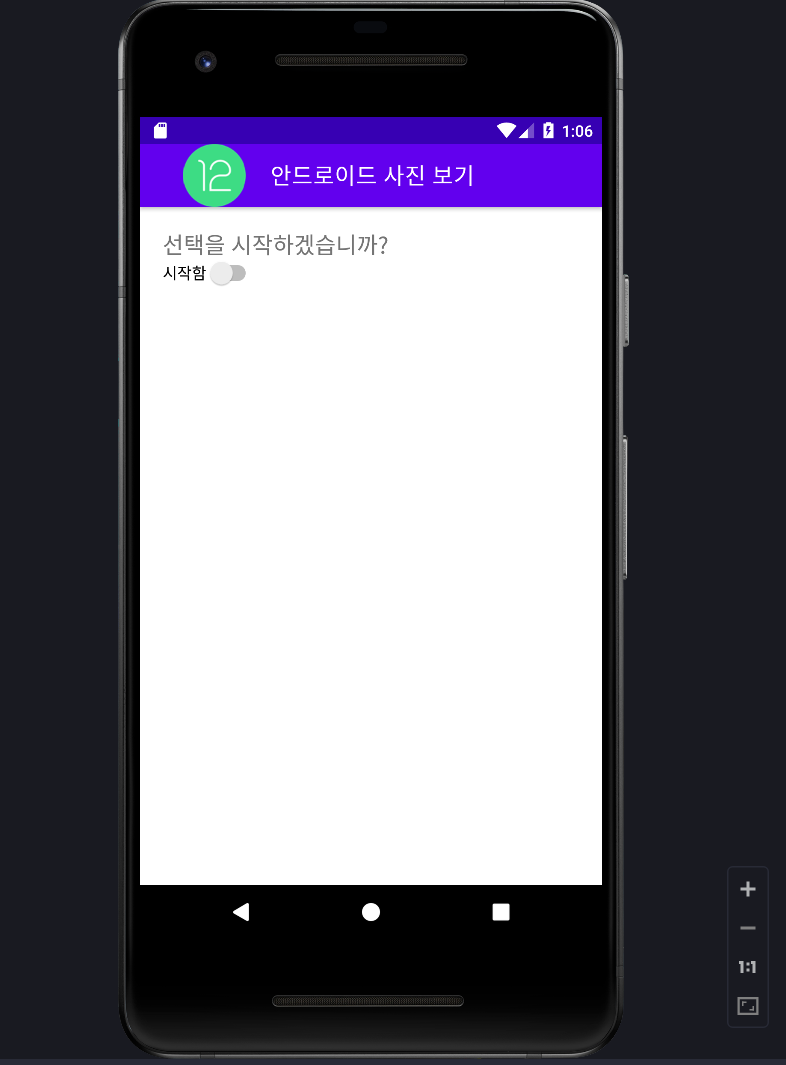
🤍응용 - 좋아하는 안드로이드 버전 선택하기
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textViewSta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="선택을 시작하겠습니까?"
android:textSize="20dp" />
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/switchAgree"
android:layout_weight="1"
android:text="시작함"/>
<TextView
android:id="@+id/textViewCho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="선택을 시작하겠습니까?"
android:textSize="20dp"
android:visibility="invisible"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rgroup"
android:visibility="invisible"
android:layout_weight="1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rdo100"
android:text="Q(10.0)"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rdo110"
android:text="R(11.0)"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rdo120"
android:text="S(12.0)"/>
</RadioGroup>
<ImageView
android:layout_width="256dp"
android:layout_height="256dp"
android:id="@+id/imageView"
android:visibility="invisible"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnQuit"
android:layout_weight="1"
android:text="종료"
android:visibility="invisible"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnReturn"
android:layout_weight="1"
android:text="처음으로"
android:visibility="invisible"/>
</LinearLayout>
- MainActivity.java
package kr.co.pets;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
/*
수정하시오.
1) '좋아하는 안드로이드 버전은 ?'
2) '시작함'을 스위치로 변경하시오.
3) '선택 완료' 대신에, 라디오버튼을 선택할 때마다 즉시 해당 이미지가 나오도록 변경하시오.
4) 버튼 2개 끝부분에 추가하시오
- 종료 => 응용프로그램 종료
- 처음으로 => 초기화되고 처음화면이 나오게 함.
*/
public class MainActivity extends AppCompatActivity {
TextView textView1, textView2;
Switch switchAgree;
RadioGroup rGroup;
RadioButton[] radioArray = new RadioButton[3];
ImageView imagePet;
Button btnQuit, btnReturn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setIcon(R.drawable.ic_launcher);
setTitle("안드로이드 사진 보기");
// 위젯을 변수에 대입
textView1 = findViewById(R.id.textViewSta);
switchAgree = findViewById(R.id.switchAgree);
textView2 = findViewById(R.id.textViewCho);
rGroup = findViewById(R.id.Rgroup);
radioArray[0] = findViewById(R.id.Rdo100);
radioArray[1] = findViewById(R.id.Rdo110);
radioArray[2] = findViewById(R.id.Rdo120);
imagePet = findViewById(R.id.imageView);
btnQuit = findViewById(R.id.BtnQuit);
btnReturn = findViewById(R.id.BtnReturn);
//Switch가 체크 되면
switchAgree.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
//체크되면 모두 보이도록 설정
if (switchAgree.isChecked() == true) {
textView2.setVisibility(View.VISIBLE);
rGroup.setVisibility(View.VISIBLE);
imagePet.setVisibility(View.VISIBLE);
btnQuit.setVisibility(View.VISIBLE);
btnReturn.setVisibility(View.VISIBLE);
} else {
textView2.setVisibility(View.INVISIBLE);
rGroup.setVisibility(View.INVISIBLE);
imagePet.setVisibility(View.INVISIBLE);
btnQuit.setVisibility(View.INVISIBLE);
btnReturn.setVisibility(View.INVISIBLE);
}
}
});
// 라디오 버튼을 클릭하면, 이미지 뷰를 변경시킴.==> 배열로 처리함
final int[] draw = {R.drawable.q10, R.drawable.r11, R.drawable.s12};
for (int i=0; i < radioArray.length; i++) {
final int index;
index = i;
radioArray[index].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imagePet.setImageResource(draw[index]);
}
});
}
// 종료 버튼 클릭
btnQuit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
// 처음으로 버튼 클릭
btnReturn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView2.setVisibility(View.INVISIBLE);
rGroup.setVisibility(View.INVISIBLE);
imagePet.setVisibility(View.INVISIBLE);
btnQuit.setVisibility(View.INVISIBLE);
btnReturn.setVisibility(View.INVISIBLE);
rGroup.clearCheck();
switchAgree.setChecked(false);
}
});
}
}
이건 되네.....


반응형
'📒 education archive > 📱Android' 카테고리의 다른 글
| [국비학원 기록/Android] 간단한 일기장 만들기, 파일 입출력 사용 (0) | 2022.02.10 |
|---|---|
| [국비학원 기록/Android] 날짜, 시간 예약 app 만들기 (라디오버튼, DatePicker, TimePicker 사용) (0) | 2022.02.08 |
| [국비학원 기록/Android] ViewFlipper , 화면 전환, 사진 넘기기 예제 (1) | 2022.02.08 |
| [국비학원 기록/Android] 간단한 계산기 app 만들기 (0) | 2022.02.05 |
| [국비학원 기록/Android] 안드로이드 프로젝트 생성, 폴더 구조 (0) | 2022.02.05 |
