반응형
반응형
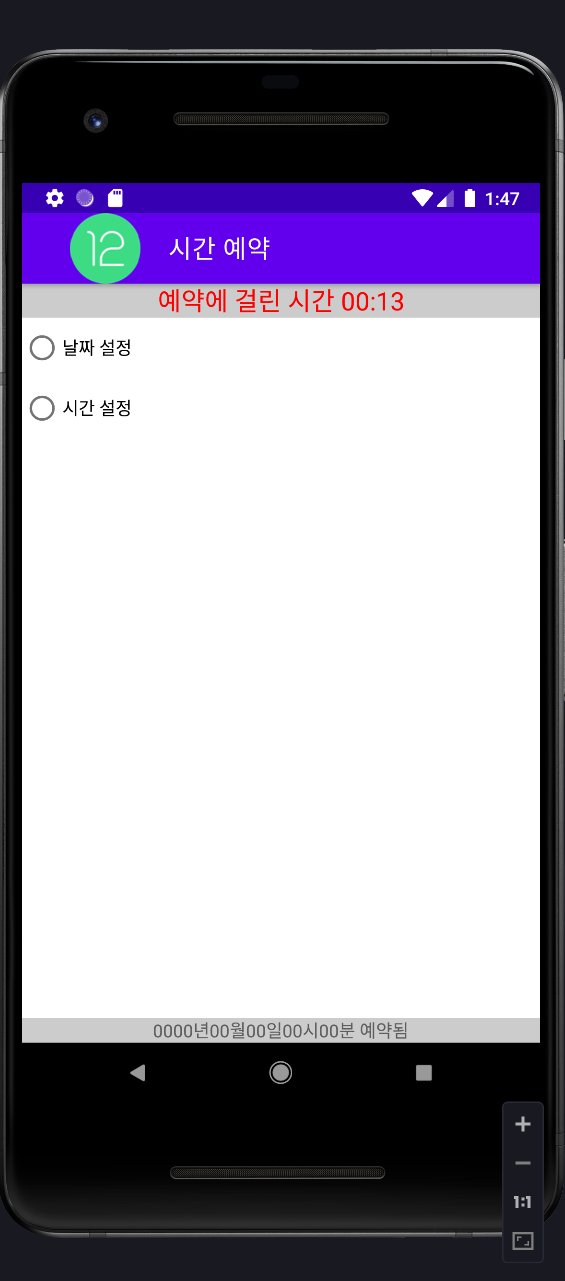
🤍안드로이드 날짜&시간 예약 APP 만들기
- 시간, 날짜와 관련된 위젯 사용 - DatePicker, TimePicker
- 타이머 기능 : 예약 시작/예약 완료 클릭 시 크로노미터가 타이머로 동작
- 날짜/시간 : 날짜 설정/시간 설정 클릭 시 예약 날짜 및 시간 변경
🤍MainActivity
public class MainActivity extends AppCompatActivity {
//전역변수(위젯 변수)
Chronometer chronometer;
RadioButton rdoCal, rdoTime;
DatePicker datePicker;
TimePicker timePicker;
TextView tvYear, tvMonth, tvDay, tvHour, tvMinute;
//int selectYear, selectMonth, selectDay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setIcon(R.drawable.ic_launcher);
setTitle("시간 예약");
// 크로노미터
chronometer = findViewById(R.id.chronometer);
// 라디오 버튼
rdoCal = findViewById(R.id.rdoCal);
rdoTime = findViewById(R.id.rdoTime);
// FrameLayout의 2개 위젯
timePicker = findViewById(R.id.timePicker);
datePicker = findViewById(R.id.datePicker);
// 텍스트뷰 중 연,월,일,시,분 숫자
tvYear = findViewById(R.id.tvYear);
tvMonth = findViewById(R.id.tvMonth);
tvDay = findViewById(R.id.tvDay);
tvHour = findViewById(R.id.tvHour);
tvMinute = findViewById(R.id.tvMinute);
// 처음에는 2개를 안보이게 설정
timePicker.setVisibility(View.INVISIBLE);
datePicker.setVisibility(View.INVISIBLE);
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
rdoCal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
timePicker.setVisibility(View.INVISIBLE);
datePicker.setVisibility(View.VISIBLE);
}
});
rdoTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
timePicker.setVisibility(View.VISIBLE);
datePicker.setVisibility(View.INVISIBLE);
}
});
//"예약 시작" 클릭 => 크로노미터 시작
//"예약완료" 클릭 => 크로노미터 정지
// 크로노미터를 클릭하면 => 타이머 시작
chronometer.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chronometer.setBase(SystemClock.elapsedRealtime());
chronometer.start();
chronometer.setTextColor(Color.RED);
rdoCal.setVisibility(View.VISIBLE);
rdoTime.setVisibility(View.VISIBLE);
}
});
// 화면 하단의 연도를 롱클릭하면 => 타이머 중지
tvYear.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
chronometer.stop();;
chronometer.setTextColor(Color.BLUE);
tvYear.setText(Integer.toString(datePicker.getYear()));
tvMonth.setText(Integer.toString(1 + datePicker.getMonth()));
tvDay.setText(Integer.toString(datePicker.getDayOfMonth()));
tvHour.setText(Integer.toString(timePicker.getCurrentHour()));
tvMinute.setText(Integer.toString(timePicker.getCurrentMinute()));
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
timePicker.setVisibility(View.INVISIBLE);
datePicker.setVisibility(View.INVISIBLE);
return false;
}
});
}
}
🤍activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Chronometer
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/chronometer"
android:format=" 예약에 걸린 시간 %s "
android:gravity="center"
android:background="#CCCCCC"
android:textSize="20dp"/>
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rdoCal"
android:text="날짜 설정"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rdoTime"
android:text="시간 설정"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<DatePicker
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:datePickerMode="spinner"
android:id="@+id/datePicker"
android:layout_gravity="center"/>
<TimePicker
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/timePicker"
android:timePickerMode="spinner"/>
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvYear"
android:text="0000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="년"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvMonth"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="월"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvDay"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="일"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvHour"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvMinute"
android:text="00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="분 예약됨"/>
</LinearLayout>
</LinearLayout>



반응형
'📒 education archive > 📱Android' 카테고리의 다른 글
| [국비학원 기록/Android] 안드로이드 4대 컴포넌트, 명시적 인탠트, 암시적 인탠트, 액티비티 생명주기 (0) | 2022.02.13 |
|---|---|
| [국비학원 기록/Android] 간단한 일기장 만들기, 파일 입출력 사용 (0) | 2022.02.10 |
| [국비학원 기록/Android] ViewFlipper , 화면 전환, 사진 넘기기 예제 (1) | 2022.02.08 |
| [국비학원 기록/Android] 애완동물 사진 선택 만들기 :: 체크박스&라디오박스 (0) | 2022.02.08 |
| [국비학원 기록/Android] 간단한 계산기 app 만들기 (0) | 2022.02.05 |
