CSS3 Flexible Box (정렬) - 1차원 레이아웃
-1차원이라는 개념은 수직은 y축, 수평은 x축
-수직 정렬, 수평 정렬에서 x축과 y축처럼 하나의 축을 1차원이라고 한다.
CSS Flex

Flex Container : 부모 요소
item : 자식 요소
=> 컨테이너가 Flex 영향 받는 전체 공간, 설정된 속성에 따라
각각의 아이템들이 특정 형태로 배치되는 개념.
1. Flex Container
-display : Flex Container의 화면 출력(보여짐 특성)
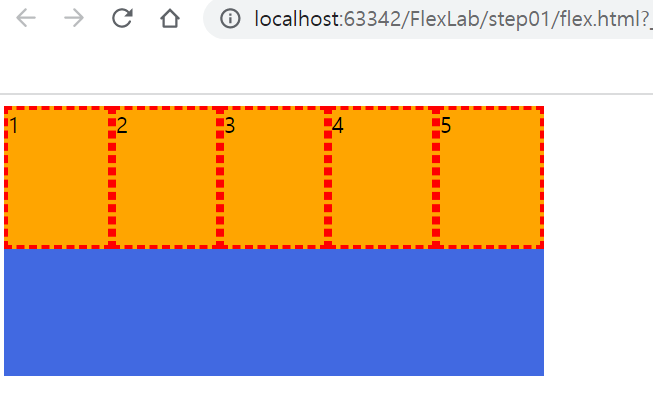
-아이템들이 가로 방향으로 배치되고 width만큼만 차지하게 된다. height는 알아서 컨테이너 높이만큼 늘어난다.
-display: flex; => Flex Container를 정의
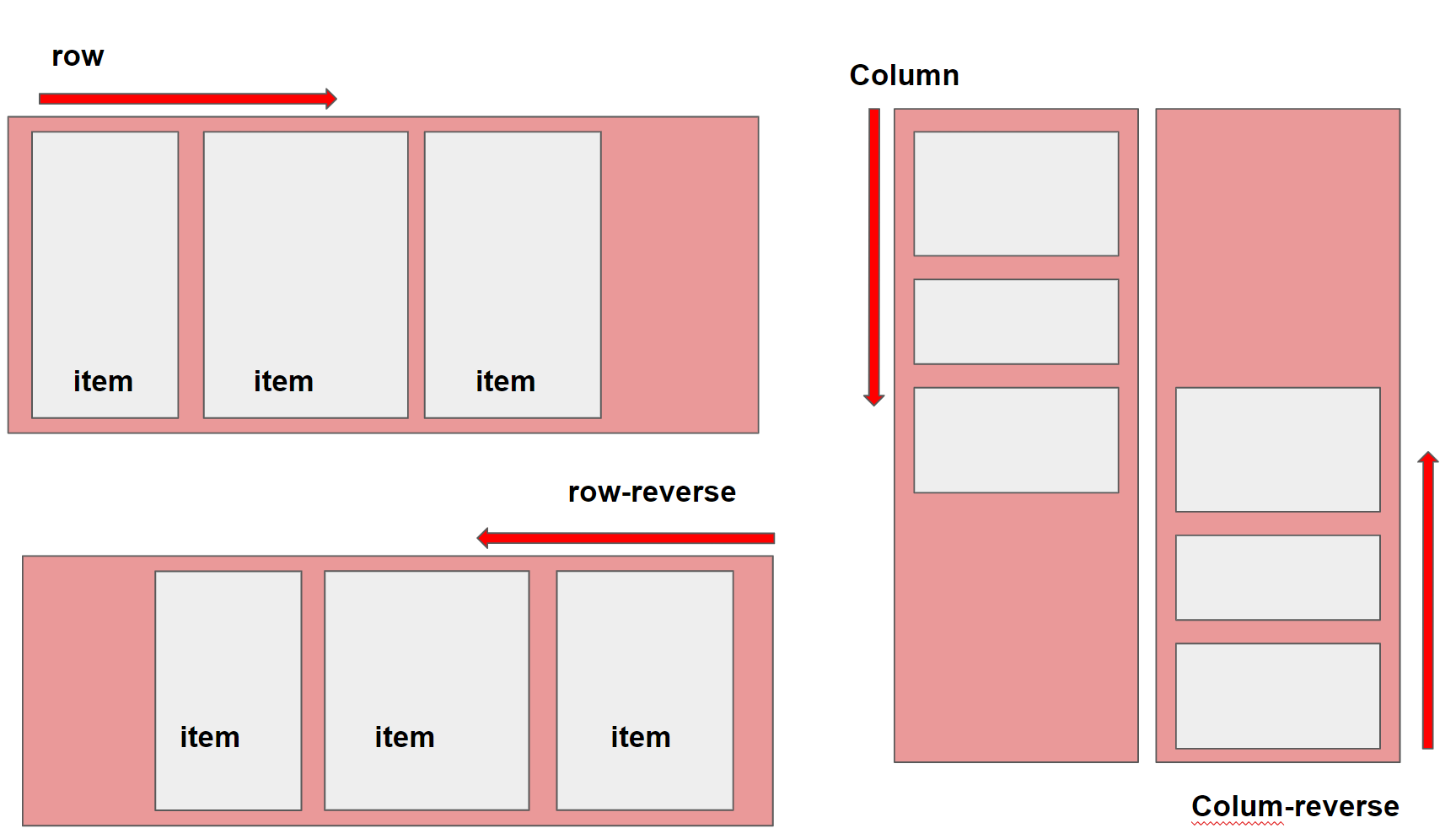
-flex-direction => flex items의 주축(main-axix)을 설정
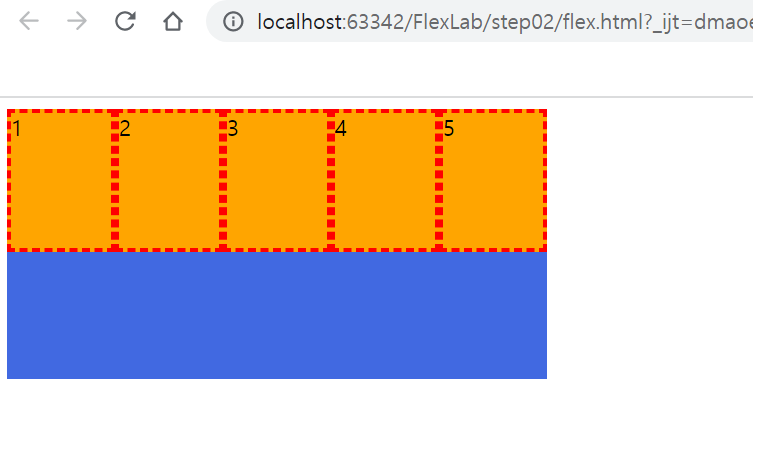
-주축 설정 -row(행 축 : 좌=>우)
-row-reverse(행 축 : 우=>좌)
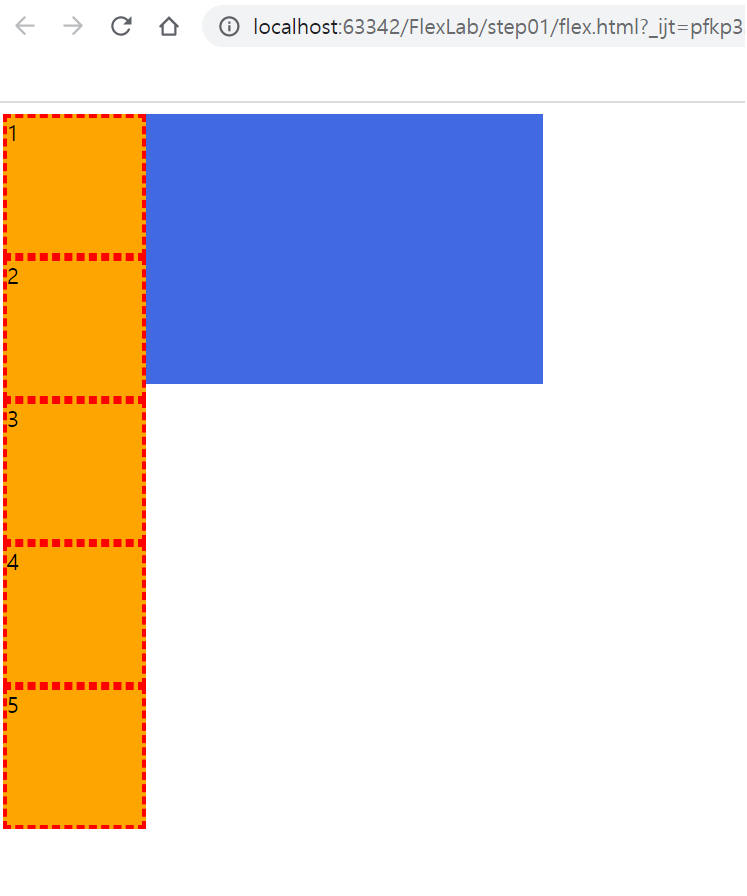
-column(열 축 : 위=>아래)
-column-reverse(열 축 : 아래=>위)

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="flex.css">
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.container{
background-color: royalblue;
display: flex;
width: 400px;
height: 200px;
}
.container .item{
width: 100px;
height: 100px;
border: 3px dashed red;
background-color: orange;
}
|
cs |


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.container{
background-color: royalblue;
display: flex;
width: 400px;
height: 200px;
flex-direction: column;
}
.container .item{
width: 100px;
height: 100px;
border: 3px dashed red;
background-color: orange;
}
|
cs |


-inline-flex : 인라인 요소와 같이 Flex Container 정의
-flex-wrap => flex items의 여러 줄 묶음(줄 바꿈)을 설정
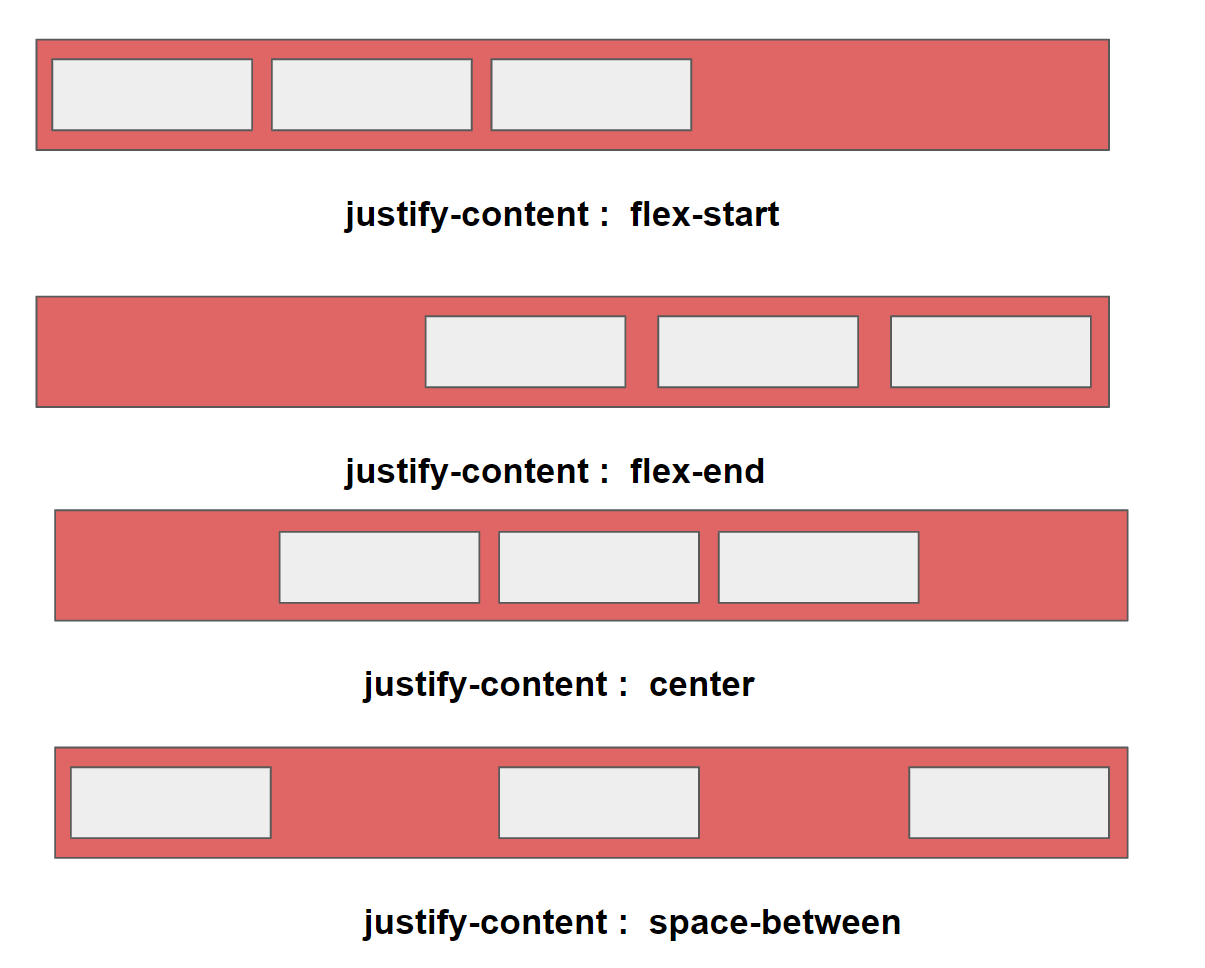
-justify-content => 주축(main-axix)의 정렬 방법 설정

-align-content => 교차 축(cross-axix)의 정렬 방법 설정
-align-items => 교차 축(cross-axix)에서 items의 정렬 방법 설정(1줄)
-교차축의 한 줄 정렬 방법
-stretch : Flex items를 교차 축으로 늘림
-flex-start : Flex Items를 각 줄의 시작점으로 정렬
-flex-end : Flex Items를 각 줄의 끝점으로 정렬
-center : Flex Items를 각 줄의 가운데 정렬
2. Flex Items
-order => flex items의 순서 설정
-flex-grow => flex items의 증가 너비 비율 설정
-flex-shrink => flex items의 감소 너비 비율 설정
-flex-basis => flex items의 기본 너비 설정
나머지는 차근차근 알아가는걸로...ㅎㅎ
'📒 education archive > 🔗HTML' 카테고리의 다른 글
| [국비학원 기록/html5] CSS 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자 (0) | 2021.11.04 |
|---|---|
| [국비학원 기록/html5] CSS 기본 문법, 선택자 (0) | 2021.11.04 |
| [국비학원 기록/html5] HTML 문서 구조, <div>,<h>,<p>,<a>,<span>,<br>,<ul>,<input>,<table> (0) | 2021.11.04 |
| [국비학원 기록/html5] HTML 문서, <html></html>,<head></head>,<title></title>,<link></link>,<style></style> (0) | 2021.11.01 |
| [국비학원 기록/html5] HTML 개요, 기본 문법, 인라인(Inline)요소, 블록(Block)요소 (0) | 2021.11.01 |
