반응형
CSS 선택자
1.선택자
1)HTML에 스타일(CSS)을 적용하기 위해 HTML의 특정한 요소를 선택하는 사인(sign).
2)
스타일의 종류(Property)
----
선택자 { 속성 : 값; }
-----
스타일(CSS)을 적용할 대상(Selector)
선택자 { <--스타일 범위의 시작
속성 : 값; <--들여쓰기(Indent),내어쓰기(Outdent)
속성 : 값;
}
2. CSS 선택자 종류
-기본, 복합, 가상 클래스, 가상 요소, 속성
기본 선택자
1)전체 선택자(Universal Selector) : 모든 요소를 선택
* { 속성 : 값; }
2)태그 선택자(Type Selector)
태그 이름{ 속성 : 값;}
3)클래스 선택자(Class Selector)
. 클래스이름 { 속성 : 값; }
4)아이디 선택자(ID Selector)
# 아이디 이름 { 속성 : 값; }
복합 선택자
1)일치 선택자(Basic Combinator) : 선택자 AAA와 BBB를 동시에 만족하는 요소 선택
2)자식 선택자(Child Combinator) : 선택자 AAA의 자식 요소 BBB 선택
AAA > BBB {속성 : 값;}
3)하위(후손) 선택자(Descendent Combinator) : 선택자 AAA의 하위 요소 BBB 선택
AAA (띄어쓰기) BBB {속성 : 값;}
4)인접 형제 선택자(Adjacent Sibling Combinator) : 선택자 ABC의 다음 형제 요소 BBB 하나를 선택
ABC + BBB {속성 : 값;}
5)일반 형제 선택자(General Sibling Combinator) : 선택자 AAA의 다음 형제 요소 BBB 모두를 선택
AAA ~ BBB{속성 : 값;}
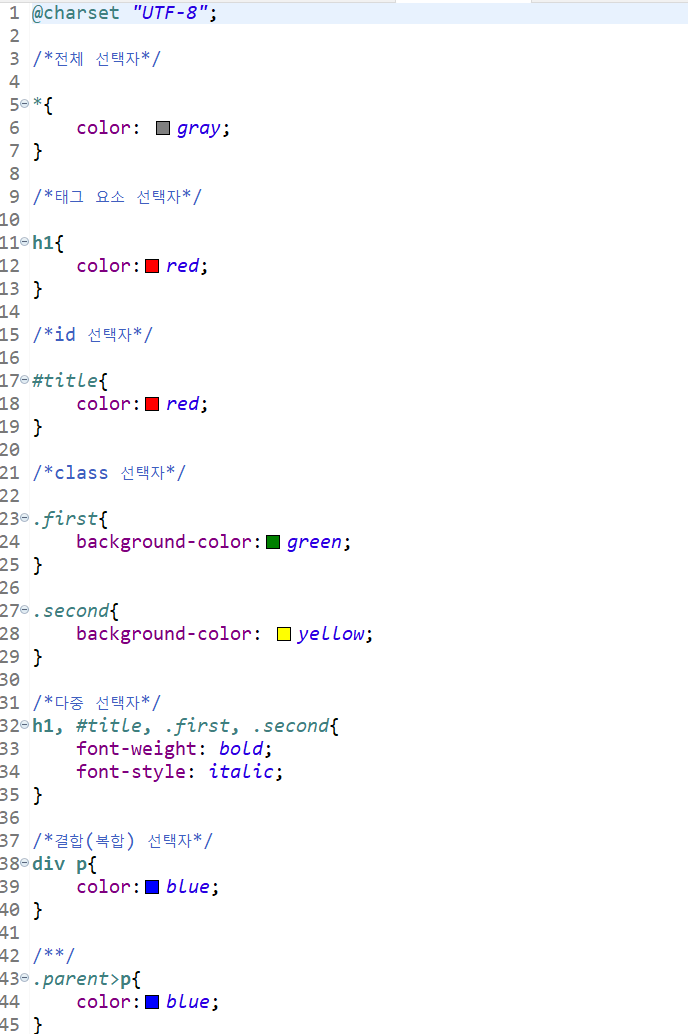
예제

* : 전체 선택자
h1 : 태그 요소 선택자
# : ID 선택자
. : class 선택자
div p : 결합 선택자
> : 자식 선택자

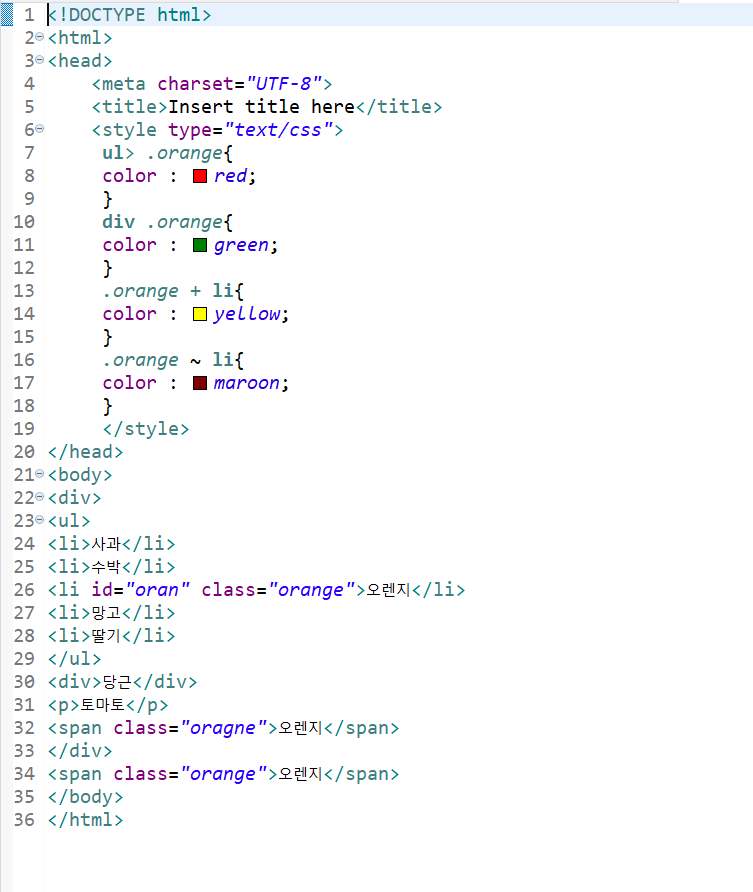
결과

ul > .orange : ul의 자식 클래스 orange 선택
.orange + li : 클래스 orange의 다음 형제 요소 li 하나 선택
.orange ~ li : 클래스 orange의 다음 형제 요소 li 모두 선택

결과
반응형
