반응형
HTML 문서 구조
1. <div>
1)division, 분할, 문서의 부분이나 섹션 정의
2)단순히 특정 범위를 묶는(wrap) 용도로 사용 -> 특별한 의미가 없는 구분
3)묶인 부분들에 CSS나 JS를 적용
4)블록(상자)요소
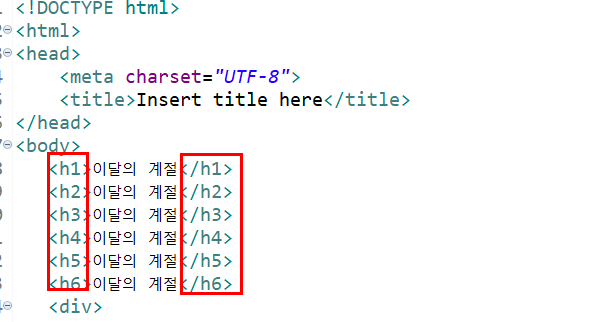
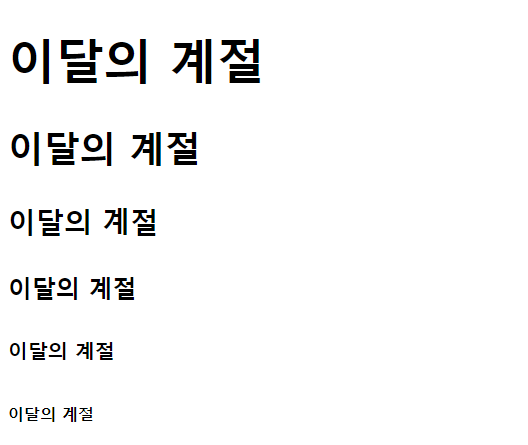
2.<h>
1)제목을 의미
2)블록(상자)요소
3)숫자가 작을 수록 더 중요한 제목을 정의


3.<p>
1)문장을 의미
2)블록(상자)요소
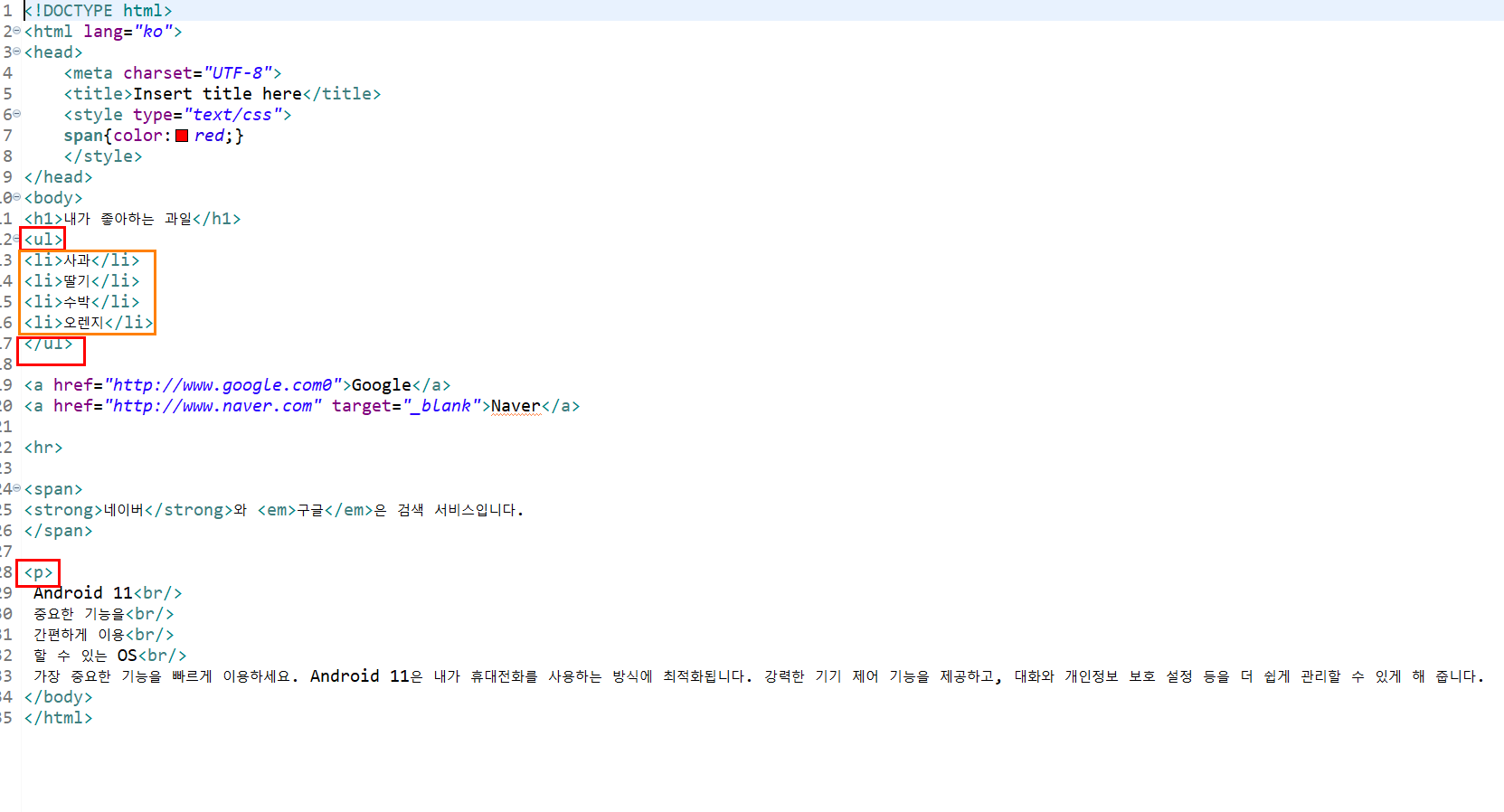
4.<ul>, <li>
1)순서가 필요없는 목룍의 집합
2)<li></li>
-목록 내 각 항목(List Item)
3)블록(상자)요소
5.<a>
1)같은/다른 페이지로 이동하는 하이퍼링크를 지정하는 요소
2)href : 링크 URL
target : 링크 URL의 표시(브라우저 탭) 위치 (_blank)
3)인라인(글자)요소
6.<span>
1)특별한 의미가 없는 구분을 위한 요소
2)인라인(글자)요소
7.<br>
1)줄바꿈 요소(Break)
2)인라인(글자)요소


8.<input>
1)사용자가 데이터를 입력하는 요소
2)인라인(글자)요소,블록(상자)요소 = Inline-block
3)type 속성
-입력받을 데이터 타입
-값
-text : 화면에 출력, value : 미리 입력된 값(데이터)
,placeholder : 사용자가 입력할 값(데이터)의 힌트
,disabled : 입력 요소 비활성화


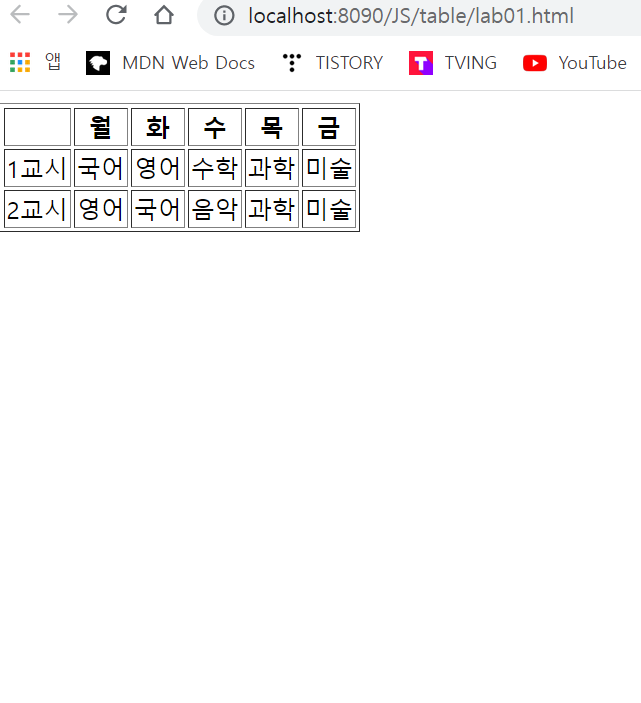
9. <table>
1)<tr> : 행 삽입
2)<th> : 제목 삽입
3)<td> : 일반 셀 삽입


반응형
'📒 education archive > 🔗HTML' 카테고리의 다른 글
| [국비학원 기록/HTML5] CSS Flex 개념, Flex Container, Flex Items (0) | 2021.12.22 |
|---|---|
| [국비학원 기록/html5] CSS 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자 (0) | 2021.11.04 |
| [국비학원 기록/html5] CSS 기본 문법, 선택자 (0) | 2021.11.04 |
| [국비학원 기록/html5] HTML 문서, <html></html>,<head></head>,<title></title>,<link></link>,<style></style> (0) | 2021.11.01 |
| [국비학원 기록/html5] HTML 개요, 기본 문법, 인라인(Inline)요소, 블록(Block)요소 (0) | 2021.11.01 |
