1. 웹 기반 프로그램 특징
1)화면과 로직을 서버에서 모두 처리하므로 클라이언트가 특별히 수행할 작업이 없음.
2)모든 기능을 서버에서 처리하므로 보안 면에서도 우수함.
2. 정적(static) 웹 프로그래밍
1)웹 서버(Apache)에 미리 보여줄 HTML 페이지,CSS,이미지,JS(자바스크립트) 파일을
저장해놓고 브라우저에서 요청할 경우 그대로 전달하는 방식.
2)사용자는 페이지가 변경되지 않는 한 고정된 웹 페이지를 보게 함.
3)구성 요소
-웹 서버 : 각 클라이언트에게 서비스를 제공하는 컴퓨터를 의미.
-클라이언트 : 네트워크로 서버에 접속한 후 서버로부터 서비스를 제공받는 컴퓨터를 의미.
-HTTP(Hyper Text Transfer Protocol)
:www 서비스를 제공하는 통신 규약.
웹서버와 클라이언트는 이 프로토콜을 이용해 정보를 주고 받음.
-HTML(Hyper Text Markup Language)
:www 서비스를 제공하기 위한 표준 언어.
페이지의 제목,문단,표,이미지,동영상 등 웹 구조를 담당.
-CSS(CascadING Style Sheets)
:문서에서 폰트나 색상,정렬,레이아웃 등 세부적인 HTML 페이지의 디자인 관련 기능.
실제 화면에 표시되는 방법을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당.
-JavaScript
:HTML 웹페이지의 여러 가지 동적인 기능을 제공하는 스크립트 언어
콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리 담당.
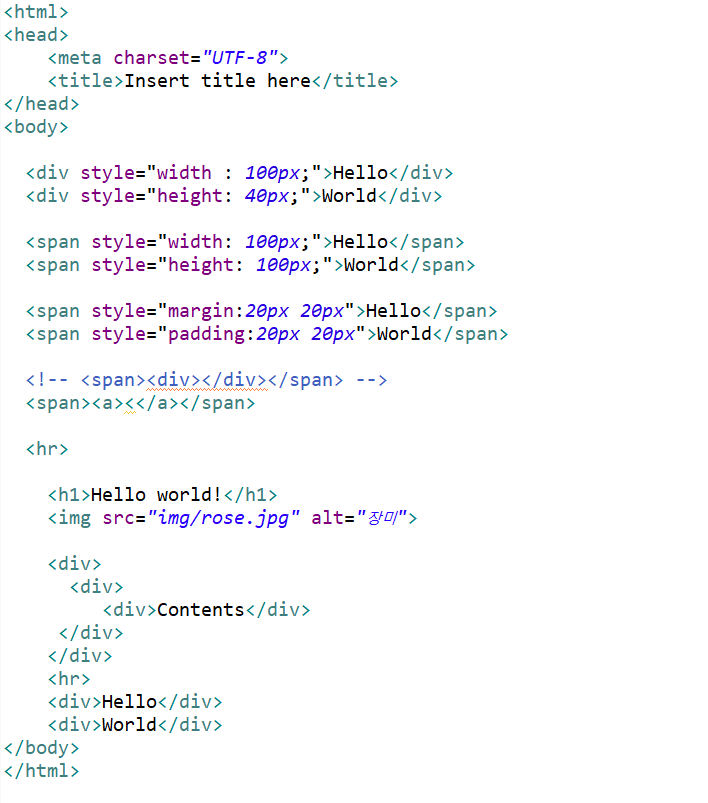
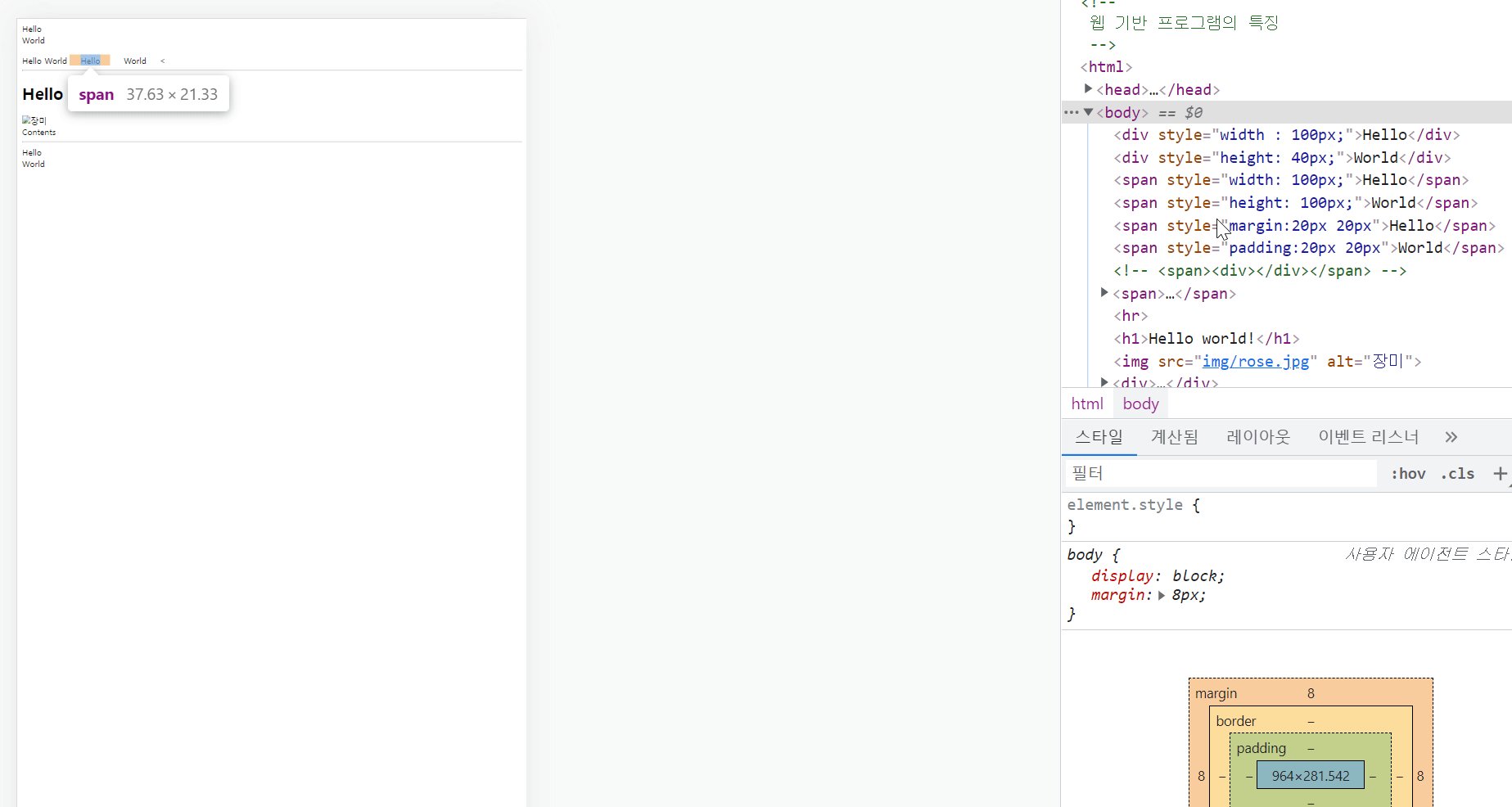
HTML

3. HTML 기본 문법
<h1> Hello world! </h1>
<태그> 내용 </태그> : 요소(Element)
------ ---- ------
(1) (3) (2)
1) <> : 시작(열린) 태그(Tag)
2) </> : 종료(닫힌) 태그(Tag)
3) 요소의 내용(Contents)
<태그 속성="값"> 내용 </태그> : 기능의 확장
-속성 : Attribute
-값 : Value
<태그> </태그>
-종료 태그가 없는 태그(빈 태그, empty tag)
-가능하지만 상대적으로 안전성이 떨어진다.
<img src="./rose.jpg" alt="장미"/> : 이미지 추가하는 태그
--------------- -----------
이미지 경로 이미지 이름(대체 택스트,Alternate Text)
필히 이미지의 속성이나 값을 활용해야 의미가 있다.
4. HTML 요소의 관계
자식 요소
-------------------------------
<div><div>Contents</div></div>
--------
부모 요소
5. 글자와 상자
1)요소가 화면에 출력되는 특성, 크게 2가지로 구분.
-인라인(Inline) 요소 : 글자를 만들기 위한 요소들. (--->대표적으로 <span>)
-블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소들. (--->대표적으로 <div>)
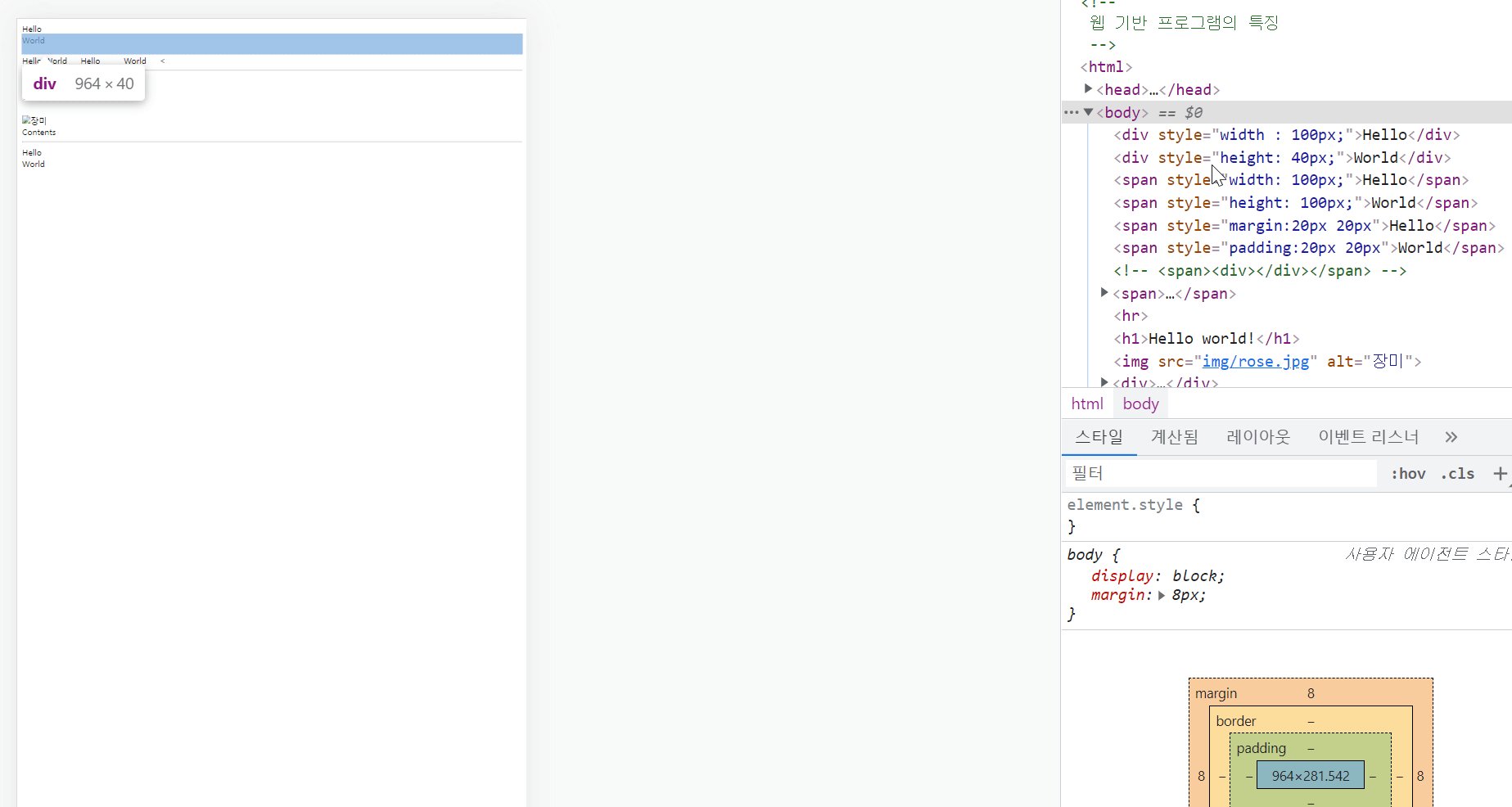
2)<span></span>
-대표적인 인라인 요소.
-본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도.
-요소가 수평적으로 쌓임.
-포함한 컨텐츠 크기만큼 자동으로 줄어듦.
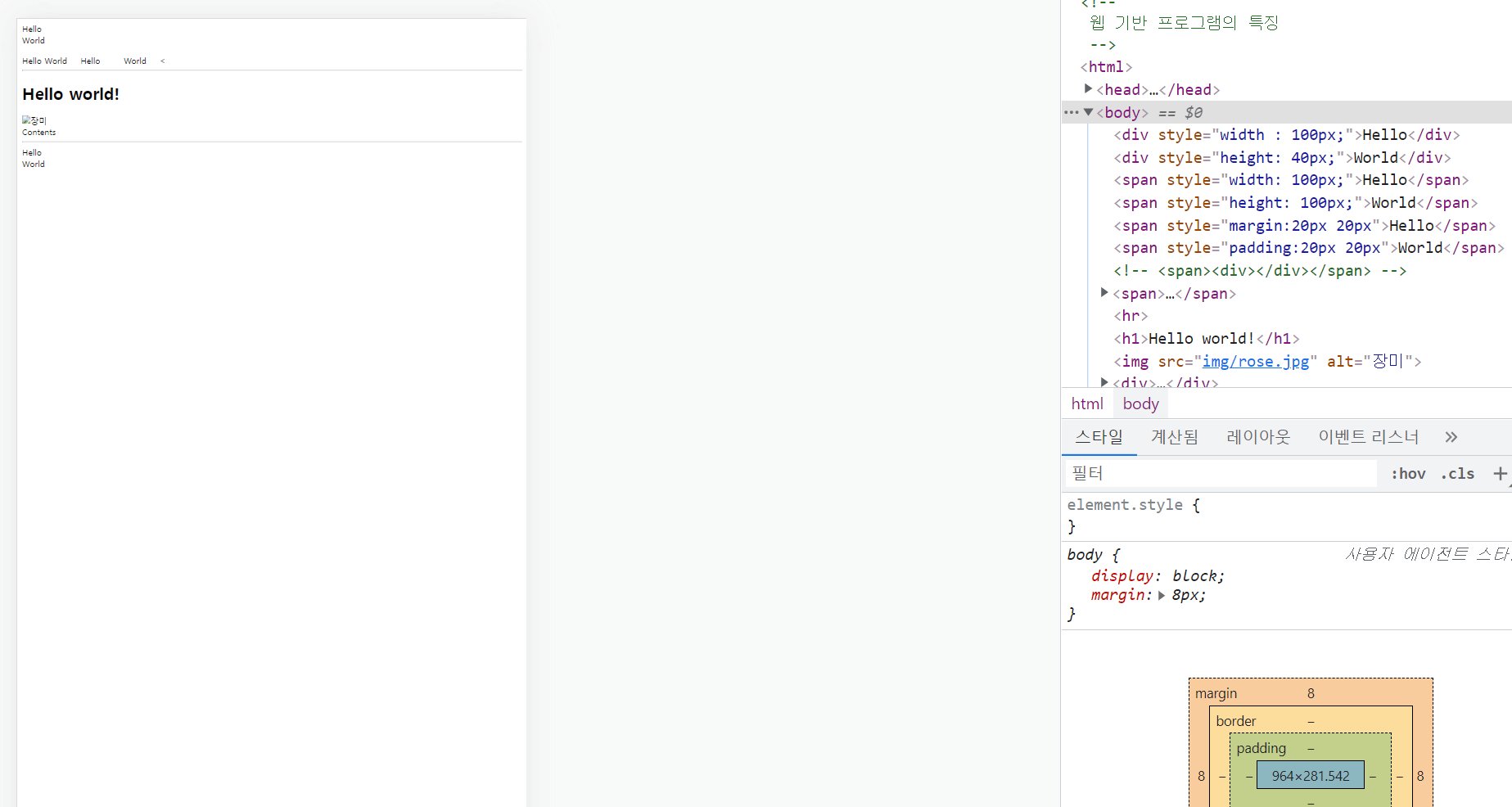
가로 너비 지정하는 CSS 속성
--------
<span style="width: 100px;">Hello</span>
<span style="height: 100px;">World</span>
--------
세로 너비 지정하는 CSS 속성
=>인라인 요소로 하면 반응 없음.

인라인 요소 안에 블록 요소는 불가,
인라인 요소 안에 인라인 요소는 가능.
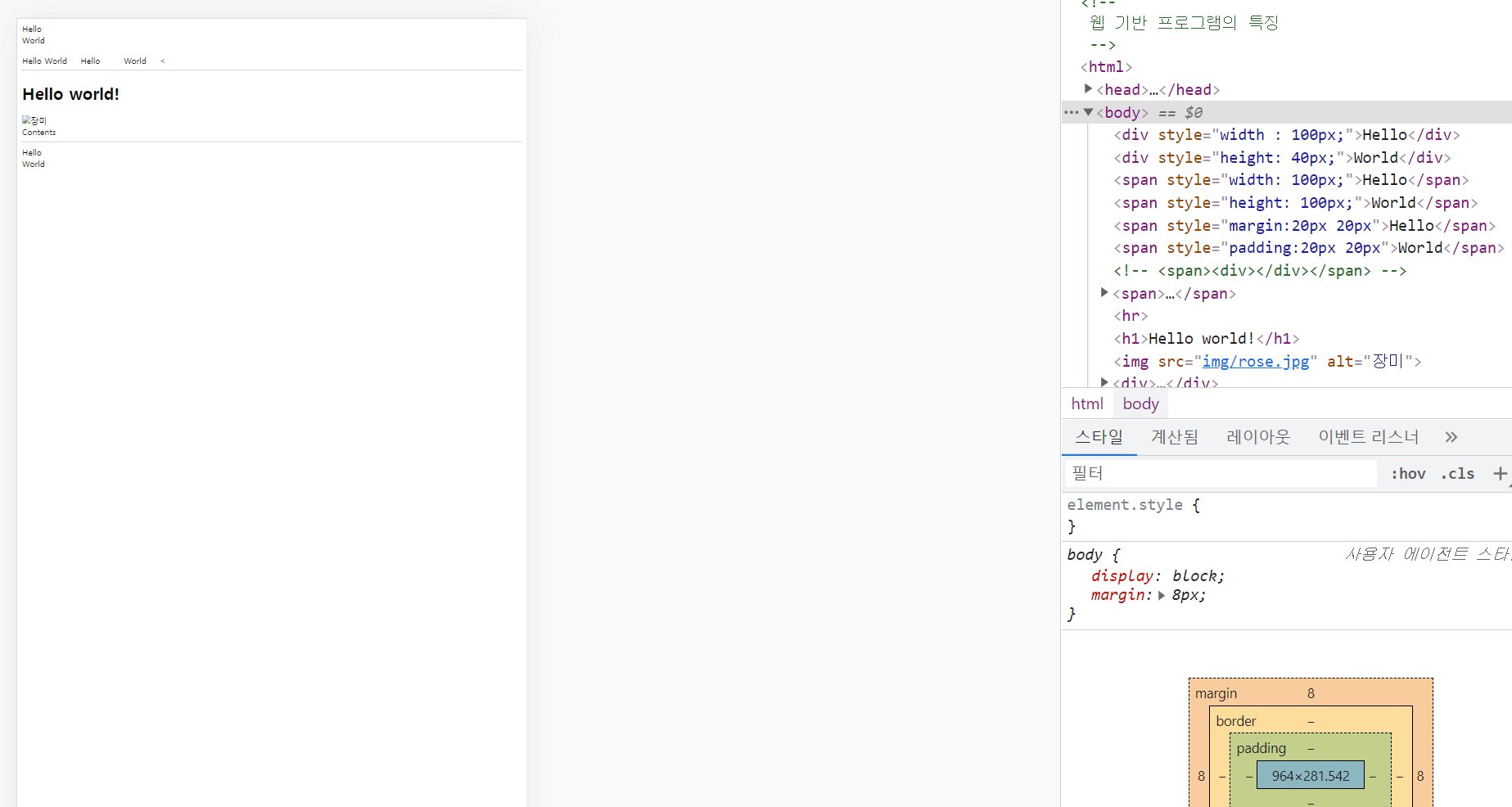
3)<div></div>
-대표적인 블록 요소
-본질적으로 아무것도 나타내지 않는 컨텐츠 영역을 설정하는 용도.
-요소가 수직으로 쌓임.
-가로 요소 : 부모 크기만큼 자동으로 늘어남.
-세로 요소 : 포함한 컨텐츠 크기만큼 자동으로 줄어듦.

=>인라인 요소로 하면 반응 없음.
=>블록 요소로 하면 반응 있음.
'📒 education archive > 🔗HTML' 카테고리의 다른 글
| [국비학원 기록/HTML5] CSS Flex 개념, Flex Container, Flex Items (0) | 2021.12.22 |
|---|---|
| [국비학원 기록/html5] CSS 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자 (0) | 2021.11.04 |
| [국비학원 기록/html5] CSS 기본 문법, 선택자 (0) | 2021.11.04 |
| [국비학원 기록/html5] HTML 문서 구조, <div>,<h>,<p>,<a>,<span>,<br>,<ul>,<input>,<table> (0) | 2021.11.04 |
| [국비학원 기록/html5] HTML 문서, <html></html>,<head></head>,<title></title>,<link></link>,<style></style> (0) | 2021.11.01 |
